關於ASP.NET搭配Angular的方法,這邊按照官網教學跑了一次(好吧其實沒有100%照著做),以下是實作狀況。
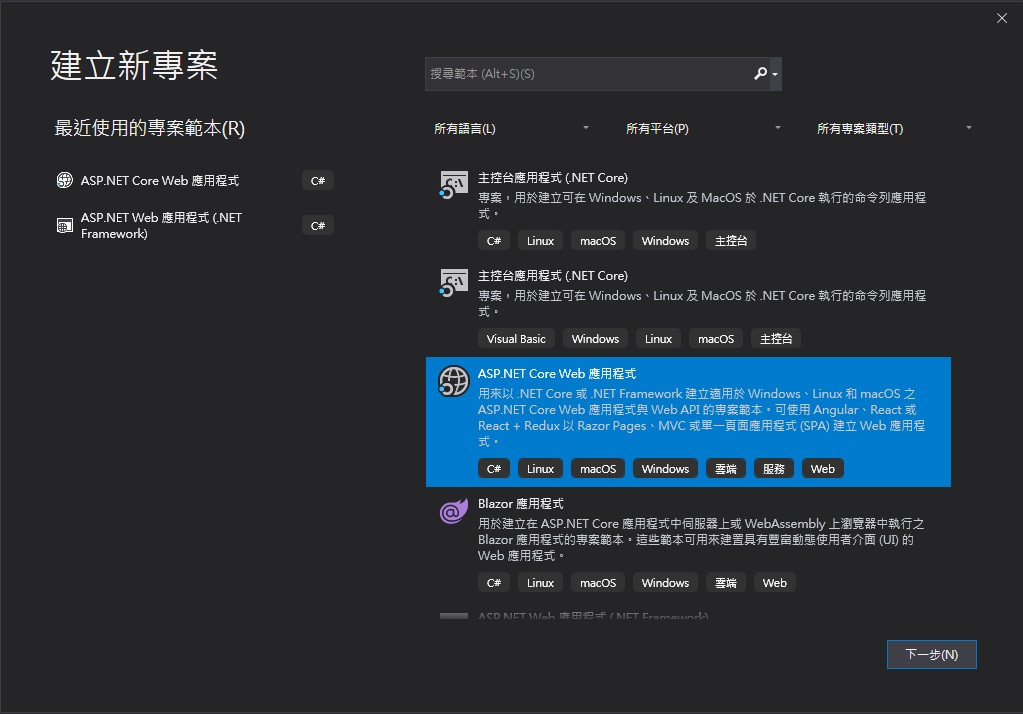
軟體是使用Visual Studio 2019,開啟後選「ASP.NET Core WEB 應用程式」
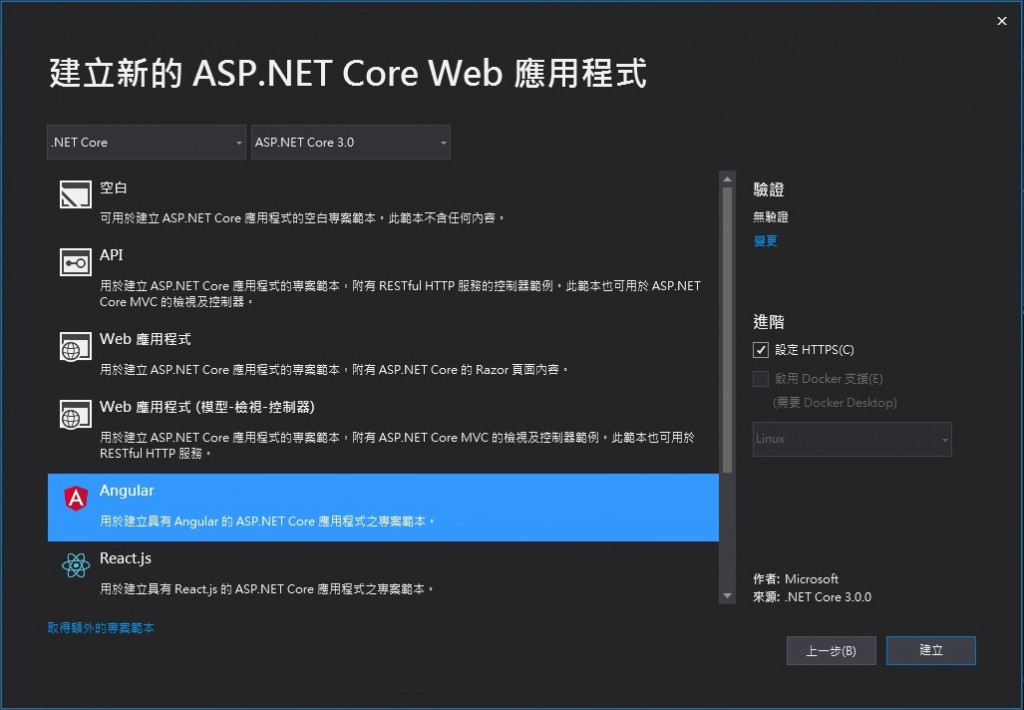
為專案取好名字後,專案框架選「Angular」。
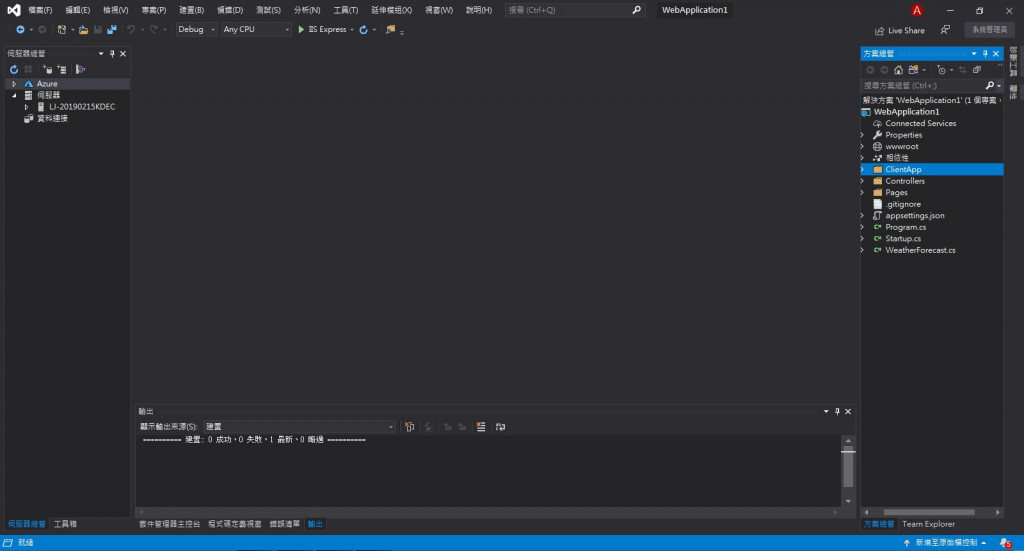
