今天要進到判斷的部分,,首先要新增一個儲存選擇位置的arraylist。
private ArrayList<Integer> selectPosStack;
記得要找個地方new出來,這邊有稍微整理一些沒使用到的東西,最後會再完整附上。
MyRecyclerViewAdapter(Context context, String[] data, int[] selectStatus, int[] selectWork) {
handler = new Handler();
this.mInflater = LayoutInflater.from(context);
this.mData = data;
this.mSelectStatus = selectStatus;
this.mSelectWork = selectWork;
selectPosStack = new ArrayList<>();
}


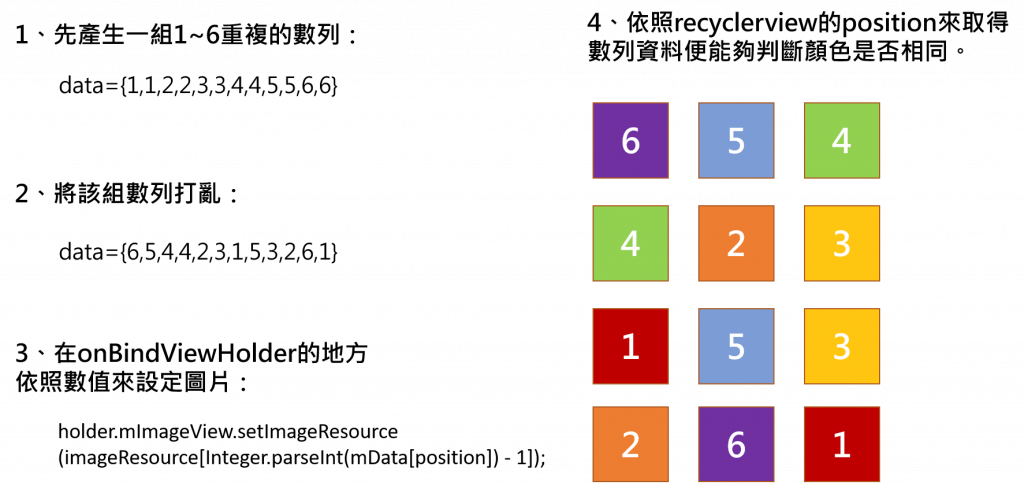
原先生成亂數的部分:
//產生亂數表元素
int reItemSize = 2; //圖片重複數
for (int i = 1; i <= 6; i++) {
for (int j = 1; j <= reItemSize; j++) {
randomList.add(String.valueOf(i));
}
}
//產生隨機亂數表_data
RandomSize = randomList.size();
for (int i = 1; i <= RandomSize; i++) {
r2 = random.nextInt(randomList.size());
reList.add(String.valueOf(randomList.get(r2)));
randomList.remove(r2);
}
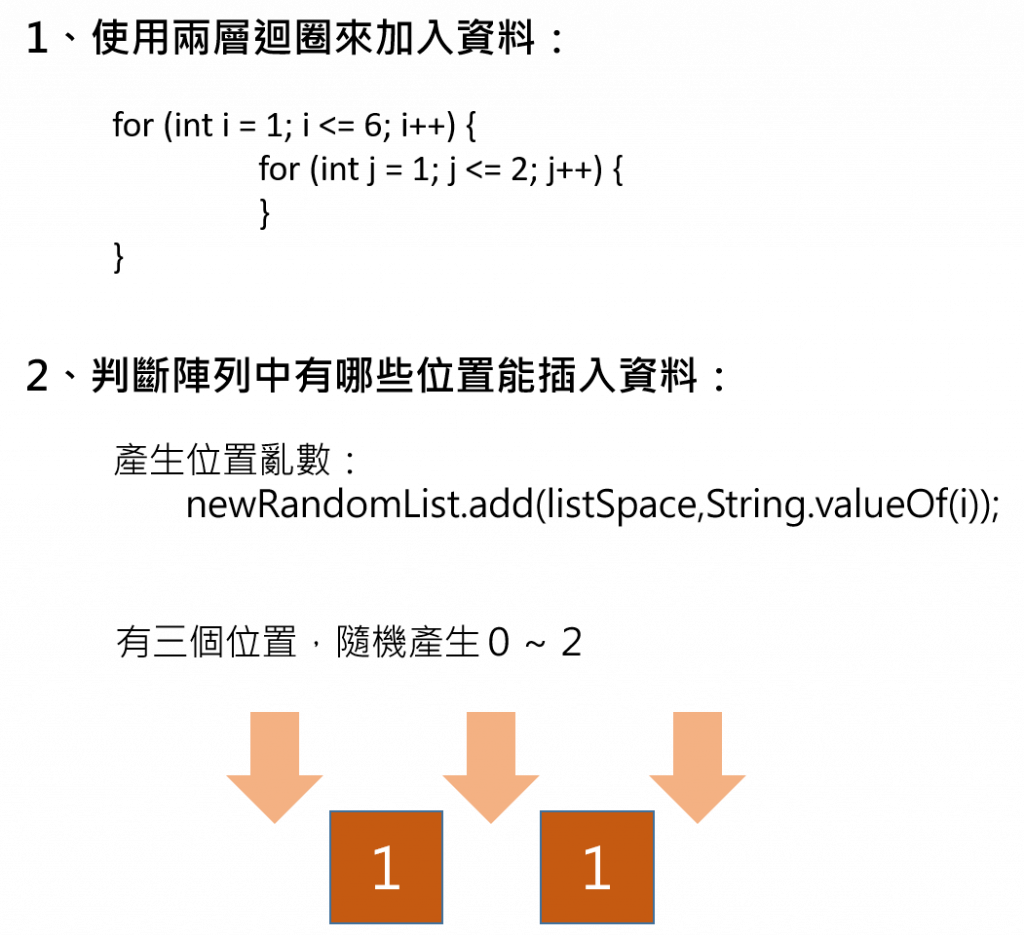
其他方法:
for (int i = 1; i <= 6; i++) {
for (int j = 1; j <= 2; j++) {
if (newRandomList.size()==0){
newRandomList.add(String.valueOf(i));
}else {
int listSpace = random.nextInt(newRandomList.size());//0~size
newRandomList.add(listSpace,String.valueOf(i));
}
Log.e("list",""+ newRandomList);
}
}
public class MainActivity extends AppCompatActivity implements MyRecyclerViewAdapter.ItemClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<String> newRandomList = new ArrayList<>();
Random random = new Random();
//新亂數表
for (int i = 1; i <= 6; i++) {
for (int j = 1; j <= 2; j++) {
if (newRandomList.size()==0){
newRandomList.add(String.valueOf(i));
}else {
int listSpace = random.nextInt(newRandomList.size());//0~size
newRandomList.add(listSpace,String.valueOf(i));
}
Log.e("list",""+ newRandomList);
}
}
Object[] myList = newRandomList.toArray();
String[] cardList = Arrays.copyOf(myList, myList.length, String[].class);
//產生選擇狀態表_selectList
int[] selectStatus = new int[newRandomList.size()];
for (int i = 0; i <= newRandomList.size() - 1; i++) {
selectStatus[i] = 1;
}
int[] selectWork = new int[newRandomList.size()];
for (int i = 0; i <= newRandomList.size() - 1; i++) {
selectWork[i] = 1;
}
//設置recyclerView
RecyclerView recyclerView = findViewById(R.id.card_list);
int numberOfColumns = 3;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
MyRecyclerViewAdapter adapter = new MyRecyclerViewAdapter(this, cardList, selectStatus, selectWork);
adapter.setClickListener(this);
