昨天介紹了SwiftUI的@State與binding
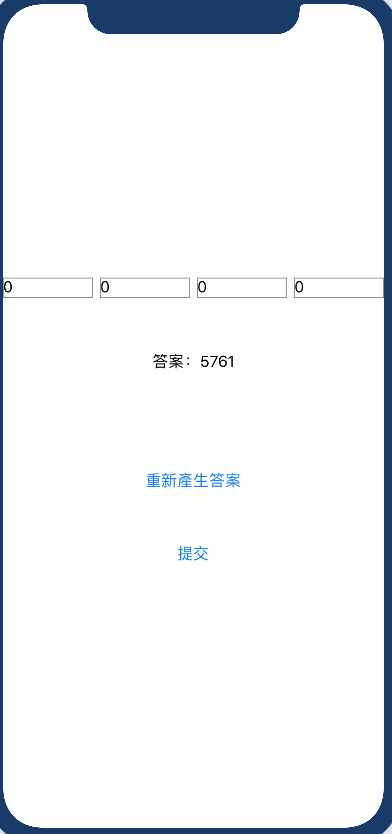
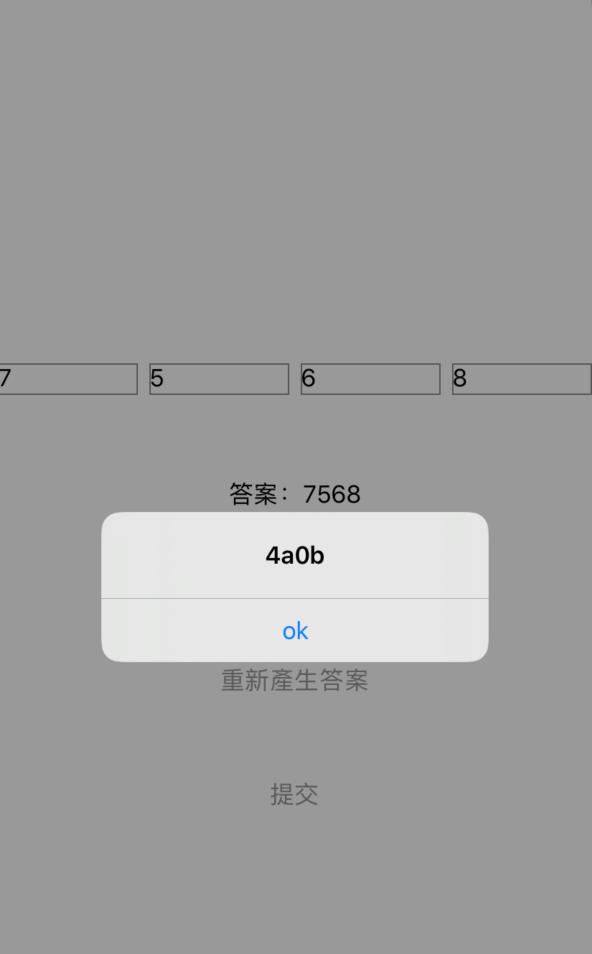
今天我們用此宣告方法用在TextField元件來做出簡單的1a2b遊戲,主要畫面大致會如下圖
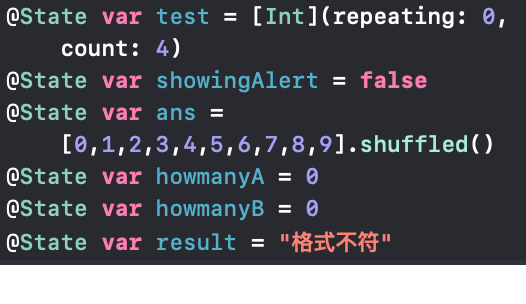
首先先宣告好需要使用到的@State變數
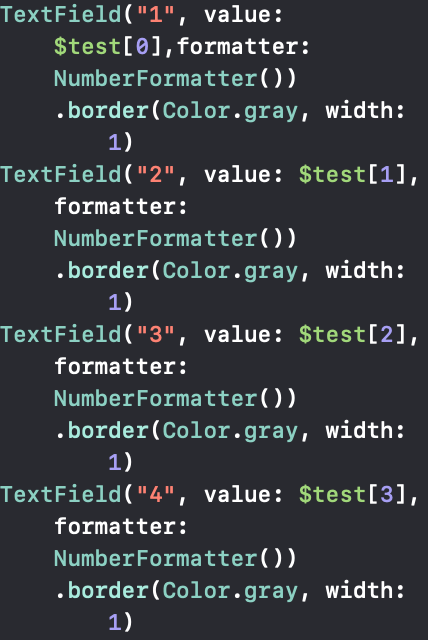