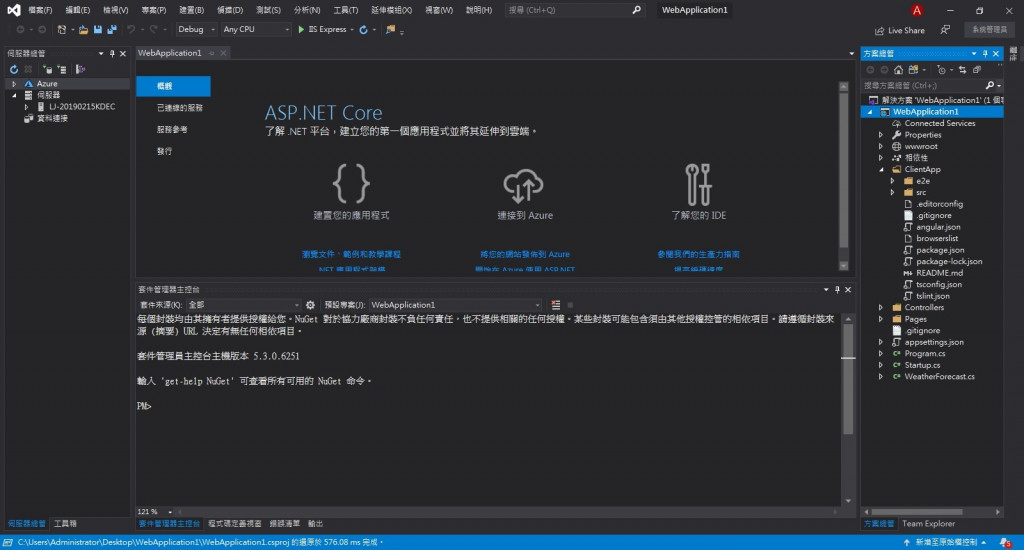
等程式跑完,會看到旁邊已經有一些VS準備好的基本檔案。
基本架構和之前做MVC教學時的感覺很類似,比較特別的是沒了View資料夾而是多了一個「ClientApp」,裡面有一些Angular相關的檔案,和在VSCode裡Angular的層級架構基本一致。

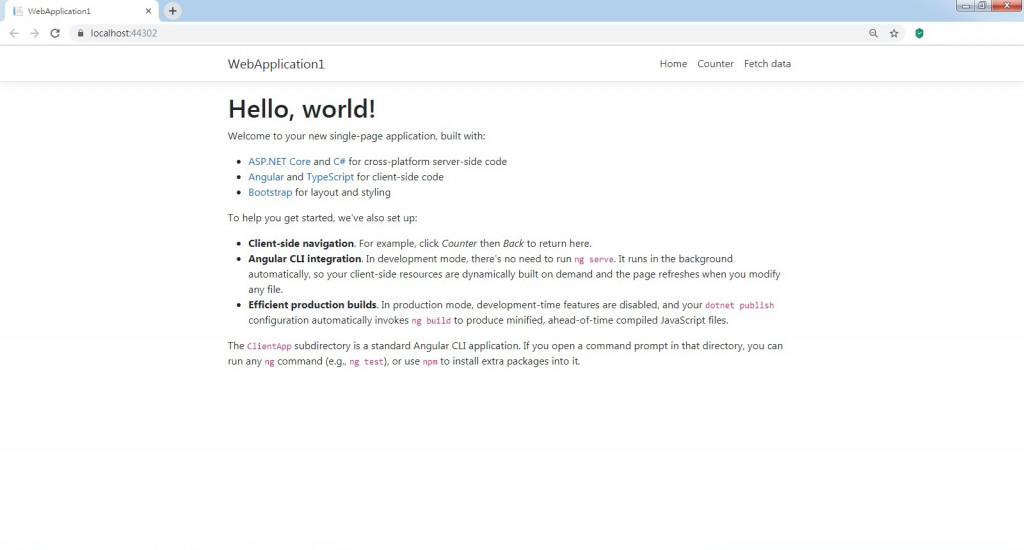
這裡二話不說先建置,大概是第一次build的關係terminal跑了滿久的。建置完成後localhost打開,得到如下畫面,看來是成功了。
