
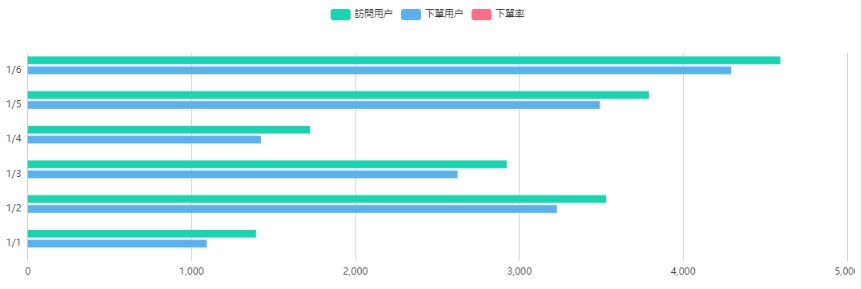
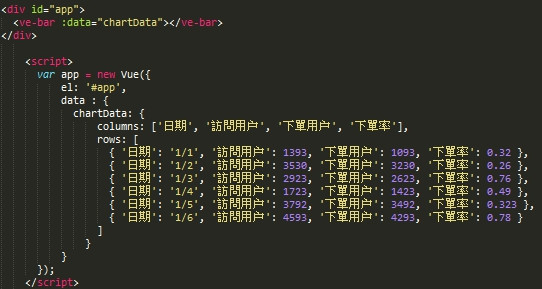
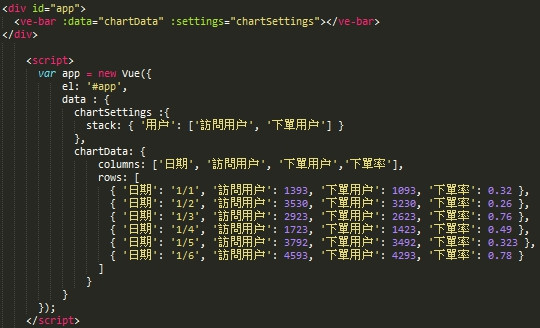
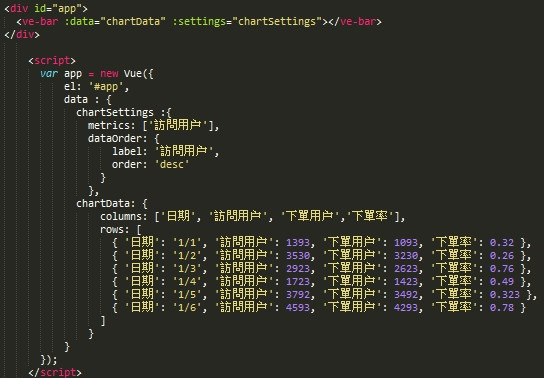
在生成柱狀圖時,需要在html中建立一個ve-histogram物件:
這裡將會介紹幾種簡單的設定:
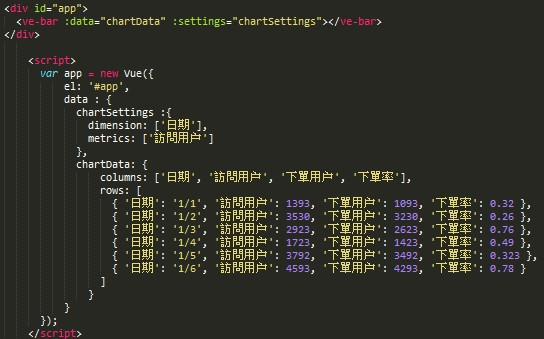
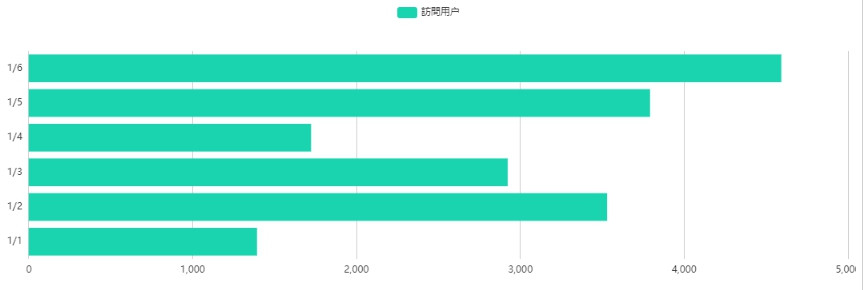
1.它透過settings屬性將chartSettings變數綁定,設置顯示的指標。而metrics是用來控制指標;dimension是用來控制維度,結果如下:

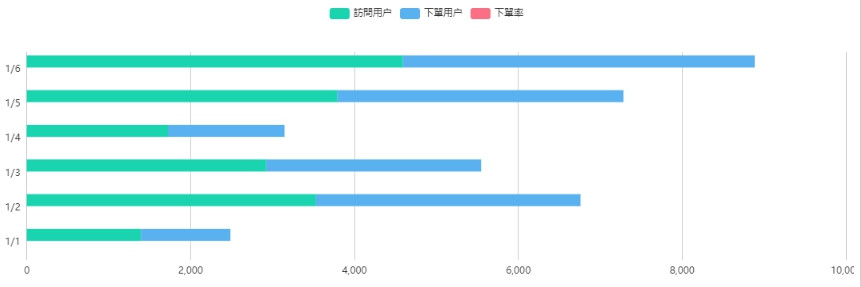
2.它透過settings屬性將chartSettings變數綁定,設置堆疊面積圖。而stack是用來控制欲堆疊目標有哪些;條形圖和柱狀圖一樣沒有area屬性,結果如下:

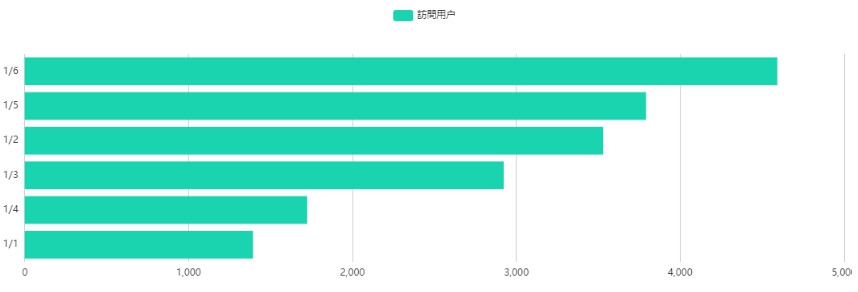
3.它透過settings屬性將chartSettings變數綁定,排序大小。這裡利用metrics來控制指標,再藉由dataOrder來控制排序方式,而desc代表著排序是以大到小進行排列,結果如下:

明日預告:v-charts/圓餅圖