recyclerView.setItemViewCacheSize(6 * newRandomList.size() - 15);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position, int score) {
}
}
下面回到recyclerView的部分,在選擇的地方將位置做暫存,還有另外三個arrayList用來儲存選擇圖示。
selectPosStack.add(pos);
selectViewStack.add(itemView);
selectFrontStack.add(mImageView);
selectBackStack.add(cardView);
判斷的部分大致上是這樣,使用上面的selectPosStack儲存點擊位置後,檢查第一、二次點擊位置的數值是否相同。
mData[selectPosStack.get(0)].equals(mData[selectPosStack.get(1)])
相同的話,先隱藏圖示後再一併刪除相同的資料。
selectViewStack.get(0).setVisibility(View.INVISIBLE);
selectViewStack.get(1).setVisibility(View.INVISIBLE);
selectPosStack.remove(0);
selectPosStack.remove(0);
selectViewStack.remove(0);
selectViewStack.remove(0);
selectFrontStack.remove(0);
selectFrontStack.remove(0);
selectBackStack.remove(0);
selectBackStack.remove(0);
不同的圖示。
//不同
ObjectAnimator firstItemBack = ObjectAnimator.ofFloat(selectViewStack.get(0), "rotationY", 180, 360);
ObjectAnimator secondItemBack = ObjectAnimator.ofFloat(selectViewStack.get(1), "rotationY", 180, 360);
mSelectStatus[selectPosStack.get(0)] *= -1;
mSelectStatus[selectPosStack.get(1)] *= -1;
mSelectWork[selectPosStack.get(0)] *= -1;
mSelectWork[selectPosStack.get(1)] *= -1;
firstItemBack.setDuration(750);
secondItemBack.setDuration(750);
firstItemBack.start();
secondItemBack.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
selectFrontStack.get(0).setVisibility(View.INVISIBLE);
selectFrontStack.get(1).setVisibility(View.INVISIBLE);
selectBackStack.get(0).setVisibility(View.VISIBLE);
selectBackStack.get(1).setVisibility(View.VISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[selectPosStack.get(0)] *= -1;
mSelectWork[selectPosStack.get(1)] *= -1;
selectPosStack.remove(0);
selectPosStack.remove(0);
selectViewStack.remove(0);
selectViewStack.remove(0);
selectFrontStack.remove(0);
selectFrontStack.remove(0);
selectBackStack.remove(0);
selectBackStack.remove(0);
}
}, 750);
}
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData = new String[0];
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
private Integer[] imageResource = {R.drawable.red_card, R.drawable.orange_card, R.drawable.yellow_card,
R.drawable.green_card, R.drawable.blue_card, R.drawable.indigo_card, R.drawable.purple_card};
private Handler handler;
private ArrayList<Integer> selectPosStack;
private ArrayList<View> selectViewStack;
