function eatBreakfast () {
console.log('吃早餐');
}
function washingPlate () {
console.log('洗餐盤');
}
function callSomeone (someone) {
console.log('打給' + someone);
setTimeout(function () {
console.log(someone + '回電');
}, 3000);
}
function doWork () {
var auntie = '漂亮阿姨';
eatBreakfast();
callSomeone(auntie);
washingPlate();
}
doWork();
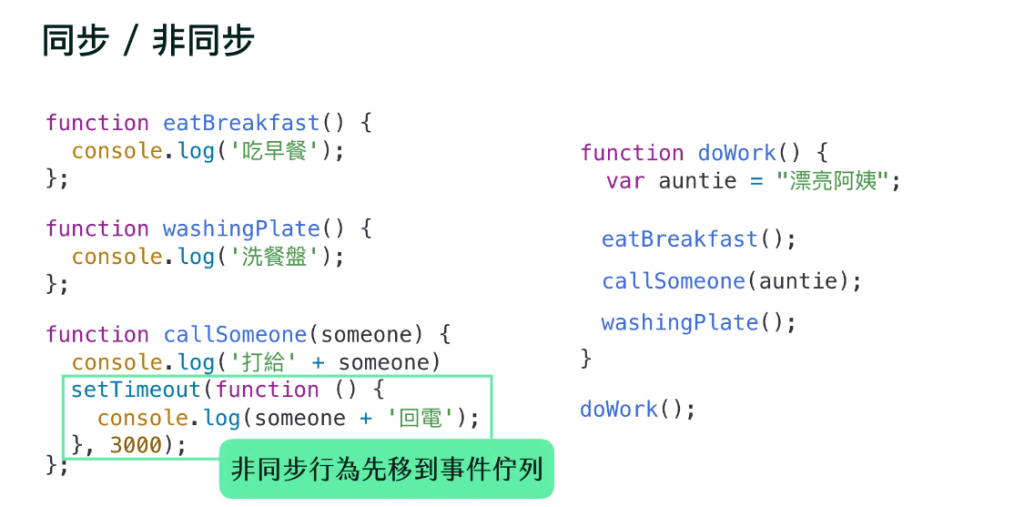
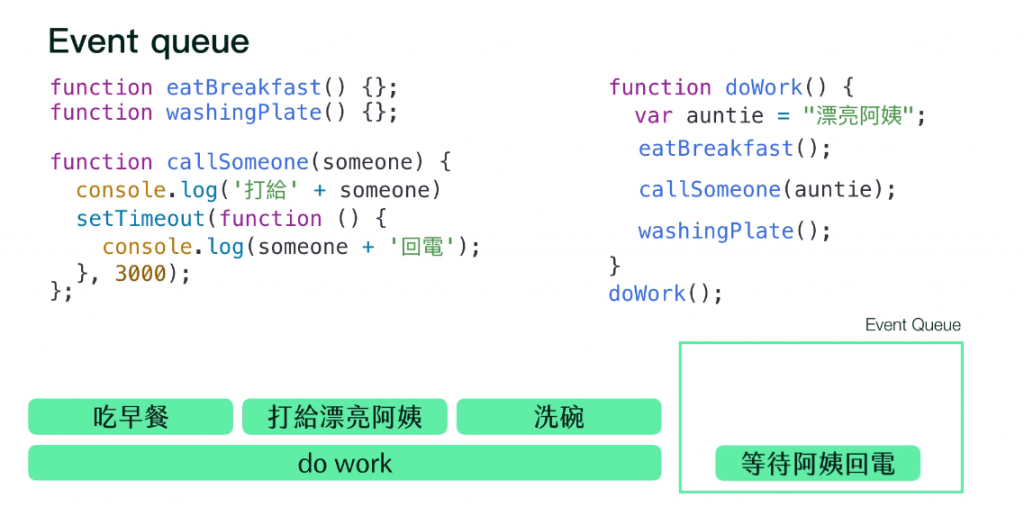
看到上方的程式碼,eatBreakfast() 跟 washingPlate(); 都只是很簡單的印出文字,另外
callSomeone 會傳入人名,先印出打給 someone ,再進行非同步的 setTimeout 。
最後再 doWork 裡面宣告 auntie 的變數,並且帶入 callSomeone 中。
而這樣的堆疊流程會是怎麼樣呢? 透過這個範例了解到 Javascript 的執行緒 以及 非同步 的概念。

單執行緒是一種作業系統的運行概念,那什麼是單執行緒呢?

如圖所示,小明一次只能做一件事,等到做完以後才能按照順序做下一件事。
吃早餐 > 打電話給漂亮阿姨 > 洗碗
相對的,多執行緒的概念就是可以同時執行上述的三件事情

但可以看到再打電話給漂亮阿姨這段有 setTimeout 的非同步事件,那麼非同步又是甚麼呢?

-- 單執行緒 => 系統地執行
-- 非同步 => 針對程式語言的本身

非同步的任務會先移動到**事件佇列(Event Queue)**中,等到所有的同步事件執行完之後,才會執行非同步。

處理順序如下:
全域 => doWork => eatBreakfast => doWork => callSomeone => 遇到非同步,放到 Event Queue => doWork => washingPlate => doWork => 全域 => Event Queue 的非同步事件
以上就是非同步的概念,另外,事件的註冊也是屬於非同步喔!
<body>
<p>點我</p>
<script>
function clickThis () {
console.log('click');
}
var dom = document.querySelector('p');
dom.addEventListener('click', clickThis, false);
</script>
</body>
當執行完以後會把註冊的點擊事件放到事件佇列中,當特定的元素被點擊的時候,就會觸發 function 印出 'click' 的字串。
以上就是今天的內容,希望對大家有幫助,汪汪。
