Hello大家,
短暫的休息後隔天又要上班上課啦~
想到我有同事週六請假下週三天也請假就覺得有夠爽的啦!
為什麼我不請?
因為我已經沒有假了哈哈哈
今天發完之後就剩下最後10天了!
真的很期待最後兩天的到來,
我覺得我準備了還算有趣的內容![]()
話說我們建立台伺服器不外乎就是要去做運算,
那運算的背後就是為了要提供服務對吧,
過去那種什麼服務都要安裝軟體透過他們特定介面的時代已經過去了,
現在大部分的服務都是建立在Web形式之下!
所以說我們如果要架設一台網頁伺服器該怎麼做呢?
首先有兩種軟體供我們選擇
關於兩者的比較可以參考這篇文章Nginx VS Apache 網頁伺服器到底該用哪個好?
那我們就來看看要怎麼執行吧~
記得安裝前都先update upgrade一下噢!
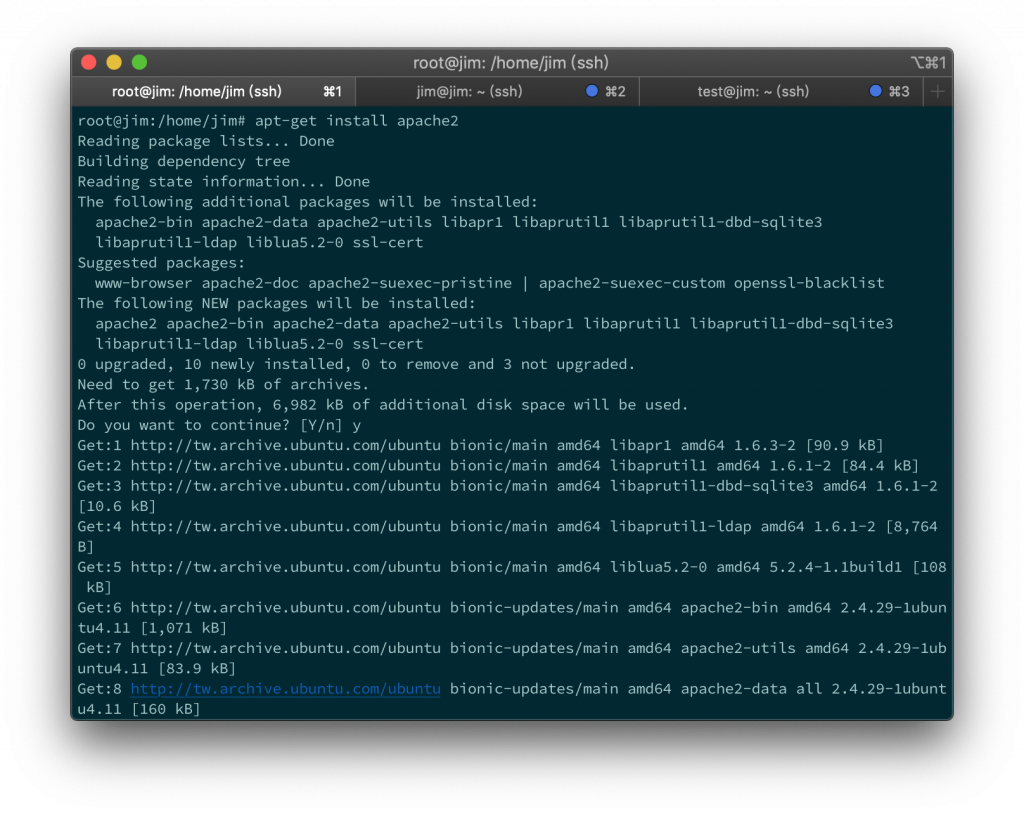
首先我們進行安裝
apt-get install apache2

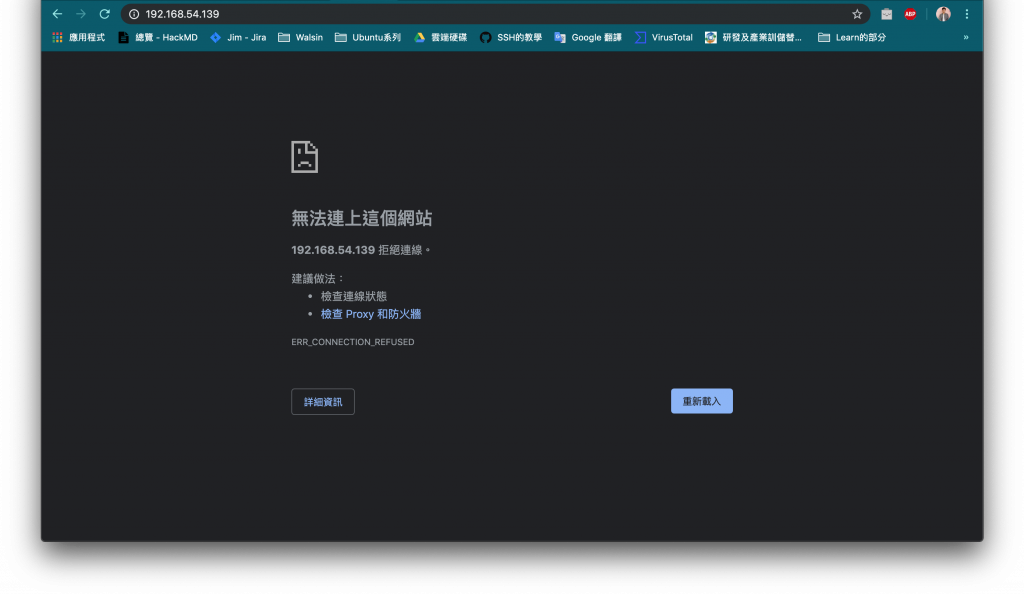
在我們安裝前我們連我們的IP看到的畫面是這樣的
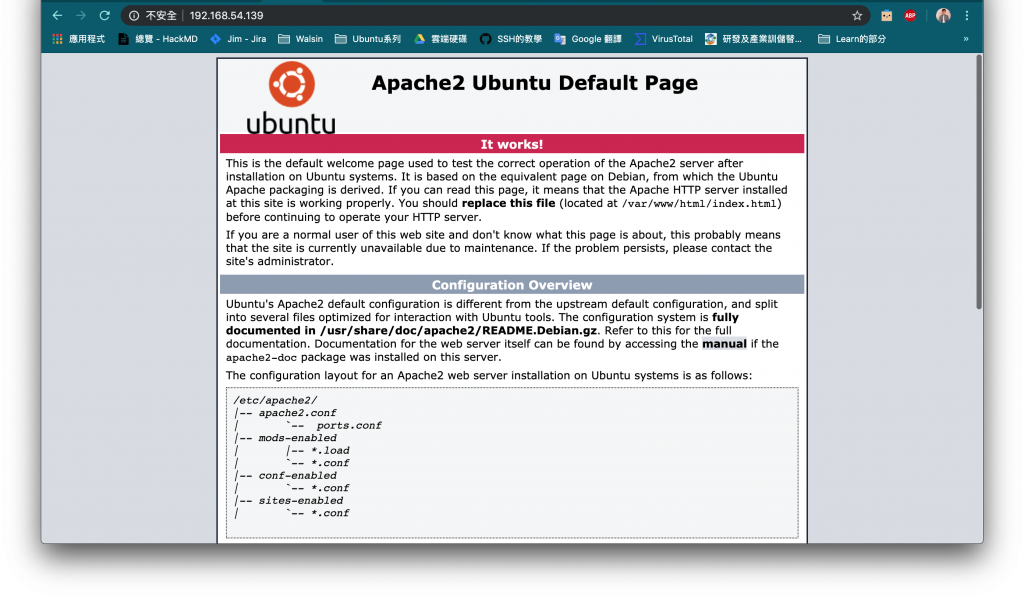
安裝完之後預設的畫面會長這樣
我們來測試一下,
建立一個文件
