今天要介紹SwiftUI當中Layout View的部份的VStack、HStack與Spacer
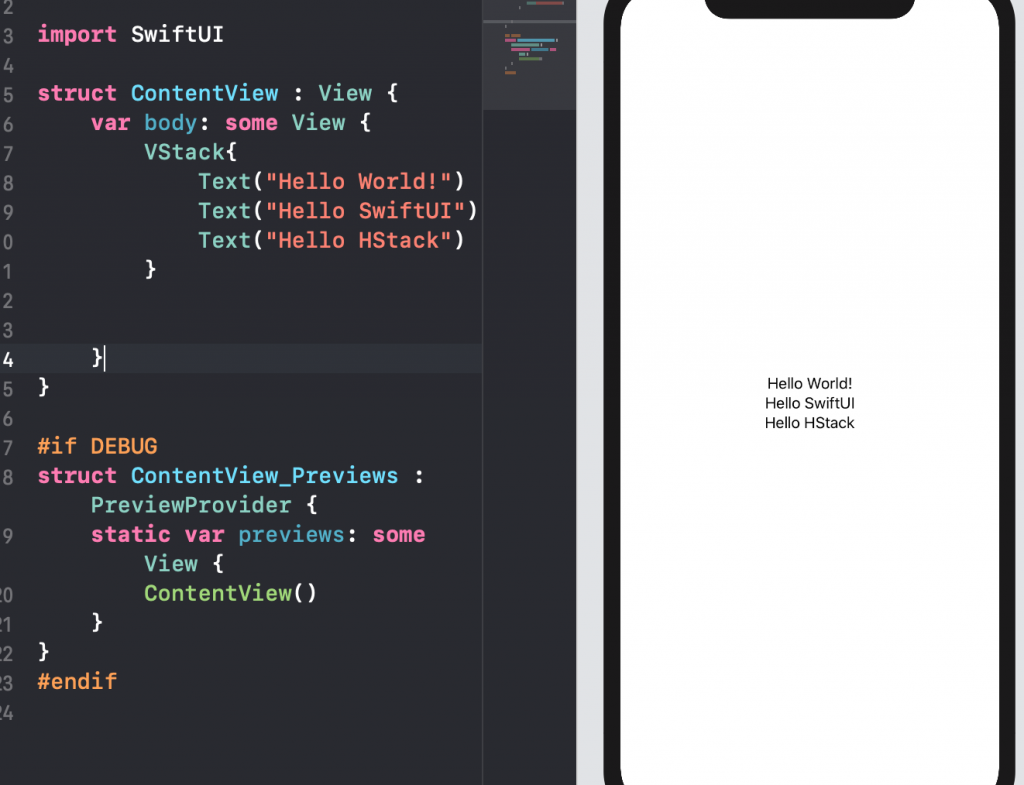
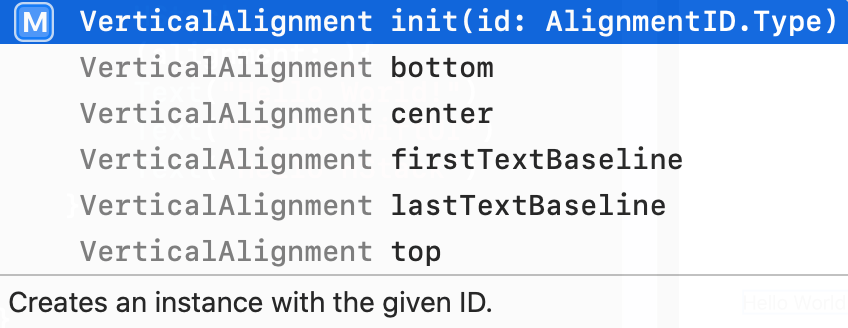
A view that arranges its children in a vertical line.
