HTTP 狀態碼指的是從伺服器端回應(HTTP Response)的狀態,對於狀態的分類可區分三個層級,分別用三個數字表示,第一個數字為大類、第二個數字為中類、第三個數字為小類。
引用 保哥blog 網頁開發人員應了解的 HTTP 狀態碼
HTTP 狀態碼大致分成 5 類 :
ex. 200 - 確定。 用戶端要求成功。
ex. 404 - 找不到。
跨來源資源共用(Cross-Origin Resource Sharing (CORS))是一種使用額外 HTTP 標頭令目前瀏覽網站的使用者代理取得存取其他來源(網域)伺服器特定資源權限的機制。
因為安全性的考量,瀏覽器預設都會限制網頁做跨網域的連線。但如果要提供資料存取的服務給其它人使用,就必須要開放對應的API給其它人連線。
查詢是否可以 CORS test-cors.org
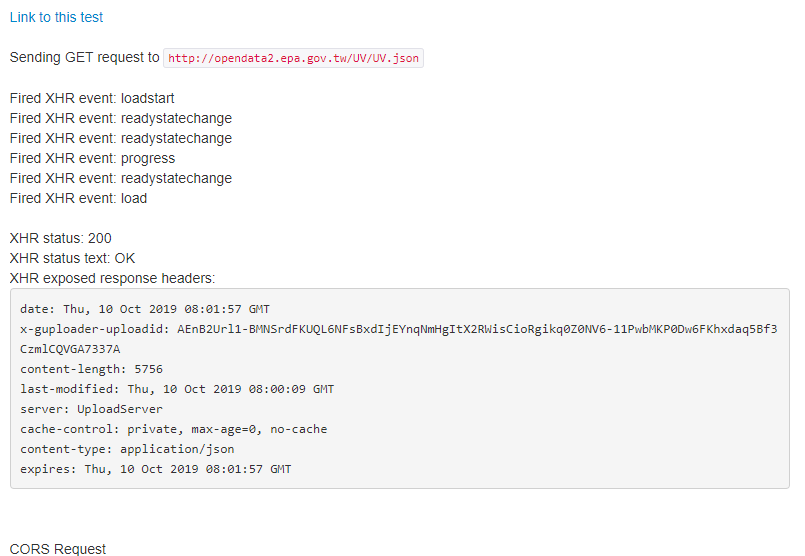
測試有開放JSON http://opendata2.epa.gov.tw/UV/UV.json
Fired XHR event: load 表示有讀取到XHR status: 200 顯示讀取成功
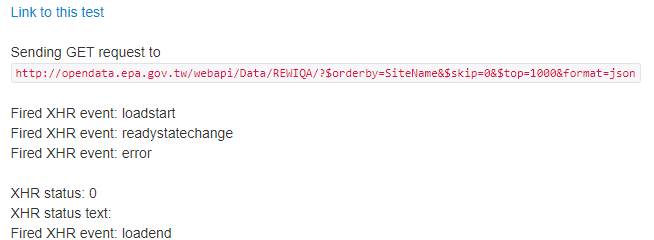
測試無開放JSON http://opendata.epa.gov.tw/webapi/Data/REWIQA/?$orderby=SiteName&$skip=0&$top=1000&format=json
Fired XHR event: error 表示錯誤XHR status: 0 顯示錯誤
一般註冊帳號輸入練習 :
<form action="index.html">
帳號:<input type="text" name="account"> <br>
密碼:<input type="password" name="password"> <br>
<input type="submit" value="送出">
</form>
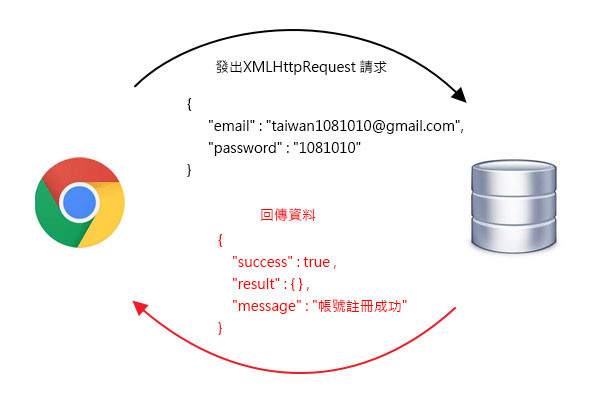
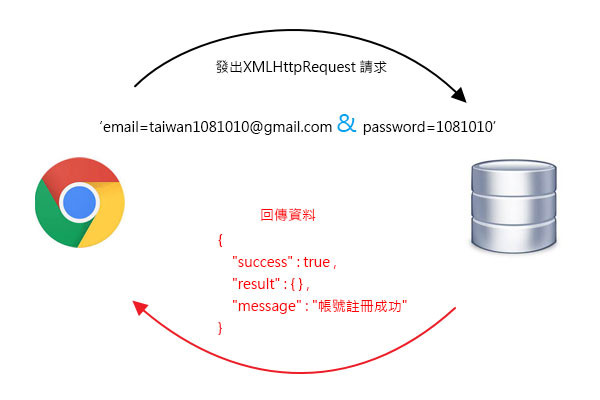
.setRequestHeader('要傳送什麼東西的格式Content-type','模擬一般傳統表單輸入的格式application/x-www-form-urlencoded')var xhr = new XMLHttpRequest();
xhr.open('post','https://hexschool-tutorial.herokuapp.com/api/signup',true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send('email=taiwan1081010@gmail.com&password=1081010');

在 chrome 的 console 打上 xhr 檢查成功
readyState: 4
response: "{"success":true,"result":{},"message":"帳號註冊成功"}"
responseText: "{"success":true,"result":{},"message":"帳號註冊成功"}"
status: 200
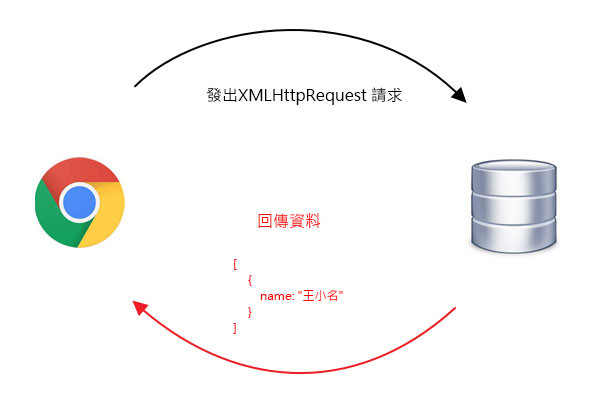
xhr.setRequestHeader 的傳遞格式上一個練習的是一般表單輸入的格式,也有 json 格式傳遞方式
.setRequestHeader('要傳送什麼東西的格式Content-type','json傳遞格式application/json')JSON.stringify 給字串化var account = {
email: 'taiwan1081010@hotmail.com',
password: '1081010'
}
var xhr = new XMLHttpRequest();
xhr.open('post','https://hexschool-tutorial.herokuapp.com/api/signup',true);
xhr.setRequestHeader('Content-type','application/json');
var data = JSON.stringify(account);
xhr.send(data);

Content-type - application/x-www-form-urlencoded 一般表單傳送格式
& 用來區隔參數,有幾個參數中間就用幾個 & 的去隔開

Content-type - application/json json傳送格式