上一篇提到了 DApp 的概念及運作原理,其中我選擇使用 web3.js 以及 Angular 來開發,這篇將會一步一步把環境建置完畢。
透過 npm 來安裝:
npm install -g @angular/cli
然後我們來建立一個叫 BlockchainResume 的 Angular 專案:
ng new BlockchainResume
此時會出現是否要 Angular Route 就選擇 是 ,並要選擇 stylesheet 的格式,這邊選 SCSS 。
完成後我們要將 Angular 專案用開發模式啟動,並且會在本地端的 4200 port 上運行:
ng serve
進入 http://localhost:4200 就會看到初始畫面:
一樣透過 npm 來安裝:
npm install web3
MetaMask 是非常熱門的以太坊錢包,屬於擴充功能,適用於 Chrome 、 Firefox 等瀏覽器, 它可以在Chrome上運行而不需要額外安裝專用瀏覽器,因此十分熱門。
安裝步驟如下:
安裝完後申請錢包的過程中,務必保存助憶詞,可以靠助憶詞匯入帳戶。
介面十分簡單,下方的圖是我整理的介面簡介:
安裝完後我們可以先行設定連上 Ganache 私有鏈,打開切換網路選單,選擇 自訂RPC,並填入資料,預設 Ganache 的 RPC URL 為:http://localhost:7545/
其實這個不一定要有,因為我們主要是針對功能做開發, BootStrap 是快速做個樣式用的,如果是 Angular 老手可能會想說為什麼不用 Angular Material ,因為比起 Material , BootStrap 在某些方面套樣式比較快XD
先透過 npm 安裝 BootStrap ,用途是取得樣式:
npm install bootstrap
再透過 npm 來安裝 Angular 專用的 BootStrap 庫,用途是讓某些元件的功能可以跟 Angular 相容:
npm install @ng-bootstrap/ng-bootstrap
接著要套用 BootStrap 的樣式到全域,所以直接修正 angular.json 裡面的 styles:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.scss"
],
我們替 BootStrap 做一個 SharedModule ,有需要特定功能的元件再 import 到這個 Module 就好,然後 有需要用到的 Module 再 import 這個 BootstrapModule :
ng g m modules/shared/bootstrap
然後先暫時用 Button 的當範例:
import { NgModule } from '@angular/core';
import { NgbButtonsModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
exports: [
NgbButtonsModule
]
})
export class BootstrapModule { }
重新輸入 ng serve 就會套用囉!
把該安裝的都先裝好,如:Angular 、 web3.js 以及 MetaMask 。再次提醒,千萬要把錢包的12個助憶詞記起來喔!

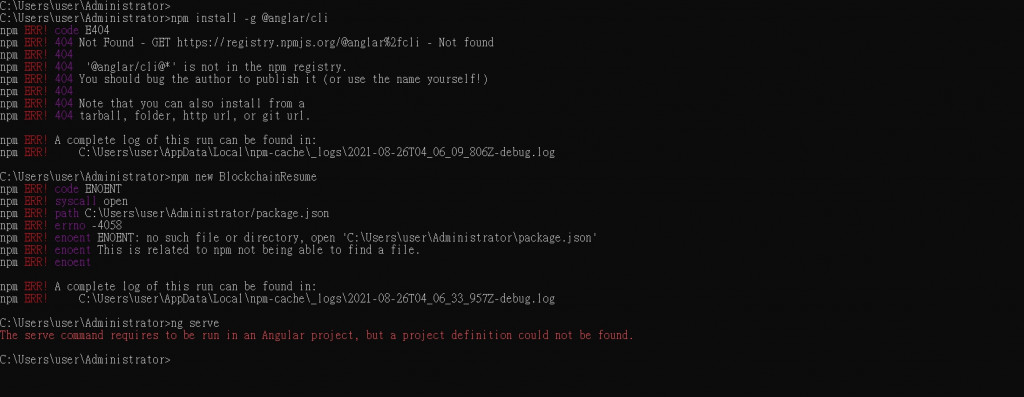
想問打ng serve
就會出現The serve command requires to be run in an Angular project, but a project definition could not be found.
在網路找到解決辦法是可能是因為版本更新問題,先清除再更新了angular的版本,還是錯誤
又找到作者最近寫的文章https://jonny-huang.github.io/angular/training/00_development_environment_windows/
目前做到安裝Angular程式,又回來打上面的三行指令,還是出錯QAQ

你好,仔細看了一下第一張圖片的錯誤訊息,你安裝 Angular 的部分出錯了(少打字),安裝指令如下:
$ npm install -g @angular/cli
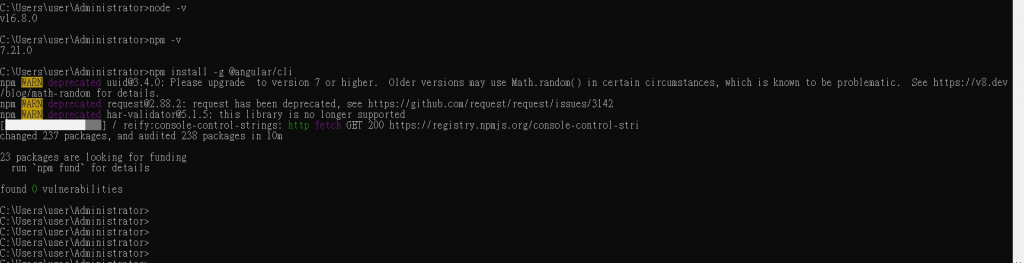
第二張看起來沒什麼問題呦,可以試著下 ng --version 來確認 Angular 版本,如果有出現東西就表示安裝成功。
好的,謝謝