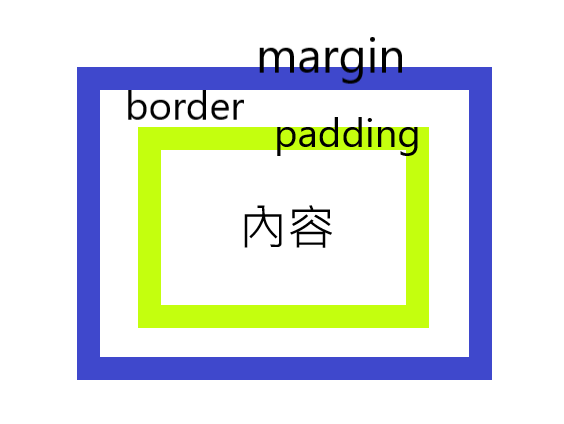
再附上一次Box Model的說明圖!
margin屬性負責的是 Box Model 裡面div的最外圍設定,也就是俗稱的"外距",就是本div對外部其他物件的距離設定(上=與上方元素之間的距離,以此類推)。
margin設定的項目有"上下左右",而語法呢也有特定的格式。
對於margin的設定我們有兩種寫法:
margin: 上 右 下 左; 每個方向的margin長度都寫出來margin: 上下 左右; 上下的margin值一樣,左右的一樣margin: 上 左右 下; 左右一樣,上下不同margin: 一樣的距離; 只要設定一個margin即可,每邊都一樣<div style="width: 500px;height: 350px;background-color: yellow;">
<div style="width: 200px;height: 200px;background-color: green;margin: 15px 45px;"></div>
</div>
(這是屬於 margin: 上下 左右;的範例)
其實你會發現程式碼在執行時,就會看margin後面設定共有多少個值,來判別margin對上下左右的設定,所以不用擔心電腦讀不出來是哪一種。
<div style="width: 500px;height: 350px;background-color: yellow;">
<div style="width: 200px;height: 200px;background-color: green;margin-left: 50px;"></div>
</div>
好啦如果你一點都不想自己去設定距離,也可以用一個margin: auto;直接讓系統自行決定,是不是方便很多啊!![]()
