IOS當中有許多特有的手勢讓我們達到某些控制的效果,我們可以使用UIGestureRecognizer來達成
分別為Tap、LongPress、Swipe、Pan、Pinch及Rotation
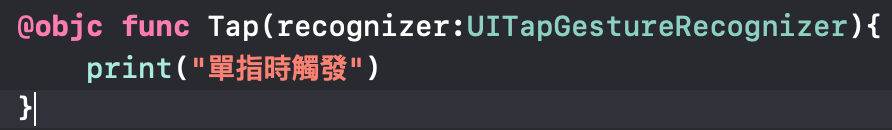
先在viewController把tap後要做的事情建立成obj func以供後續呼叫
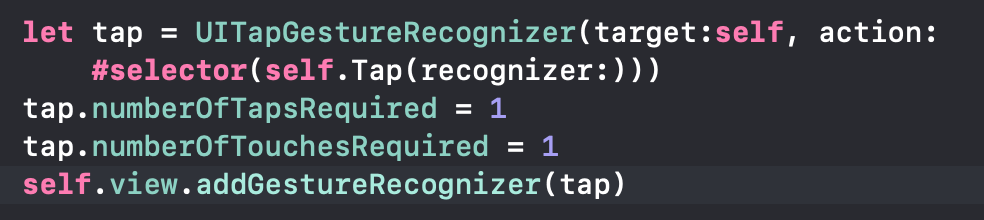
在viewdidload()中加入以下程式碼
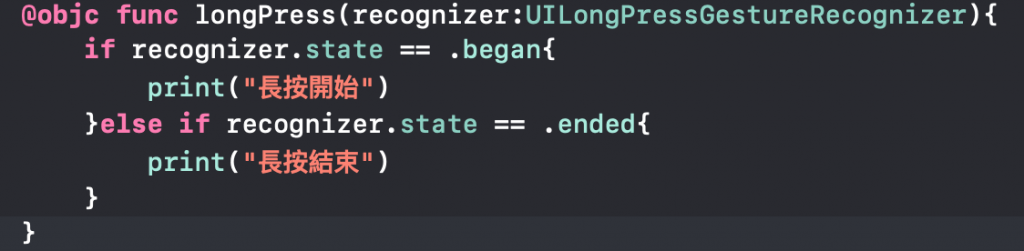
self.views.addGestureRecognizer(tap)為將這個手勢加到views中把長按開始以及結束時要做的事情建立成obj func
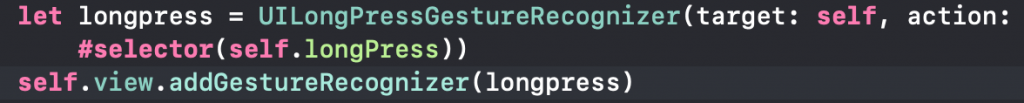
在viewdidload()中加入以下程式碼
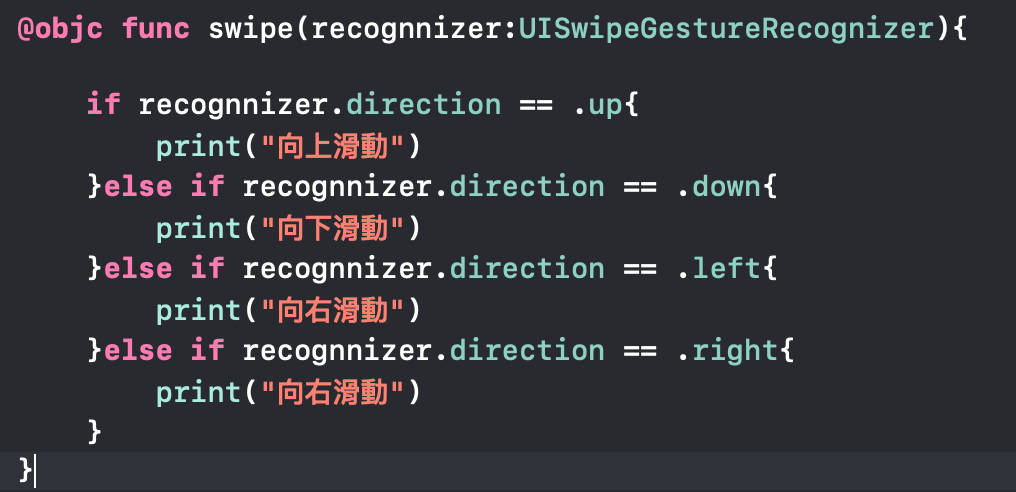
把向不同方向滑動時要做的事情建立成obj func
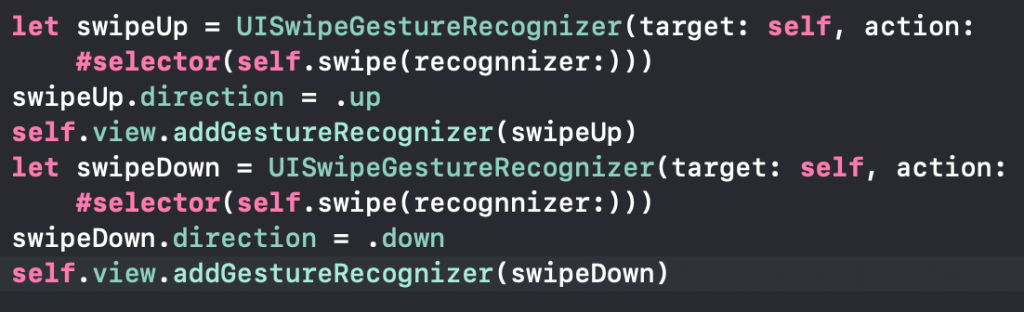
在viewdidload()中加入以下程式碼
direction為滑動的方向可選擇.up、.down、.right、.left
先將拖拉時要做的事建立成objc func,並在viewdidload()中加入以下程式碼
在觸發的method pan中傳入值UIPanGestureRecognizer的參數:
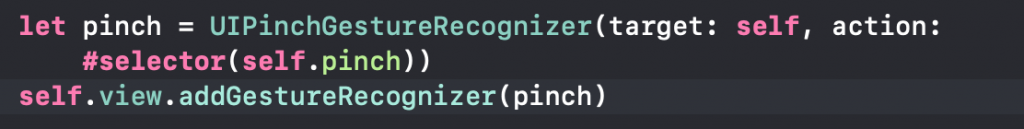
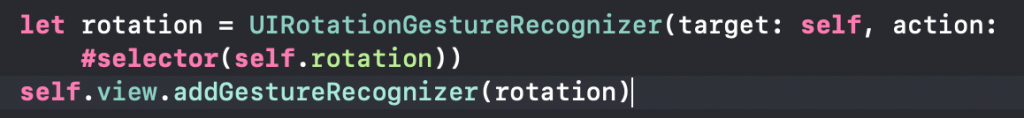
在viewdidload()中加入以下程式碼
在觸發的method pan中傳入值UIPanGestureRecognizer的參數rotation為旋轉的弧度
