接著來到 Metaball 的 Shader 實作
可能跳得有點快,但以下這個確實是 Metabal 效果可應用的方式
スプレディ株式会社[Spready Inc.]![スプレディ株式会社[Spready Inc.]](http://eia.github.io/ironman/2020/d-25/spready.gif)
先帶入幾個先前提到的部分
前一篇的 CSS 濾鏡實作:Metaball & goo effect Experiment
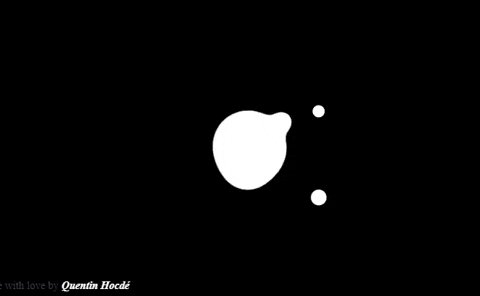
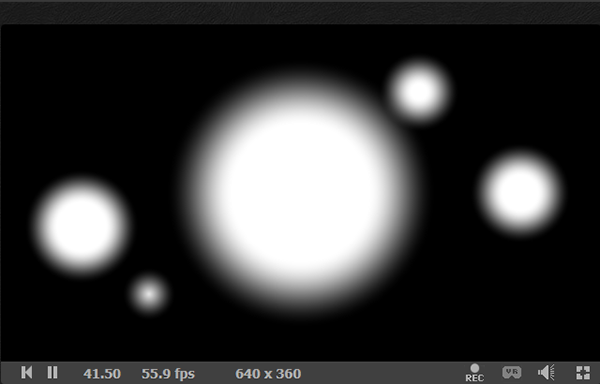
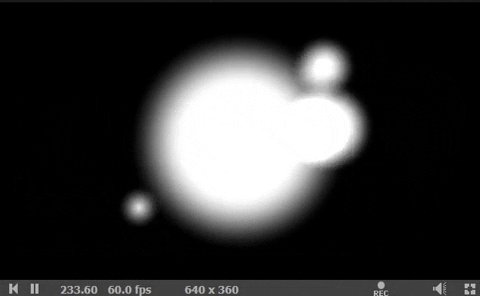
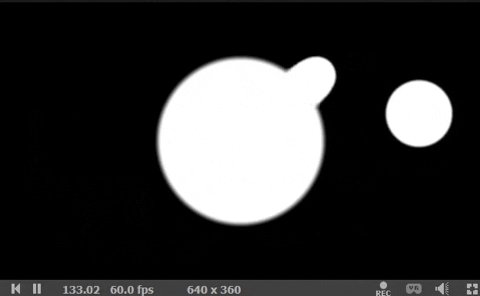
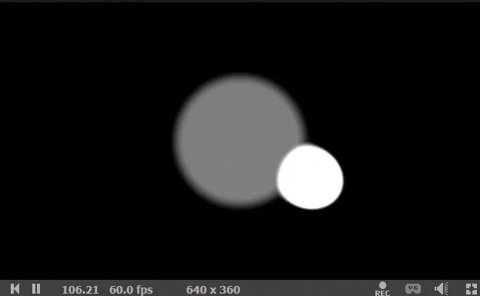
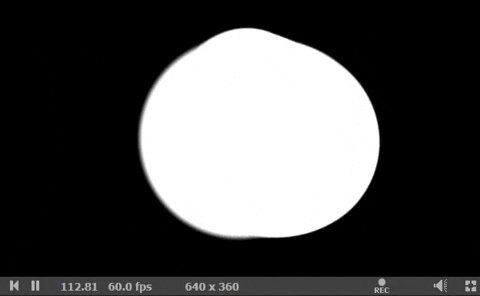
如同 CSS 的效果,先畫出大圓與幾個小圓:
float Circle(vec2 uv, vec2 p , float r, float blur){
float d = length(uv-p);
float c = smoothstep(r, r-blur, d);
return c;
}
// ...