宣告一個區域,讓其中的子物件依照垂直排列
參數:

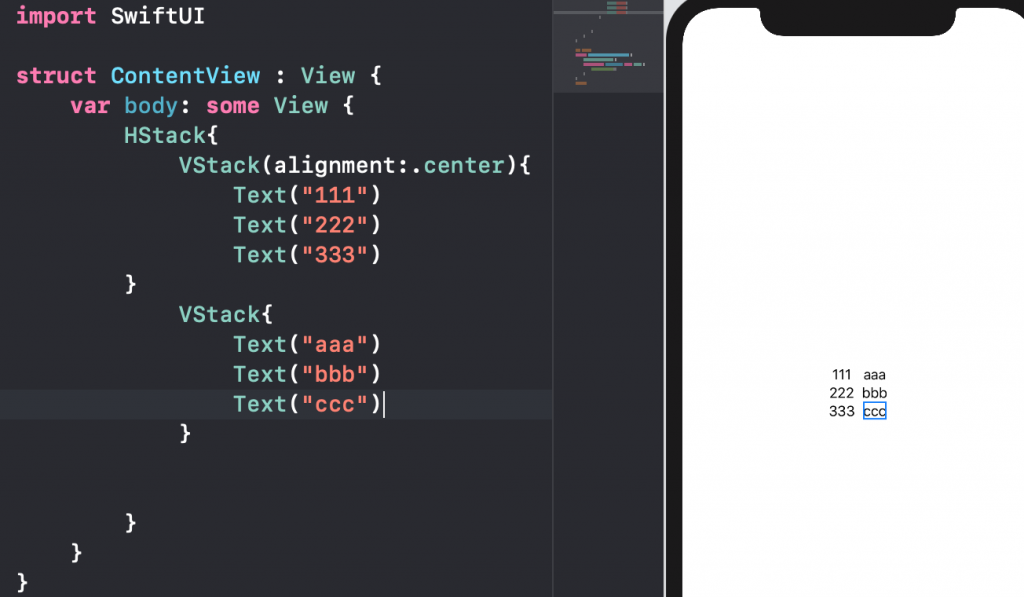
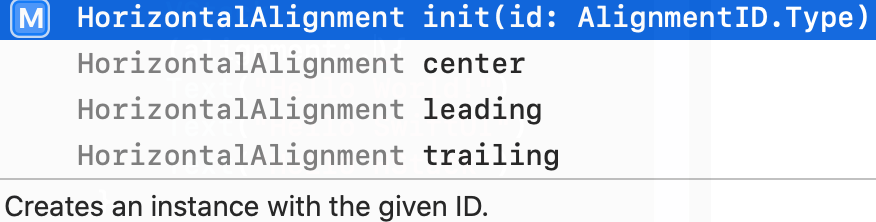
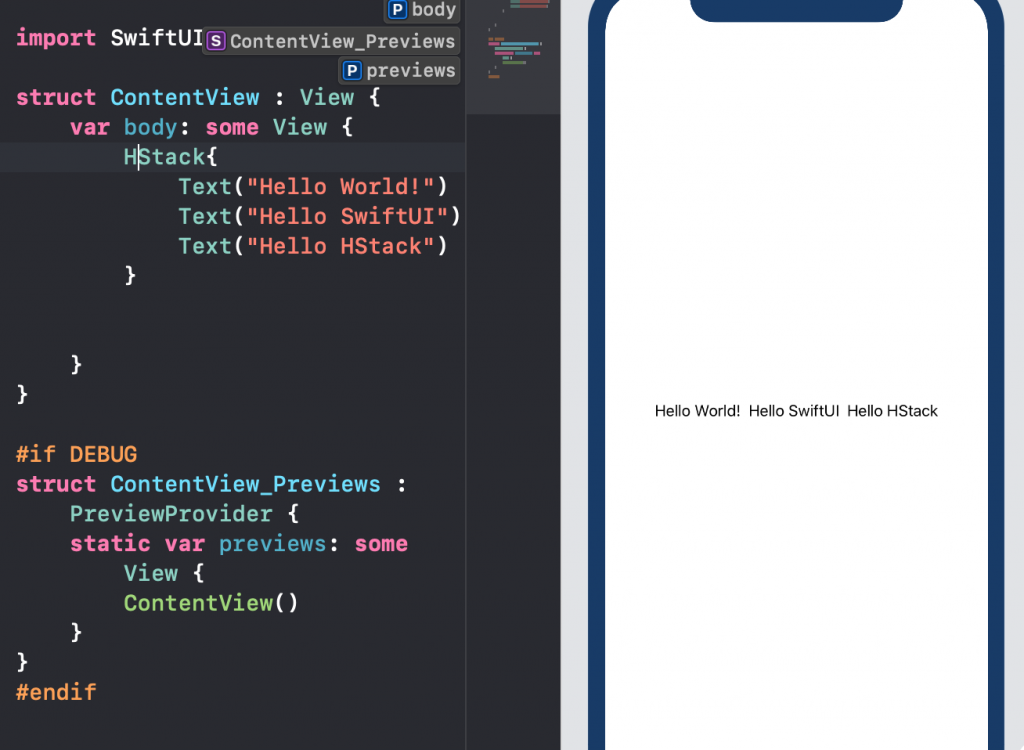
A view that arranges its children in a horizontal line.