private ArrayList<ImageView> selectFrontStack;
private ArrayList<ImageView> selectBackStack;
//選取狀態
private int[] mSelectStatus;
private int[] mSelectWork;
MyRecyclerViewAdapter(Context context, String[] data, int[] selectStatus, int[] selectWork) {
handler = new Handler();
this.mInflater = LayoutInflater.from(context);
this.mData = data;
this.mSelectStatus = selectStatus;
this.mSelectWork = selectWork;
selectPosStack = new ArrayList<>();
selectViewStack = new ArrayList<>();
selectFrontStack = new ArrayList<>();
selectBackStack = new ArrayList<>();
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.card_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
holder.mImageView.setImageResource(imageResource[Integer.parseInt(mData[position]) - 1]);
//開頭動畫
View seeView = holder.itemView;
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(seeView, "rotationY", 180, 360);
holder.mImageView.setVisibility(View.VISIBLE);
animatorBack.setDuration(1000);
animatorBack.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
holder.mImageView.setVisibility(View.INVISIBLE);
}
}, 500);
}
@Override
public int getItemCount() {
return mData.length;
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView mImageView;
ImageView cardView;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.photo_item);
cardView = itemView.findViewById(R.id.photo_stroke);
itemView.setOnClickListener(this);
}
//翻牌動畫
ObjectAnimator animator = ObjectAnimator.ofFloat(itemView, "rotationY", 0, 180);
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(itemView, "rotationY", 180, 360);
@Override
public void onClick(View view) {
int position = getAdapterPosition();
selectCard(position, animator, animatorBack, mImageView, cardView, itemView);
}
}
private void selectCard(final int pos, ObjectAnimator animator, ObjectAnimator animatorBack, final ImageView mImageView, final ImageView cardView, final View itemView) {
if (mSelectWork[pos] == 1) {
//切換選取狀態 -1選取 1未選取
mSelectStatus[pos] *= -1;
if (mSelectStatus[pos] == -1) {
//正面動畫
animator.setDuration(750);
animator.start();
//切換工作狀態 -1運行 1閒置
mSelectWork[pos] *= -1;
//顯示卡面,隱藏卡背
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
}
}, 375);
//翻牌結束動作
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[pos] *= -1;
selectPosStack.add(pos);
selectViewStack.add(itemView);
selectFrontStack.add(mImageView);
selectBackStack.add(cardView);