四個TextField用來輸入數值,並透過binding同步存到test陣列的指定位置
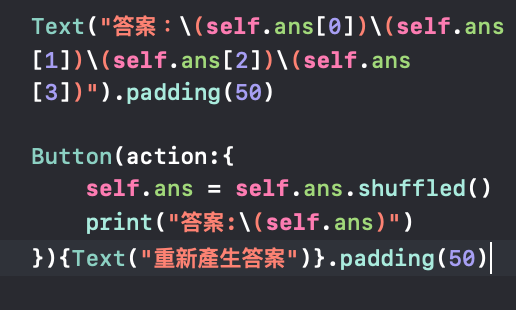
為求方便我們先將ans[0]~ans[3]的數值當作答案顯示出來,以及重新產生答案的button
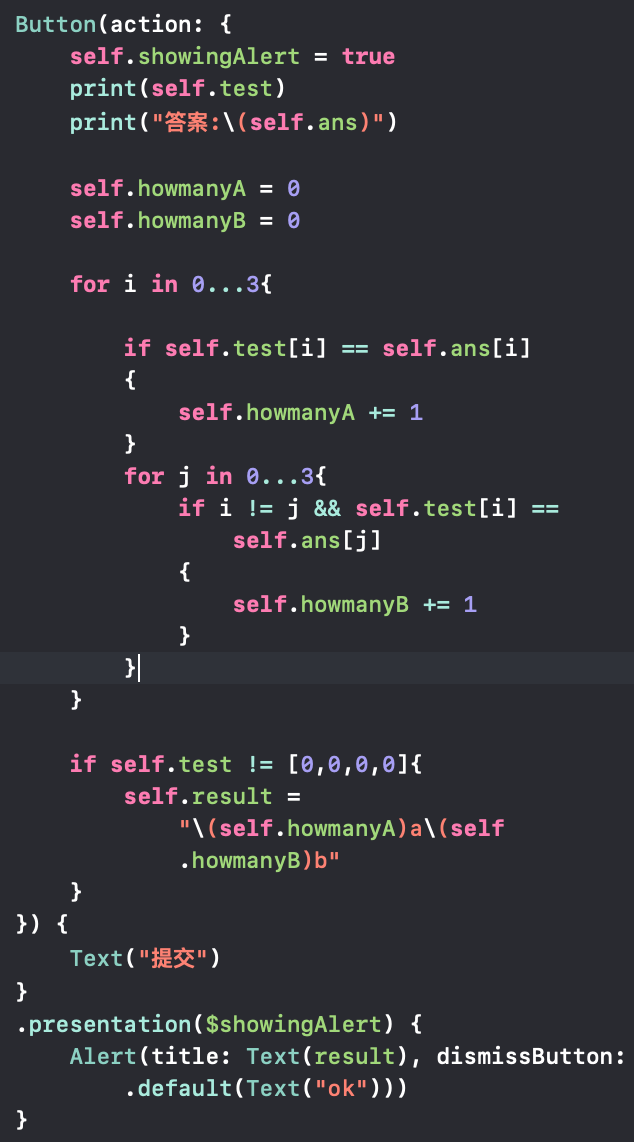
最後將提交答案的button顯示出來,並在按下button後跳出提示窗顯示結果(若提交為0000則會顯示錯誤)

有一點要提醒的是TextField預設為結束編輯後才將數值存到變數,若使用simulator的話記得要按下enter,
否則數值不會存進去