和VStack一樣是宣告區域,只是改為讓子物件水平排列
參數:

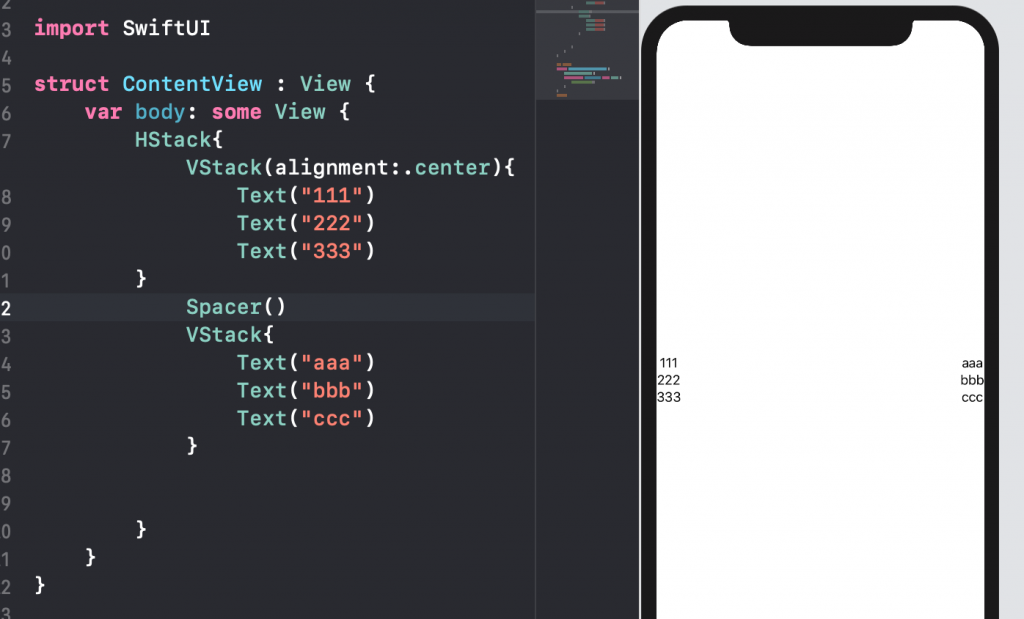
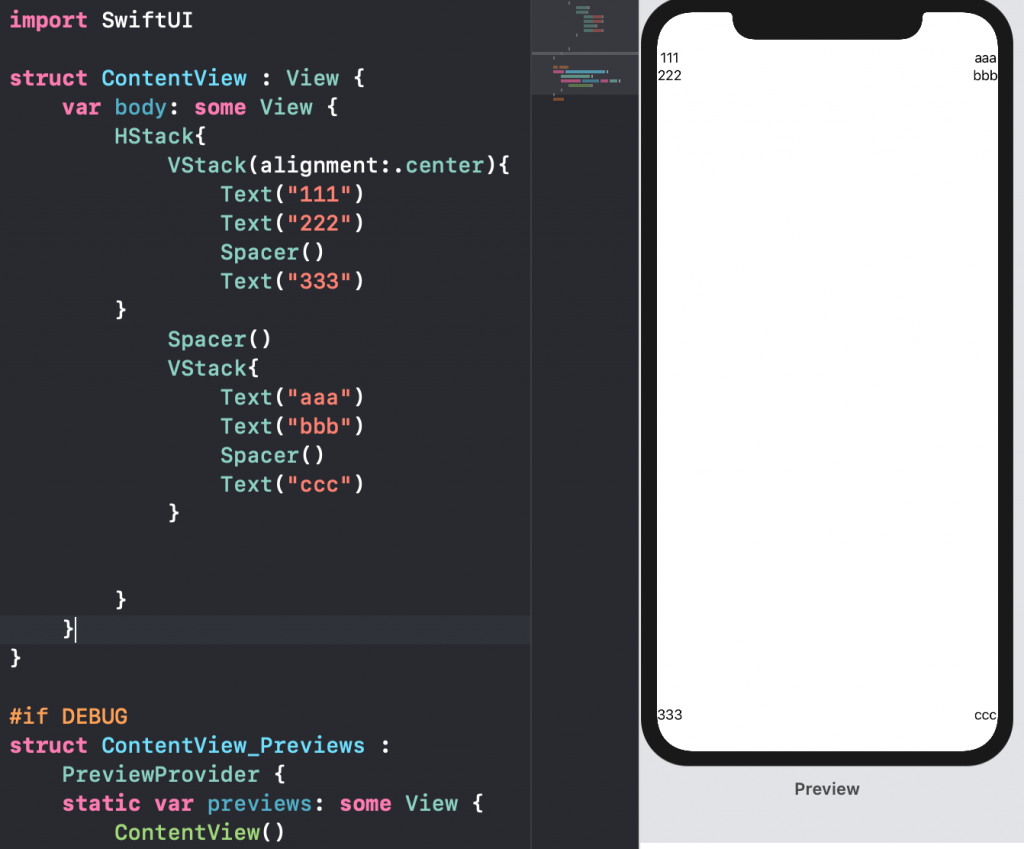
A flexible space that expands along the major axis of its containing stack layout, or on both axes if not contained in a stack.
可以用spacer將元件隔開做出想要的排列方式