今天要來學習的是如何透過JS在網頁上建立一個 HTML 的元素。
如何使用 Document.createElement() 以及 Element.innierHTML 兩種方式達成目的
事不宜遲,趕緊往下看吧!
Document.createElement() 用途可以在 HTML 中透過 Document.createElement() 這個方法指定要在哪個 HTML 元素底下建立另一個 HTML 元素。
Document.createElement()關於怎麼使用,就直接看看測試的例子吧!
<ul> 元素底下新增 <li> 元素<ul class="list"></ul>
const list = document.querySelector('.list');
for (let i = 1; i <= 5; i++) {
const li = document.createElement('LI');
li.textContent = `這是第${i}個 LI 元素`;
list.appendChild(li);
}
透過 textContent 將文字內容新增到 <li> 元素中
而 appendChild() 用於將一個節點新增到指定父節點的子節點中
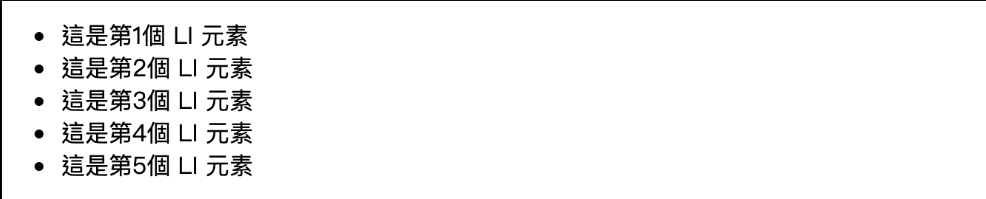
執行後可以得到5個在 <ul> 裡面新建立的 <li> 元素

div 底下新增 <p> 、 <a> 的 HTML 標籤<div class="container"></div>
const container = document.querySelector('.container');
const paragraph = document.createElement('P');
const link = document.createElement('A');
paragraph.textContent = 'Lorem ipsum dolor sit amet.';
paragraph.setAttribute('class', 'text');
container.appendChild(paragraph);
link.textContent = 'This is a link';
link.setAttribute('class', 'link');
link.setAttribute('href', '#');
container.appendChild(link);
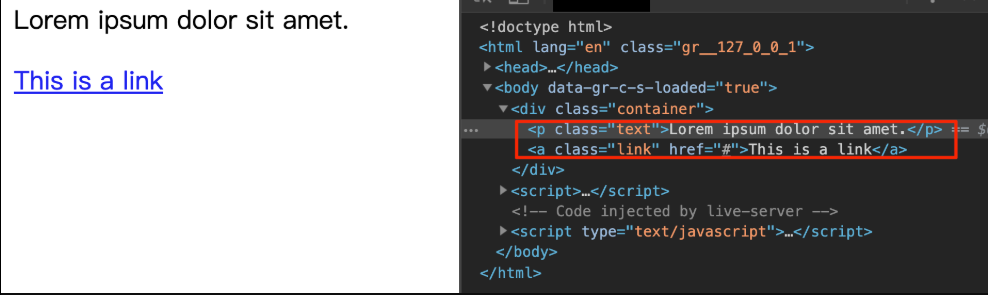
這裡在 div 底下新增了 <p> 、 <a> 兩個元素
並透過 setAttribute() 在這兩個元素上新增屬性,如下圖:

Element.innerHTML 用途透過字串的格式,將自定義的 HTML 格式渲染在 HTML 頁面上。
但這個作法會讓原本 HTML 上的元素都被刪除並以自定義的格式取代。
Element.innerHTML關於怎麼使用,就直接看看測試的例子吧!
<ul> 元素底下新增 <li> 元素<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
const list = document.querySelector('.list');
let content = '';
for (let i = 1; i <= 5; i++) {
const domString = `<li>這是第${i}個 LI 元素</li>`;
content += domString;
}
list.innerHTML = content;
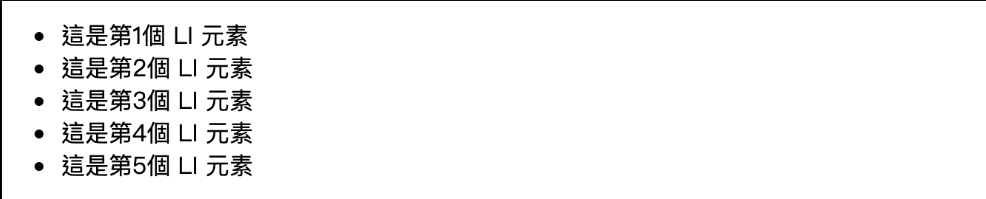
從程式碼中可以知道原本 <ul> 裡面有三個 <li> 元素,但建立了5個 <li> 元素並使用 Element.innierHTML 渲染到頁面上後,可以看到原本的會被新建立的取代。

關於 JavaScript 動態建立 HTML 元素的幾種方式就先到這裡囉~

謝謝分享,在這邊補充一下
appendChild()跟innerHTML在效能上的差異,
在節點不多時不明顯,當節點愈來愈多的時候,
會看到innerHTML明顯效能較差...
http://www.web3d.url.tw/ITHELP/JS_20191006a/index.htm
非常謝謝你的補充,學習了~~![]()