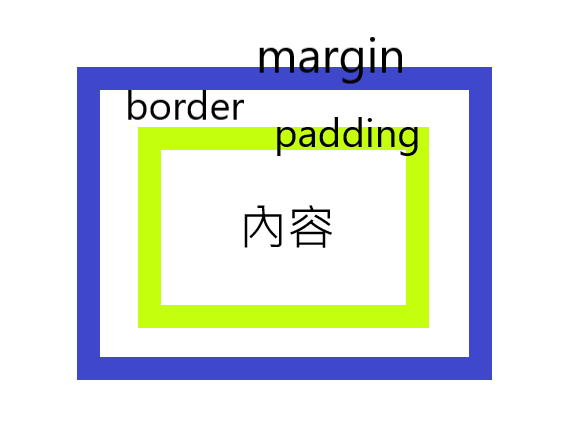
一樣要先來一張 Box Model 的說明圖啦!
border是一個很好用的邊框屬性,因為他不是只能用在div裡面,像是span啊或是img等等的也都適用。
border的語法比較特別,他的基本設定一口氣就來了三個,很多吧~~~不過一次記完就一次直接搞定設定啦!
<div style="border: 粗細 顏色 樣式"></div>
參數之間我們用空白間分開即可
(這邊還是先用div作範例)
<div style="border: 10px yellow solid">
border的程式碼範例
</div>
