ECMAScript 是一種由 Ecma 國際通過 ECMA-262 標準化的指令碼程式設計語言。這種語言在全球資訊網上應用廣泛,它往往被稱為 JavaScript 或 JScript,但實際上後兩者是 ECMA-262 標準的實現和擴充。
//維基百科
簡易說,ECMAScript 是 JavaScript 的一種語言標準。而 ES5 及 ES6 代表發佈的不同版本。
參考資料
Day15-淺談JS版本差異!ES5、ES6
[ES6] Javascript 開發者必須知道的 10 個新功能
[第三週] JavaScript - ES6 語法、Babel 轉譯器
JavaScript、ES5和ES6的介紹和區別
ECMAscript ES6 支援表
開發時會強調減少避免去汙染全域變數
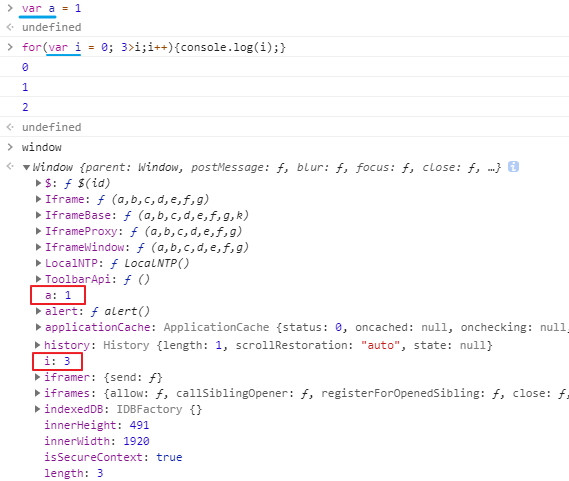
因 var 會宣告全域變數,用 for 迴圈也會汙染到,就會在 window 最高級物件留下紀錄,如不小心處理就會影響到各種開發者的處理。
ES6 改變變數型態宣告方式,從單純的 var 增加為 let、const ,都是用來宣告區塊裡的變數,區塊 = {}。
console.log(a); // undefined
var a = 1;
console.log(b); // 錯誤:b is not defined
let b = 2;
ES5 只提供「 全局作用域 」跟「 函式作用域 」,要嘛就是危險的暴露在全域、要嘛就是用 function 包起來,所以 let 跟 const 提供了更多的選擇。
let、const 的作用域是在大括號 { } 裡面,稱為「 塊級作用域 」。 大大降低了污染到其他變數的可能性。
var a = 0;
function changeA(){
let a = 1;
console.log(a);
}
changeA();
console.log(a);
//輸出
1 //函式裡的數字先出來,已經在區塊裡用 let指定a=1,在函式console(a)出來就是1
0 //就換函式裡的a=1,在函式外頭的console(a)還是最早先var a = 0,沒有汙染到全域變數。
單純的唯獨,不能去做修改,變數是不能被變更、只能讀取的時候,我們稱為常數,常見的有圓周率、URL網址、預設的值不想被變更時等等。
但是不能變更是指記憶體位置,在 object{}、array[]裡還是可以變動修改
const obj = {
url: 'http://abc.com'
}
obj.url = 'x'
console.log(obj.url)
//輸出結果
x //物件中的 url 值被變更成 X 了
如果要讓const在物件中也不能更改的話,就是用 freeze() 凍結,就能讓物件凍結無法更改
const obj = {
url: 'http://abc.com'
}
Object.freeze(obj)
obj.url = 'B'
console.log(obj.url)
//輸出結果
http://abc.com 內容不變,因為已經用freeze()凍結了
ES6 提供了比較方便的字串模板,使用重音節前後包住,在把變數放進 ${ } 裡面,而且也支援多行字串,
就不用擔心單引號雙引號使用錯誤而造成程式碼無法使用。
const name = 'Gary';
// ES5寫法
var str = '嗨' + name + "!";
// ES6寫法
const str = `嗨 ${name}!`;
//多行寫法
// ES5寫法
var html = "<div>\n" +
"<p>Hello World</p>\n" +
"</div>";
// ES6寫法
const html = `
<div>
<p>Hello World</p>
</div>
`
