來而不可失者時也,蹈而不可失者機也。
在以前的文章中,介紹如何將訊息由前端傳給後端,或是由後端傳給前端,但是當訊息由後端傳給前端時,我們是開啟一個新的JSP,並傳入訊息。但我們常常的需要是:保留在這個畫面上。我們只是要詢問一些信息並更新部分(畫面)資料。在以往的技術中,常常用的是 jQuery.ajax。軟體工具的發展,目的除了效能之外,就是 1)容易開發,2)容易維護,如果讓程式 “容易看得懂”,”簡單明白”,除了撰寫者本身的概念與功力之外,工具本身的特質也是很重要。這一回中,我們可以看見,Angular – SpringBoot 是如何巧妙地配合。例如我們想達成的效果是:
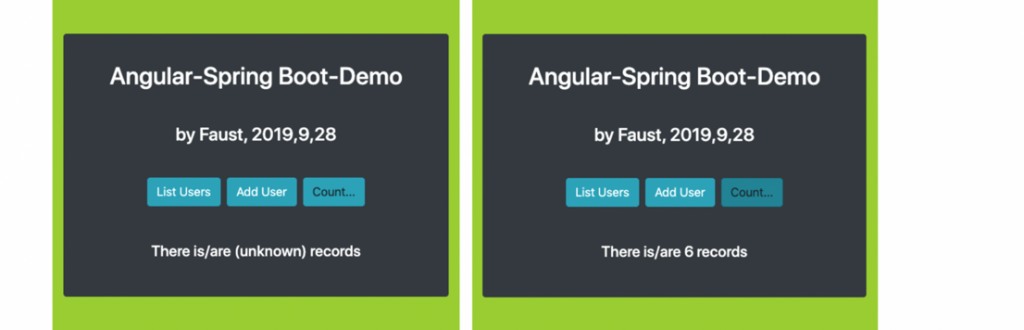
當 Count… 被點擊時,會到後端去讀取資料筆數並顯示,但保留在同一個畫面,只是局部的文字被改動。為了專注在重點,花邊我們就不花精神,例如我們可以從資料筆數判斷用 “There is” 或 “There are”。當然,編程的前後端都必須要作些小手術,依序介紹於後。
在 Angular(前端)我們必須要加一個按鍵(button/btn)
src/app/app.component.html
<li class="list-inline-item" (click)="onTotal()"><a class="btn btn-info">Count...</a></li>
在這裡我們看見一個函式 onTotal(),函式的定義在相對應到的 ts 檔中。(xxxx.html -> xxxx.ts)
src/app/app.comonent.ts (編碼在 export 的 class 內)。
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { throwError } from 'rxjs';
import { retry, catchError } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) {}
title = 'Angular-Spring Boot-Demo';
author = 'by Faust, 2019,9,28';
total = '(unknown)';
public onTotal() {
this.http
.get(`http://localhost:8080/total`)
.pipe(
retry(1),
catchError(this.handleError)
)
.subscribe( data => { this.total = data.toString(); } );
return ;
}
private handleError(error: any) {
const errMsg = (error.message) ?
error.message :
error.status ?
'status: ${error.status}, ${error.statusText}' :
'Server error with no status';
window.alert(errMsg);
return throwError(errMsg);
}
}
列出重點如下:
import { HttpClient } from '@angular/common/http';
data -> get() -> pipe() -> catch() 更精確一點說:
(data) -> get() -> (data2) -> pipe() -> (data3) ->catch()
資料(data)流經一個一個的函式。但是資料在經過函式之後可能會變另外一個型別,因此需要有pipe() 這個函式保留原先的 "物件外殻"(或許是指標、索引、參考),在經過處理後,可以繼續往下傳。(經過處理後,物件內容可能會有所變動)。
import { throwError } from 'rxjs';
import { retry, catchError } from 'rxjs/operators';
在這裡我們看見了Angular中包含有 rxjs,這可是一名大將,有許多有趣的東西可以玩。
http://localhost:8080/total 從PORT=8080, 可以看出是呼叫 Spring Boot,在Angular 是使用 4200 埠。在後端的路由設定,增加
@GetMapping("/total")
@ResponseBody
String Total() {
long total = userRepository.count();
return String.valueOf(total);
}
就這樣,編程就完成了。在這裡加上 @ResponseBody, 表示回傳結果 (不是檔案名稱, 因為 MVC 以回傳值視為要執行的 html 檔案名稱)。
就這樣,成了,是不是很簡單!!! 科技讓我們跑得更快,因為解決事情變得更簡單,但不會讓生活變得更容易,因為人世的本質是競爭,你達陣輕鬆,別人也輕鬆,因此會被要求更多...事實是讓大家變得愈來愈累,生存愈來愈不易,因為大家都愈跑愈快,路顯得愈來愈長。因此,我的心得是,要讓自己變得快樂的原則是:做自己喜歡做的事,或是,喜歡自己做的事,而另一個重要的事是:讓自己喜歡的事,是好事。如果,我們喜歡黃賭毒,那就有點慘了。
