今天要來講得就是 Box Model 的最後一part啦! 那就是我們的padding!
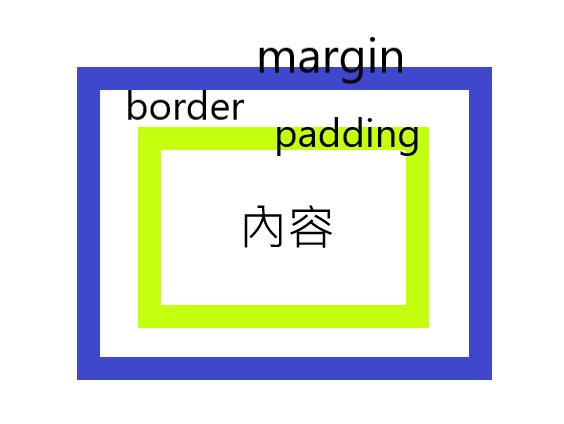
按照慣例,說明圖~
padding是一個div裡最靠近內容的設定,那麼為什麼會需要padding的設定呢?
為了看起來眼睛舒服啊哈哈哈哈哈
不要以為我在歐北貢嘿! ![]()
原因是如果padding值等於零的話,div內的文字就會非常貼近我們的border,這樣不是看起來很擠嗎~
所以為了視覺上的舒服,我們通常會在框內指定一些"留白",這樣會讓畫面好看不少,那麼也可以自行決定內距要設為多少px,或是使用百分比設定也可。
<div style="border: 3px yellow dashed;padding: 10px;">
</div>
那麼Box Model 的介紹就到這邊結束啦! ![]()
