今天來開始動畫的部分,首先到ViewHolder的地方
ublic class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView mImageView;
ImageView cardView;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.photo_item);
cardView = itemView.findViewById(R.id.photo_stroke);
itemView.setOnClickListener(this);
}
//翻牌動畫
ObjectAnimator animator = ObjectAnimator.ofFloat(itemView, "rotationY", 0, 180);
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(itemView, "rotationY", 180, 360);
@Override
public void onClick(View view) {
int position = getAdapterPosition();
}
}
今天要來做翻牌動作,在onClick的地方取得位置後依照正負來判斷要顯示卡背或卡面。
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView mImageView;
ImageView cardView;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.photo_item);
cardView = itemView.findViewById(R.id.photo_stroke);
itemView.setOnClickListener(this);
}
//翻牌動畫
ObjectAnimator animator = ObjectAnimator.ofFloat(itemView, "rotationY", 0, 180);
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(itemView, "rotationY", 180, 360);
@Override
public void onClick(View view) {
int position = getAdapterPosition();
mSelectRegister[position] *= -1;
if (mSelectRegister[position] == -1) {
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
} else {
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}
}
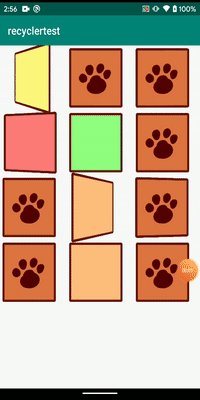
接下來放上動畫,會發現牌還沒翻完卡背就顯示出來了。
@Override
public void onClick(View view) {
int position = getAdapterPosition();
mSelectRegister[position] *= -1;
if (mSelectRegister[position] == -1) {
animator.setDuration(750);
animator.start();
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
} else {
animatorBack.setDuration(750);
animatorBack.start();
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}
這邊可以加上延遲來調整顯示時間,現在看起來正常多了。
@Override
public void onClick(View view) {
int position = getAdapterPosition();
mSelectRegister[position] *= -1;
if (mSelectRegister[position] == -1) {
animator.setDuration(750);
animator.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
}
}, 375);
} else {
animatorBack.setDuration(750);
animatorBack.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}, 375);
}
}
如果快速選取會發現動畫跟顯示會錯亂,所以還需要一個跟mSelectRegister一樣的陣列來紀錄哪一個位置的牌正在工作,如果正在工作就不執行,完成後把它整理到一個方法中。
private void selectCard(final int pos, ObjectAnimator animator, ObjectAnimator animatorBack, final ImageView mImageView, final ImageView cardView) {
if (mSelectStatus[pos] == 1) {
mSelectRegister[pos] *= -1;
if (mSelectRegister[pos] == -1) {
animator.setDuration(750);
animator.start();
mSelectStatus[pos] *= -1;
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectStatus[pos] *= -1;
}
}, 750);
} else {
animatorBack.setDuration(750);
animatorBack.start();
mSelectStatus[pos] *= -1;
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectStatus[pos] *= -1;
}
}, 750);
}
}
}
在viewHolder中使用
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView mImageView;
ImageView cardView;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.photo_item);
cardView = itemView.findViewById(R.id.photo_stroke);
itemView.setOnClickListener(this);
}
//翻牌動畫
ObjectAnimator animator = ObjectAnimator.ofFloat(itemView, "rotationY", 0, 180);
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(itemView, "rotationY", 180, 360);
@Override
public void onClick(View view) {
int position = getAdapterPosition();
selectCard(position,animator,animatorBack,mImageView,cardView);
}
}
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData = new String[0];
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
private Integer[] imageResource = {R.drawable.red_card, R.drawable.orange_card, R.drawable.yellow_card,
R.drawable.green_card, R.drawable.blue_card, R.drawable.indigo_card, R.drawable.purple_card};
private int checkEvent;
private int score;
private int selectCard;
private ArrayList<ImageView> ivNumberList;
private ArrayList<Integer> selectList;
private ArrayList<View> itemViewList;
private Handler handler;
private ArrayList<String> mImgRandomSelect;
//選取狀態
private int[] mSelectStatus;
private int[] mSelectWork;
MyRecyclerViewAdapter(Context context, String[] data, int[] selectStatus,int[] selectWork) {
handler = new Handler();
selectList = new ArrayList<>();
ivNumberList = new ArrayList<>();
itemViewList = new ArrayList<>();
mImgRandomSelect = new ArrayList<>();
this.mInflater = LayoutInflater.from(context);
this.mData = data;
this.mSelectStatus = selectStatus;
this.mSelectWork = selectWork;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.card_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
holder.mImageView.setImageResource(imageResource[Integer.parseInt(mData[position]) - 1]);
//開頭動畫
checkEvent = 1;
View seeView = holder.itemView;
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(seeView, "rotationY", 180, 360);
holder.mImageView.setVisibility(View.VISIBLE);
animatorBack.setDuration(1000);
animatorBack.start();
handler.postDelayed(new Runnable() {
@Override
public void run() {
holder.mImageView.setVisibility(View.INVISIBLE);
checkEvent = 0;
}
}, 500);
}
@Override
public int getItemCount() {
return mData.length;
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView mImageView;
ImageView cardView;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.photo_item);
cardView = itemView.findViewById(R.id.photo_stroke);
itemView.setOnClickListener(this);
}
//翻牌動畫
ObjectAnimator animator = ObjectAnimator.ofFloat(itemView, "rotationY", 0, 180);
ObjectAnimator animatorBack = ObjectAnimator.ofFloat(itemView, "rotationY", 180, 360);
@Override
public void onClick(View view) {
int position = getAdapterPosition();
selectCard(position,animator,animatorBack,mImageView,cardView);
}
}
private void selectCard(final int pos, ObjectAnimator animator, ObjectAnimator animatorBack, final ImageView mImageView, final ImageView cardView) {
if (mSelectWork[pos] == 1) {
mSelectStatus[pos] *= -1;
if (mSelectStatus[pos] == -1) {
animator.setDuration(750);
animator.start();
mSelectWork[pos] *= -1;
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.VISIBLE);
cardView.setVisibility(View.INVISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[pos] *= -1;
}
}, 750);
} else {
animatorBack.setDuration(750);
animatorBack.start();
mSelectWork[pos] *= -1;
handler.postDelayed(new Runnable() {
@Override
public void run() {
mImageView.setVisibility(View.INVISIBLE);
cardView.setVisibility(View.VISIBLE);
}
}, 375);
handler.postDelayed(new Runnable() {
@Override
public void run() {
mSelectWork[pos] *= -1;
}
}, 750);
}
}
}
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
public interface ItemClickListener {
void onItemClick(View view, int position, int score);
}
}

現在已經可以快速點擊各個牌並能夠正常撥放動畫了,明天會進入到判斷的部分。
