可與伺服器進行非同步更新,透過瀏覽器應用程式便能快速、即時更動介面及內容,不需要重新讀取整個網頁,讓程式更快回應使用者的操作。
可以不用每次更新來取得資料,可以寫JavaScript後,就可以跟後端撈資料完,再傳回JavaScript做判斷後,就可以印出網頁等。
宣告 xhr ,先產生 XMLHttpRequest 準備要去跟對方要資料
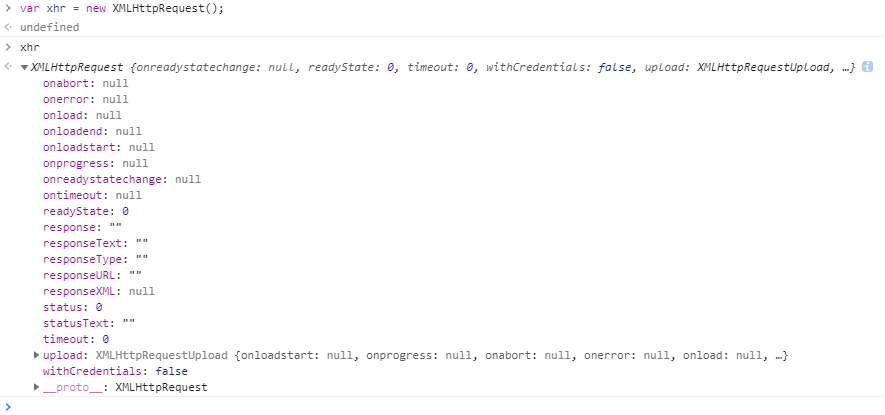
var xhr = new XMLHttpRequest();
在瀏覽器打 xhr 點開裡頭有各種格式出現
xhr.open('get','https://hexschool.github.io/ajaxHomework/data.json',true);
open 裡面參數 ('格式','要讀取的網址','同步與非同步')
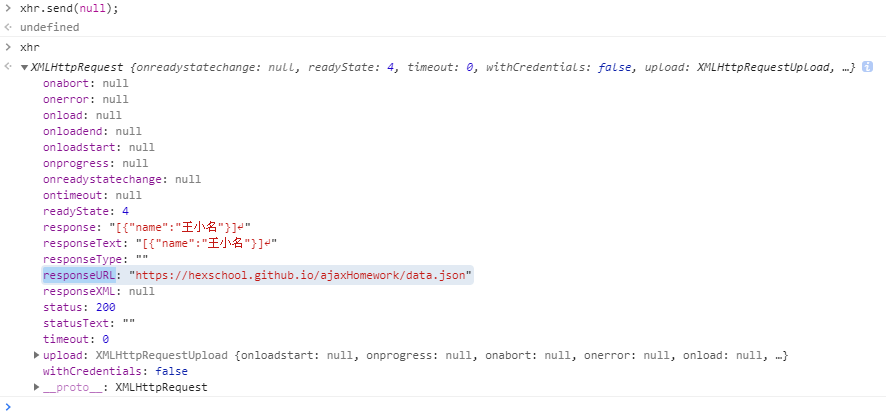
xhr.send(null);
傳送一個空值,把遠端的 data.json 資料撈過來,檢查 xhr ,readyState狀態變成4,responseText也抓到資料,responseURL也正確抓到網址,資料都已經抓取。
AJAX在讀取資料有同步與非同步
使用非同步都等不到資料回傳就跑完程式碼,如果想要觸發事件,可用 .onload(),它會確認撈完資料才會去執行,以下練習 :
JSON.parse 把 xhr.responseText 陣列化,方便後續資料應用xhr.onload = function(data) {
console.log(xhr.responseText);
var str = JSON.parse(xhr.responseText);
document.querySelector('.message').textContent = str[0].name;
};