vim /var/www/html/test.html
接著呢我們在內文打上下面的內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ubuntu test</title>
</head>
<body>
這是Apache
</body>
</html>
然後:wq,
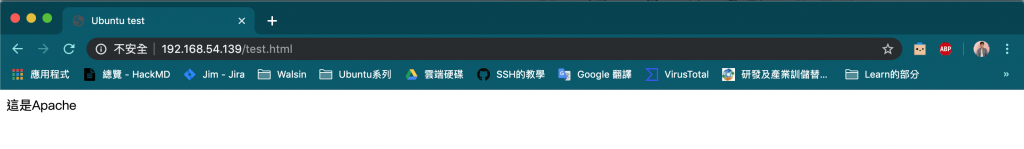
之後到瀏覽器連到ip/test.html,
我們就可以看到我們剛剛寫的網頁跑出來囉~
第一步我們先來安裝nginx
apt-get install nginx

安裝完後我們連進我們機器的IP就可以看到這個畫面
同樣我們建立一個文件來測試看看
vim /var/www/html/test.html
接著呢我們在內文打上下面的內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ubuntu test</title>
</head>
<body>
這是Nginx
</body>
</html>
然後:wq,
就完成啦~
但據我所知Nginx有很多功能噢!
除了可以做網頁伺服器還可以做Load Balance呢!
有興趣的朋友們可以再繼續往下了解噢~
