
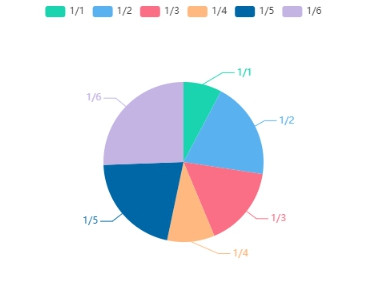
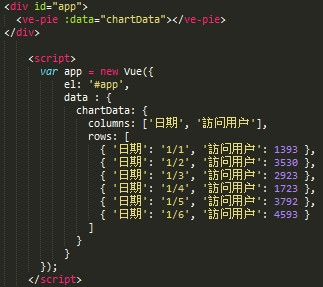
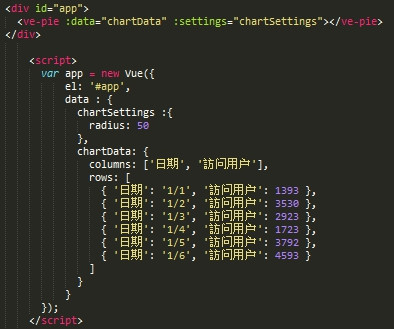
在生成柱狀圖時,需要在html中建立一個ve-pie物件:
這裡將會介紹幾種簡單的設定:
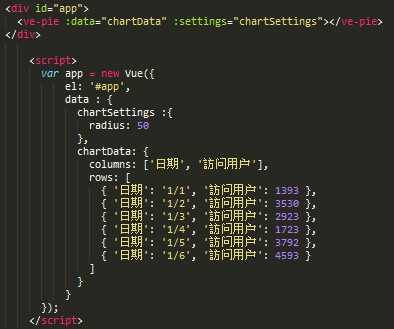
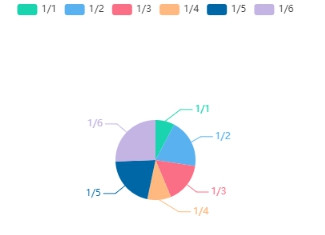
1.它透過settings屬性將chartSettings變數綁定,設置餅圖半徑。radius就是用來控制圓餅圖的半徑的屬性,結果如下:

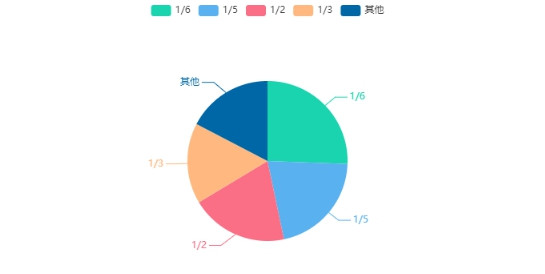
2.它透過settings屬性將chartSettings變數綁定,設置限制顯示的資料數目。而limitShowNum是用來控制欲顯示的資料數目,當資料量大於limitShowNum之值,則會被統一歸類為其他,結果如下:

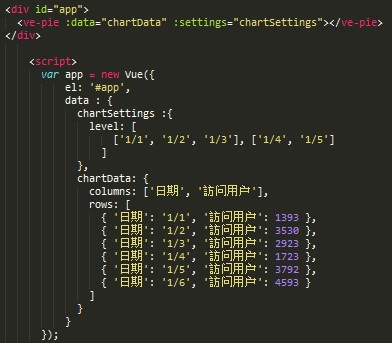
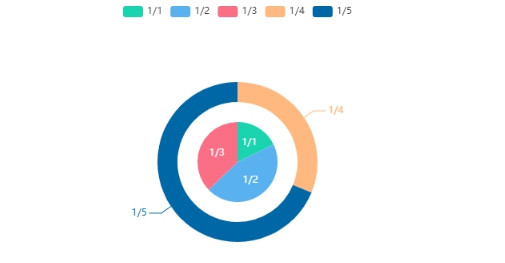
3.它透過settings屬性將chartSettings變數綁定,顯示多圓餅圖。這裡利用level來進行控制,結果如下:

明日預告:v-charts/環狀圖
