好囉,倒數第二天,來做後台。今天主要會完成後台文章的管理,會有 List, Create, Update, Delete 等,另外也會試著使用 FCKEditor + Markdown 來製作寫文章的網頁。那因為這次新增的程式碼比較多,這邊就不全部貼出來,只會貼出程式碼的連結。
首先,先藉 bee 的力量,來產生 PostController
bee generate controller post
然後修改裏面的 GetAll() ,主要是改成輸出 HTML以及加上分頁。
再來是新增、修改跟刪除,這裡的處理都統一,都有 GET 跟 POST,GET 是輸出表單頁面,而 POST 則是處理。
其實這邊應該設法跟新增的部份做簡化才是,不過我偷懶了。
另外,跟之前不太一樣的是,我這次使用了 goto 來試著簡化錯誤處理的流程。
接下來是HTML模版的部份,這邊其實也都跟之前的大同小異
主要是 CKEditor5 的處理,簡單紀錄一下
初始化,用法蠻簡單的,加上 script tag,再加上文件說的程式就可以了。這裡我特別把不需要的上傳圖片等 Plugins 都移除掉。
CKEditor 控制項的高度調整,這個我試了好一陣子,後來才找到這篇 How to set the height of CKEditor 5 (Classic Editor) ,加了 css 解決。
最後就是 routers 啦,這邊主要是統一把後台改為 /backend,然後加入前面 Post 的 CRUD 等處理
beego.InsertFilter("/backend/*", beego.BeforeRouter, FilterMember)
beego.Router("/backend/post", &controllers.PostController{}, "get:GetAll")
beego.Router("/backend/post/create", &controllers.PostController{}, "get:GetCreatePostForm")
beego.Router("/backend/post/create", &controllers.PostController{}, "post:PostCreatePostForm")
beego.Router("/backend/post/:id/edit", &controllers.PostController{}, "get:GetEditPostForm")
beego.Router("/backend/post/:id/edit", &controllers.PostController{}, "post:PostEditPostForm")
beego.Router("/backend/post/:id/delete", &controllers.PostController{}, "get:GetDeletePostForm")
beego.Router("/backend/post/:id/delete", &controllers.PostController{}, "post:PostDeletePostForm")
beego.Router("/backend/myuser", &controllers.MyUserController{}, "get:GetAll")
beego.Router("/backend/myuser/create", &controllers.MyUserController{}, "get:GetAddForm")
beego.Router("/backend/myuser/create", &controllers.MyUserController{}, "post:PostAddForm")
完整的程式請參考 routers/router.go
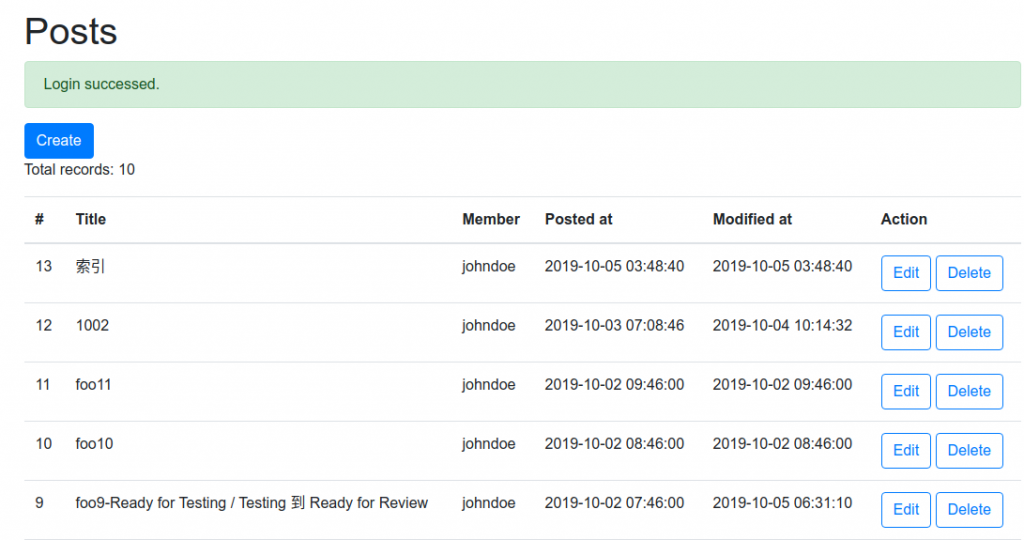
這樣子就大功告成啦,下面圖片就是成品。:D