float c1 = Circle(uv, vec2( 0., 0.), .4, .2);
float c2_1 = Circle(uv, vec2( .65, 0.), .15, .1);
float c2_2 = Circle(uv, vec2( -.65, -.1), .17, .1);
float c2_3 = Circle(uv, vec2( .35, .3), .12, .1);
float c2_4 = Circle(uv, vec2( -.45, -.3), .08, .1);
vec3 col = vec3(c1+c2_1+c2_2+c2_3+c2_4);

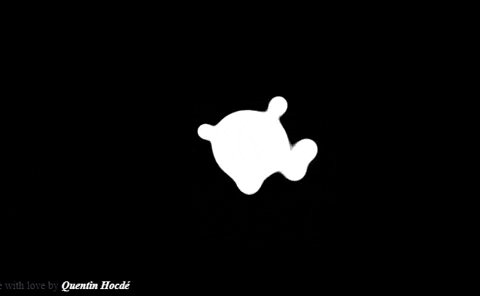
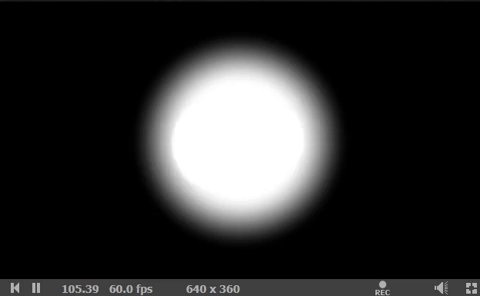
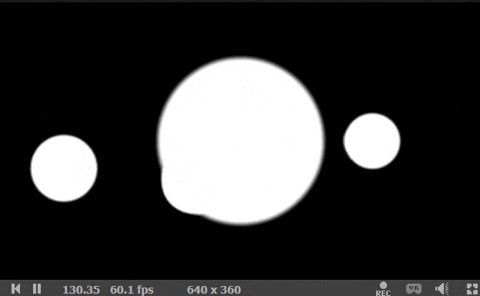
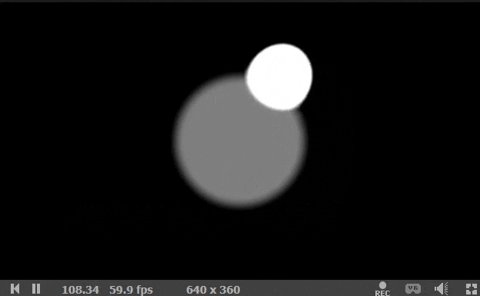
由於 cos() 會回傳 -1 ~ 1,乘上 座標 時,
就會是繞著中間跑的運動了 (目前正中間為座標 (0, 0))
float c1 = Circle(uv, vec2( 0., 0.), .4, .2);
float c2_1 = Circle(uv, vec2( .65, 0.)* cos(iTime), .15, .1);
float c2_2 = Circle(uv, vec2( -.65, -.1)* cos(iTime), .17, .1);
float c2_3 = Circle(uv, vec2( .35, .3)* cos(iTime), .12, .1);
float c2_4 = Circle(uv, vec2( -.45, -.3)* cos(iTime), .08, .1);

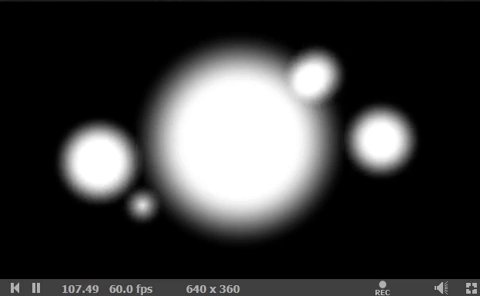
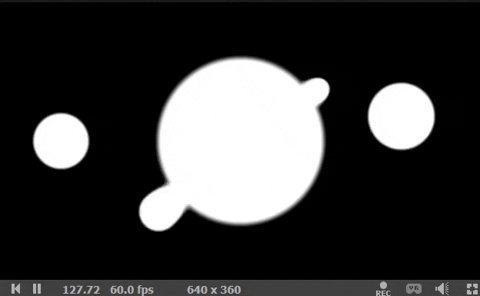
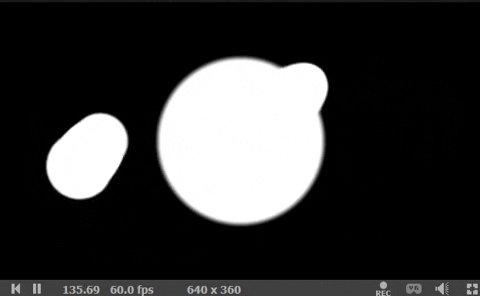
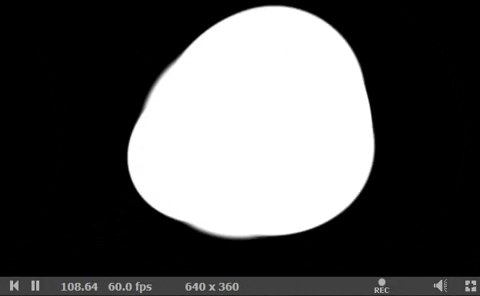
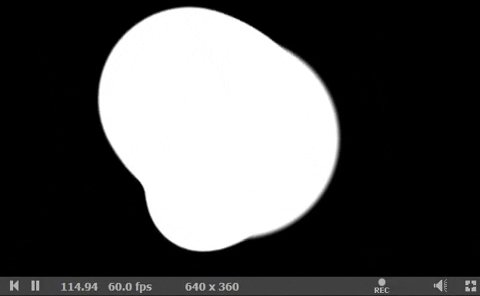
相加,交界處已有一些效果調整輸入 cos( iTime) 的值,就能製作不同速度的效果
