今天陸陸續續寫了一些進度,不過後來想到角色卡跟資料庫無關的部分功能基本都OK了,就先來試著發布在網路上看看。
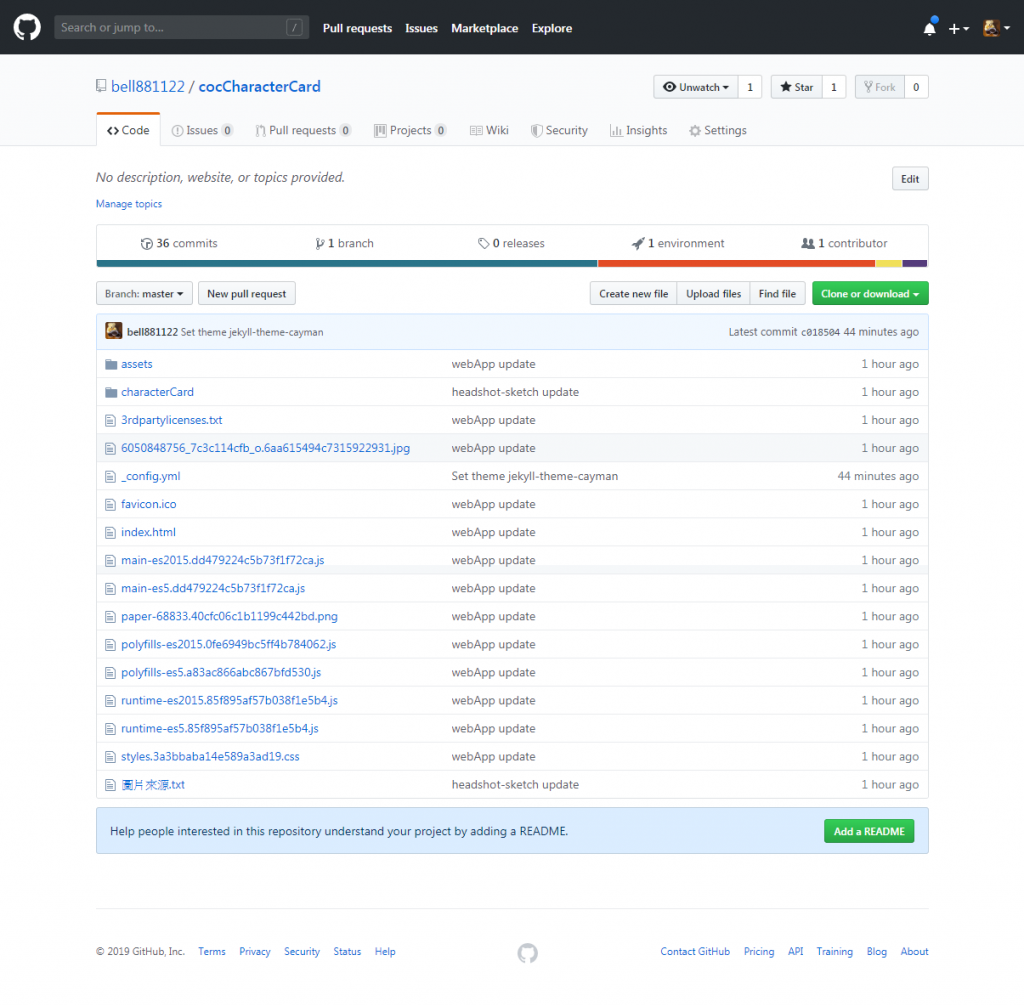
因為專案本來就是用Github做版控,所以build後就直接上傳Github建置成網站,以下紀錄上傳過程。
指令這邊是用ng build --prod --build-optimizer,就是簡單的優化+縮減檔案大小,建置完畢後按照Github網站部署方法,index.html與同層資料全部放在根目錄然後push上去。
其中asset資料是圖片等外連檔案,characterCard裡面是原始檔,其他都是Angular自己build時編譯出來的東西,反正就是建置完成後按照同樣層級整個搬到根目錄上,再去Github的setting隨便選個版型發布網站,就成功上傳了。
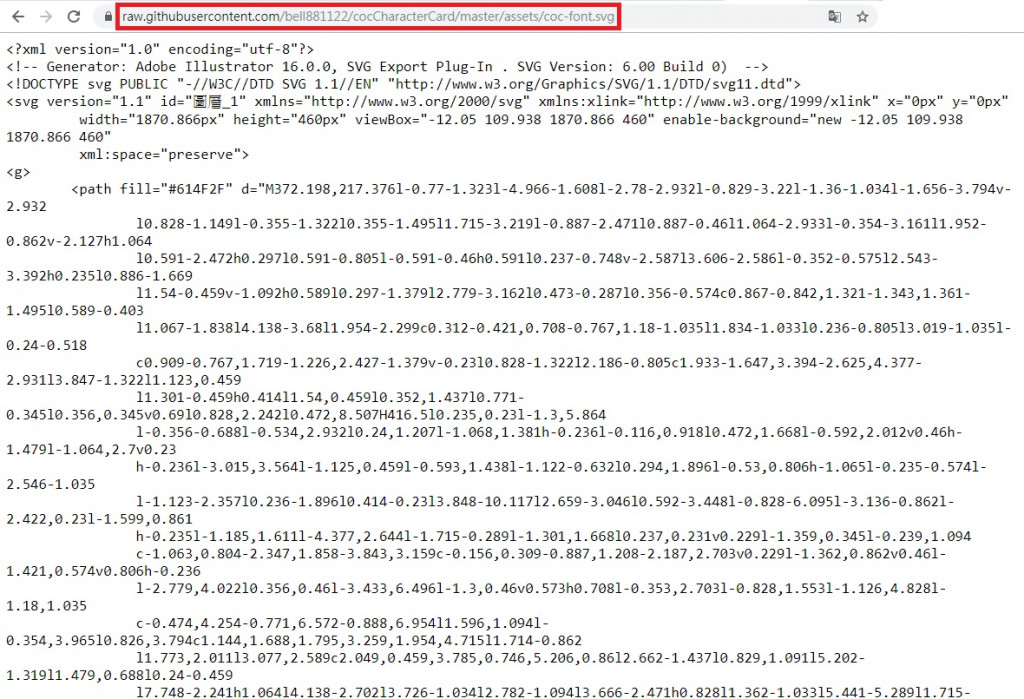
比較特別的一點是,主題字使用的svg檔案,在Github上用相對路徑無法正常存取,需要把檔案改成raw的絕對路徑,在再最後面加上?sanitize=true
變成https://raw.githubusercontent.com/bell881122/COCcharacortCardApp/master/assets/coc-font.svg?sanitize=true才能夠正常顯示svg圖檔。


Github修正svg問題解法來源。
App網址:CoC Charactor Card App
上線後實際測試了一下,包括用無痕視窗等都能夠正常運作。雖然是使用快取然後同個瀏覽器只能存取同一份資料的超級測試版,不過看著自己人生第一個APP上線還是有點感動啊QQ