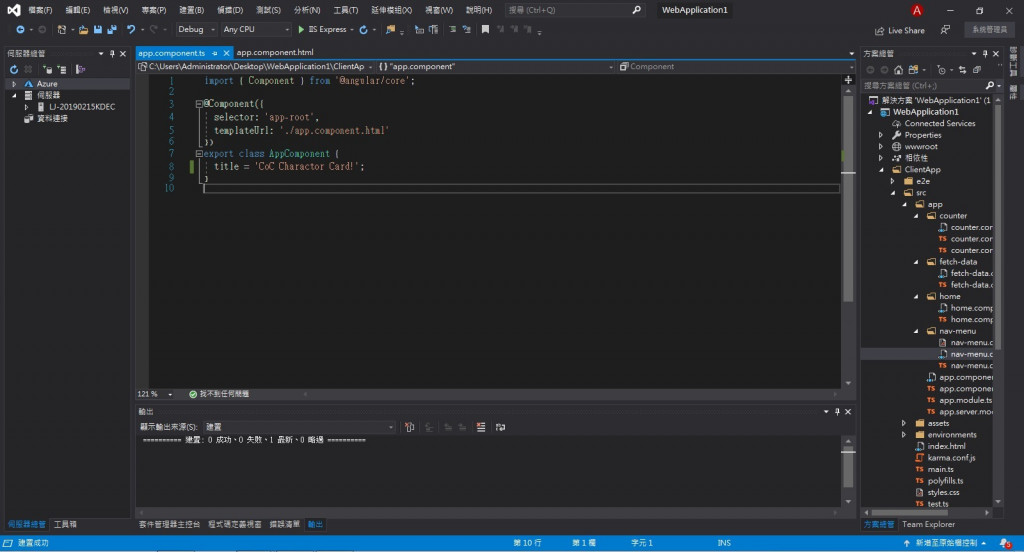
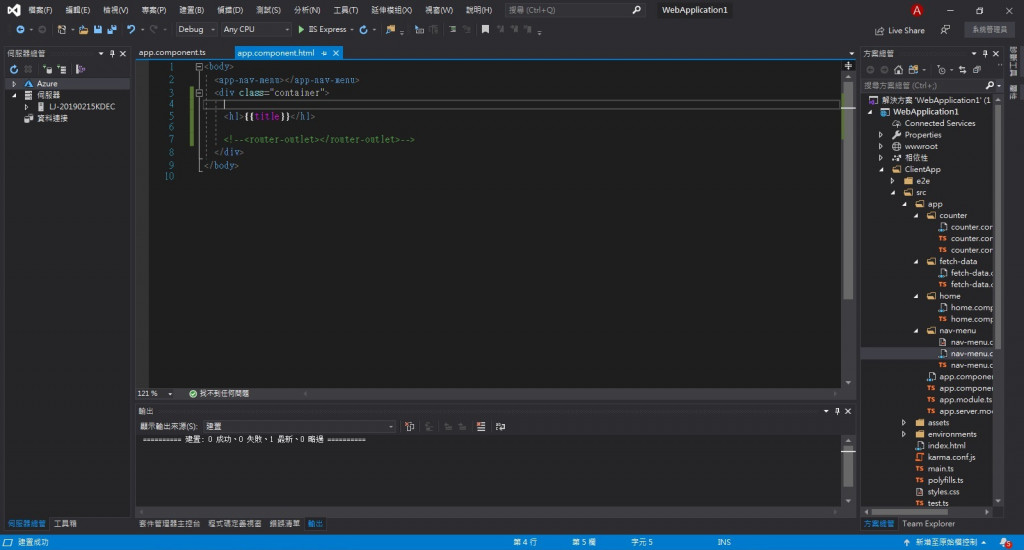
這邊試著使用Angular的寫法來新增東西,設個title變數,然後在html檔案中呼叫:
(下面的router-outlet會連到預設的home.component.html,被我先註解掉了)
成功執行~
這樣一來在ASP.NET上測試使用Angular環境就建置完成,明天再繼續在這個專案上增加東西囉~
= = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?
