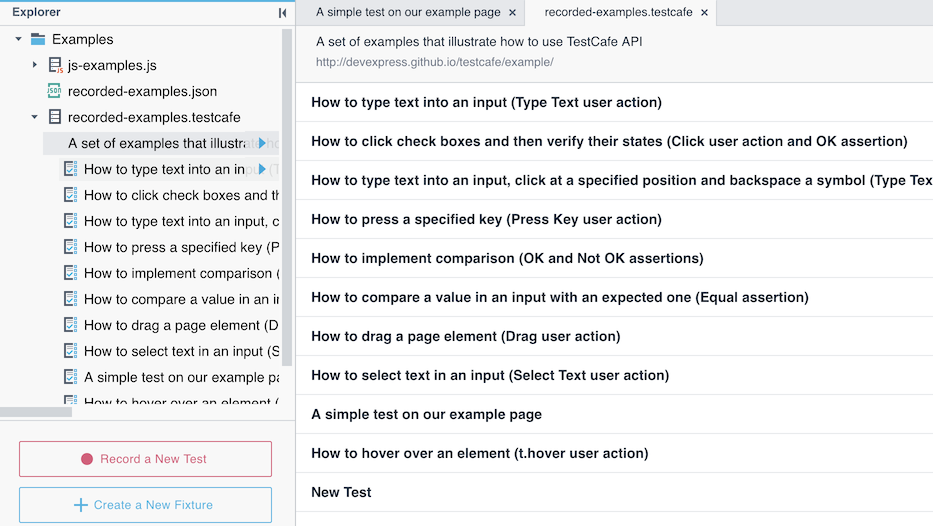
今天的文章是我們 TestCafe 系列的最後一篇,要來介紹 TestCafe Studio
TestCafe Studio 是 TestCafe 官方提供的 可視化 自動化測試開發工具。
主要目標是降低自動化測試開發的門檻,讓非工程人員也可參與自動化測試案例的開發。
以前筆者也用過這類可視化錄製的工具,但都覺得不實用。
因為,錄製出來的測試程式碼,通常都不可維護且很難修改!
實際使用上,只要前端網頁有修改,
測試流程改變就得整個測試案例重新錄製,那我寧願自己寫 Code 實現自動化測試。
而 TestCafe Studio 的設計,有考量到實際使用情境,改善了每次都要重新錄製的問題!
透過 TestCafe Studio 錄製的自動化測試步驟,不是直接轉出程式碼,而是錄製為中間碼的概念。
TestCafe Studio 將自動化測試步驟以 json 格式記錄在 .testcafe.testcafe 的內容類有很多 Metadata 以結構化的方式,記錄了測試過程中所需的一切資料。
當後續修改測試步驟時,可以用 TestCafe Studio 再次編輯 .testcafe 檔。
{
"name": "A simple test on our example page",
"commands": [
{
"callsite": "0",
"options": {},
"selector": {
"type": "js-expr",
"value": "Selector('label').withText('MacOS')"
},
"studio": {
"offsetX": 10,
"offsetY": 5,
"selectors": [
{
"rawSelector": {
"type": "js-expr",
"value": "Selector('#macos')"
},
"ruleType": "id"
}
]
},
"type": "click"
}
]
...
}


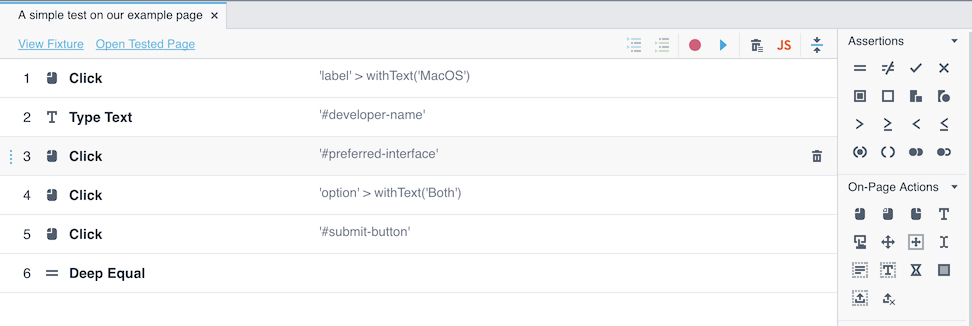
.testcafe 轉換成 TestCafe 程式碼。test('A simple test on our example page', async t => {
const interfaceSelect = Selector('#preferred-interface');
await t
.click(Selector('label').withText('MacOS'))
.typeText(developerName, 'Peter Parker')
.click(interfaceSelect)
.click(interfaceSelect.find('option').withText('Both'))
.click(submitButton)
.expect(Selector('#article-header').textContent).eql('Thank you, Peter Parker!');
});