明天依然是薛丁格的ASP.NET,最後成功做出了什麼就更什麼......沒有反應就是一個寫實開發紀錄(→_→)
= = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?

水歐!
你發文時間好危險
然後我昨天已經斷賽了QQ
其實我打到一半就發了,所以整個是卡死線的XD
現在正在努力補上完整內容(毆
不過說起來我從開賽以來有八成以上的文章都是卡著死線上的...居然還沒斷自己也覺得很奇妙ˊ^ˋ)a
然後我昨天已經斷賽了QQ
幫QQ...鐵人賽真的就是一個打磨的過程,也需要天時地利人和,實在不容易_(:3」∠)_
不過有看到你今天補上了兩天份進度,為你的運動家精神點一萬個讚!
反思自己其實有幾篇文章真的滿水的,大概我就真的是老實紀錄自己每天的進度,所以相對來說大概也比較好寫...大概?
斷賽真的很讓人崩潰,心情還在調適中orz
後半段的收尾其實不好寫,還在想剩下幾天要用什麼內容填充?
然後文章真的能早點寫就盡量先寫,我聽到有個作法是凌晨就寫好文章送出,這是壓力最小的方法。另外官方12點會備份你的文章,所以後面再補的他們都會知道歐。
真的...都已經到第23天實在太可惜了。實際自己開始挑戰之後,對網路上那些固定會發技術文章的大神實在是更加敬佩......
你發的主題真的滿有意思,還可以繼續看到更新非常感恩(合掌)
然後文章真的能早點寫就盡量先寫,我聽到有個作法是凌晨就寫好文章送出,這是壓力最小的方法。
凌晨就發感覺應該是前一天就寫好隔天的文章?這個絕對要規劃得超好或者文章儲備超多才有辦法啊(汗
另外官方12點會備份你的文章,所以後面再補的他們都會知道歐。
啊呃......不過我主要內容有在12點前完成,後面真的就是做補充,應該不至於被紅牌吧...( ̄□ ̄;)
甘巴茶,盡量提早預留時間