//判斷是否選擇相同圖示
Log.e("selectList", "" + selectPosStack);
if (selectPosStack.size() >= 2) {
//相同
if (mData[selectPosStack.get(0)].equals(mData[selectPosStack.get(1)])) {
selectViewStack.get(0).setVisibility(View.INVISIBLE);
selectViewStack.get(1).setVisibility(View.INVISIBLE);
selectPosStack.remove(0);
selectPosStack.remove(0);
selectViewStack.remove(0);
selectViewStack.remove(0);
selectFrontStack.remove(0);
selectFrontStack.remove(0);
selectBackStack.remove(0);
selectBackStack.remove(0);
} else {
//不同
ObjectAnimator firstItemBack = ObjectAnimator.ofFloat(selectViewStack.get(0), "rotationY", 180, 360);
ObjectAnimator secondItemBack = ObjectAnimator.ofFloat(selectViewStack.get(1), "rotationY", 180, 360);
mSelectStatus[selectPosStack.get(0)] *= -1;
mSelectStatus[selectPosStack.get(1)] *= -1;
mSelectWork[selectPosStack.get(0)] *= -1;
mSelectWork[selectPosStack.get(1)] *= -1;
firstItemBack.setDuration(750);
secondItemBack.setDuration(750);
firstItemBack.start();
secondItemBack.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
selectFrontStack.get(0).setVisibility(View.INVISIBLE);
selectFrontStack.get(1).setVisibility(View.INVISIBLE);
selectBackStack.get(0).setVisibility(View.VISIBLE);
selectBackStack.get(1).setVisibility(View.VISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[selectPosStack.get(0)] *= -1;
mSelectWork[selectPosStack.get(1)] *= -1;
selectPosStack.remove(0);
selectPosStack.remove(0);
selectViewStack.remove(0);
selectViewStack.remove(0);
selectFrontStack.remove(0);
selectFrontStack.remove(0);
selectBackStack.remove(0);
selectBackStack.remove(0);
}
}, 750);
}
}
}
}, 750);
} else {
//覆蓋動畫
animatorBack.setDuration(750);
animatorBack.start();
mSelectWork[pos] *= -1;
//顯示卡背,隱藏卡面
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}, 375);
//翻牌結束動作
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[pos] *= -1;
if (selectPosStack.contains(pos)) {
for (int i = 0; i < selectPosStack.size(); i++) {
if (selectPosStack.get(i) == pos) {
selectPosStack.remove(i);
selectViewStack.remove(i);
selectBackStack.remove(i);
selectFrontStack.remove(i);
}
}
}
Log.e("selectList", "" + selectPosStack);
}
}, 750);
}
}
}
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
public interface ItemClickListener {
void onItemClick(View view, int position, int score);
}
}
到這邊會發現在快速返回時會產生錯誤,明天要來說如何解決錯誤並正常蓋回牌。
