[程式碼&DEMO] [HackMD完整筆記]
隨著鼠標移動,用css做出HightLight樣式。
STEP1 取得HTML裡的元素
鼠標移往到有a的元素時,加入span元素,然後在span裡加入style用css做出HightLight樣式。
// 取得HTML中所有的a元素
const triggers = document.querySelectorAll('a');
// 新增一個新元素span
const highlight = document.createElement('span');
// span元素加入'highlight'的樣式
highlight.classList.add('highlight');
// 將span元素加入HTML中
document.body.appendChild(highlight);
瀏覽器打開可以看到在body的最底部多了 <span class="highlight"></span>。
STEP2 建立function:做Highlight效果
function highlightLink() {
// 取得this(由a.addEventListener傳入,所以會是該項a)的位置資訊
const linkCoords = this.getBoundingClientRect();
console.log(linkCoords);
// 建立一個coords物件存放會使用到的寬高與定位資訊
const coords = {
width: linkCoords.width,
height: linkCoords.height,
top: linkCoords.top + window.scrollY,
left: linkCoords.left + window.scrollX
};
// 設定highlight的寬高、定位及效果
highlight.style.width = `${coords.width}px`;
highlight.style.height = `${coords.height}px`;
highlight.style.transform = `translate(${coords.left}px, ${coords.top}px)`;
}
STEP3 監聽 : 當滑鼠移動到此項目去觸發Highlight的function
// 監聽當滑鼠移入任一a元素,都會觸發highlightLink的function
triggers.forEach(a => a.addEventListener('mouseenter', highlightLink));
回傳DOMRect物件可以取得當前項目的位置資料。
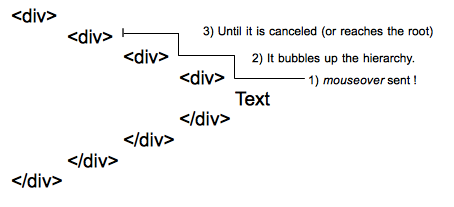
bottonheightleftrighttopwidthxymouseover 支援事件冒泡,子項目被指到時也會驅動。
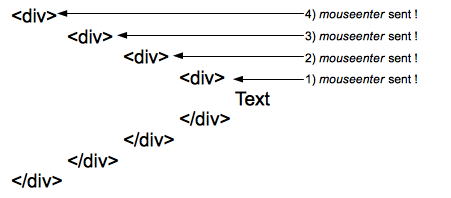
[圖片來源:MDN]mouseenter 不支援事件冒泡,只受當下的項目(bound element)影響。
[圖片來源:MDN]
| Compare | mouseover | mouseenter |
|---|---|---|
| Bubbles | Yes | No |
| Cancelable | Yes | No |
| Interface | MouseEvent | MouseEvent |
| Event handler property | onmouseover | onmouseenter |
