
超緊繃!30天Vue.js學習日記 擁抱全家桶系列-Vue-Router(1)
大家好!今天我要介紹的是Vue官方所推出的路由工具:Vue-Router
官網介紹在這: https://router.vuejs.org/zh/
在我的學習過程中,最常使用到套嵌路由這項功能,不過在這之前還是介紹一下該插件的運行模式,運行模式有兩種,分別是:
Hash為預設模式,這裡的hash代表#,假設網址為Hash.com/#/hello
當我們通過導航列引導至其他組件的內容(Hash.com/#/hello
2),它並不會對後端做請求。
利用HTML5的新特性,詳細說明可以上網查XDD,如果不希望成品的網址有醜醜的#,我們就可以透過history mode實現!
總結來說,基本上我們在使用Vue-router實作,這兩項模式都是可以使用的。
接著,我們介紹今天的主角-套嵌路由
從一開始傻傻地看官方文件,後來看到這邊才知道要怎麼實現SPA的功能。
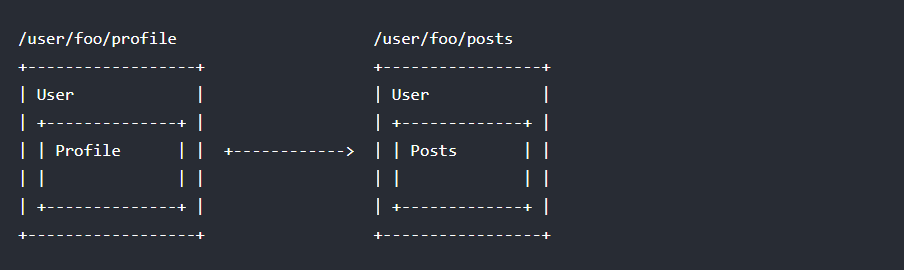
下圖引用自官方:

當然,在使用前除了引入Vue.js文件外,也不要忘記引入Vue-router唷!
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
若我們今天希望能在user頁面中自由切換Profile/Posts兩個組件,我們就會使用到套嵌路由,我們需要在最外層寫下:
<div id="app">
<router-view to="/Profile">Profile</router-view>
<router-view to="/Posts">Posts</router-view>
</div>
再來,我們需要定義Profile和Posts的樣板內容:
const Profile = { template: '<div><h2>This is the Profile page</h2></div>' }
const Posts = { template: '<div><h2>Posts</h2></div>' }
最後,對路由做設定:
const routes = [
{ path: '/Profile ', component: Profile },
{ path: '/Posts ', component: Posts }
]
很簡單對吧!今天的教學在這邊結束,如果看不太懂也沒關係,我在這邊提供了範例:
https://drive.google.com/open?id=17Ki18Iln0nf_ppWnlGA0RbDNX-Rj3Tp
補充:眼尖的讀者一定會發現(在範例中),我在home組件內又註冊了一個子組件:other,因為在真實的網站上,常常會有某個page內有更多的內頁,所以一併寫在這邊方便大家了解~
