
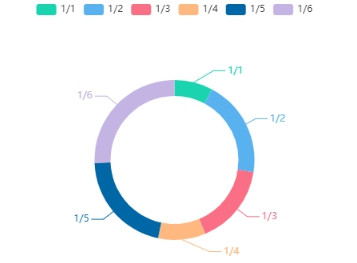
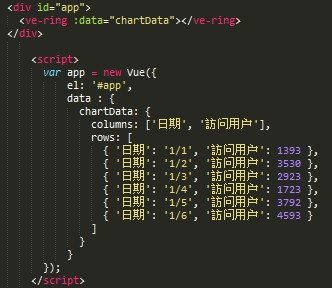
在生成柱狀圖時,需要在html中建立一個ve-ring物件:
這裡將會介紹幾種簡單的設定:
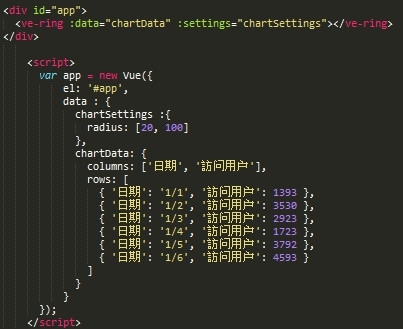
1.它透過settings屬性將chartSettings變數綁定,設置餅圖半徑。radius就是用來控制圓餅圖的半徑的屬性,第一個值20代表著距離圓心20個單位長度後,開始生成環狀圖,而環狀圖會依據第二個值的大小有所不同,結果如下:

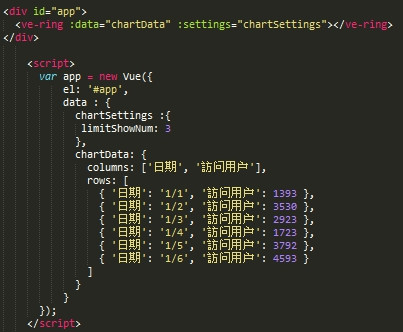
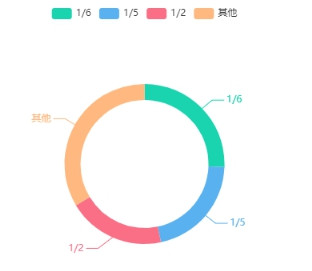
2.它透過settings屬性將chartSettings變數綁定,設置限制顯示的資料數目。而limitShowNum是用來控制欲顯示的資料數目,當資料量大於limitShowNum之值,則會被統一歸類為其他,結果如下:

Ps.資料會留較大的數目,較小的將會被統一歸類為其他
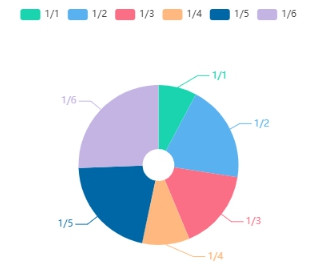
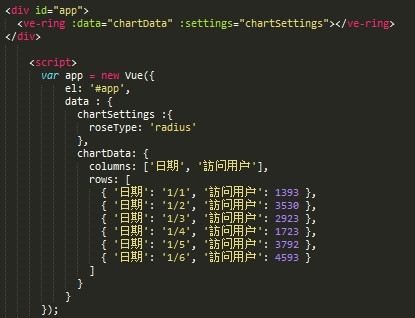
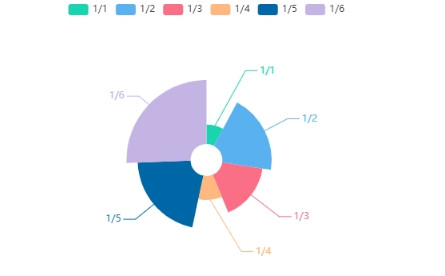
3.它透過settings屬性將chartSettings變數綁定,顯示玫瑰圖。這裡利用roseType來進行控制,結果如下:

明日預告:v-charts/v-charts/其他工具