float c1 = Circle(uv, vec2( 0., 0.), .4, .2);
float c2_1 = Circle(uv, vec2( .65, 0.)* cos(iTime*1.5), .15, .1);
float c2_2 = Circle(uv, vec2( -.65, -.1)* cos(iTime*1.3), .17, .1);
float c2_3 = Circle(uv, vec2( .35, .3)* cos(iTime*1.8), .12, .1);
float c2_4 = Circle(uv, vec2( -.45, -.3)* cos(iTime*1.1), .08, .1);

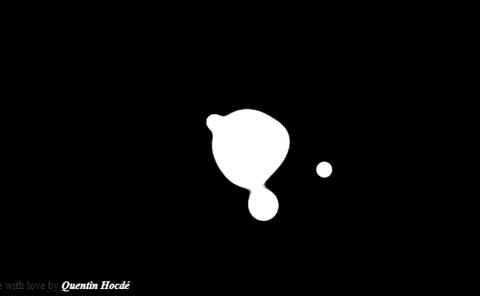
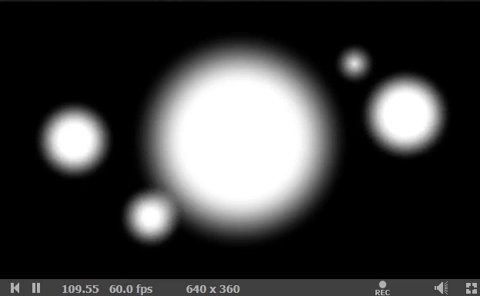
如先前篇提到,
增加對比 可以透過調整曲線的輸入值與輸出值 來完成
vec3 col = vec3(c1+c2_1+c2_2+c2_3+c2_4);
col = smoothstep(.4, .6, col);
程式碼裡我將 輸入值 與 輸出值 定在 .4 與 .6
實作出 加強對比 的效果
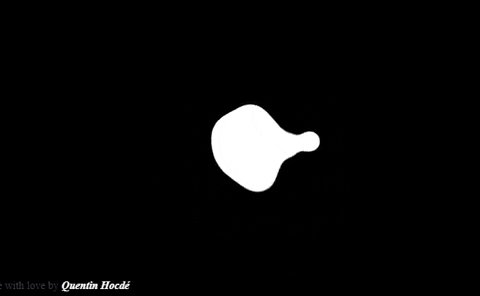
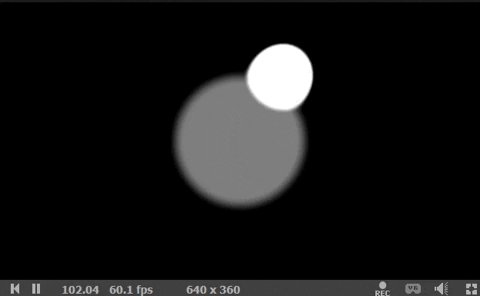
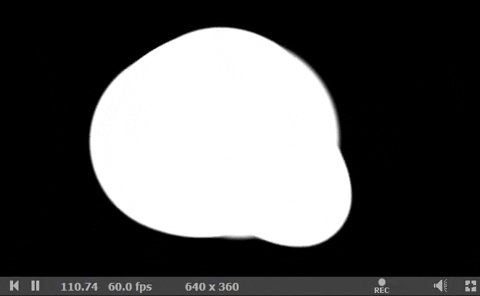
我想做出另一種動態的感覺,調整運動公式
float c1 = Circle(uv, vec2( 0., 0.), .4, .2)*.5;
float c2_1 = Circle(uv, vec2( cos(iTime)*.15+.15, sin(iTime)*.25), .15, .1);
.5,降低透明度 方便調整位置cos(iTime)*.15+.15, sin(iTime)*.25) 來定位置
繞著圓圈轉的公式:
cos(值)乘上半徑,並加上旋轉中心點,取得x 座標sin(值)乘上半徑,並加上旋轉中心點,取得y 座標

由於畫出來的圖是 黑白 的 Meatball 效果,
直接拿來當 遮罩,並將影片帶入:
就是 Metaball 遮罩影片 了!
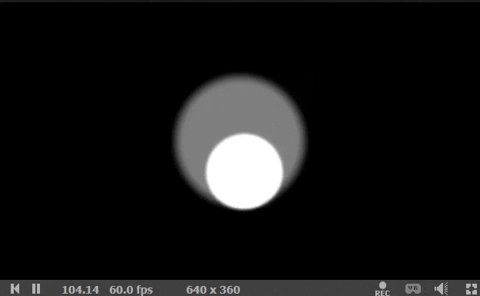
Demo 裡隨著 iTime 更新的只有 旋轉座標,
實際上 旋轉速度 、 圓球半徑 、 旋轉路徑 都可以隨著 iTime 改變
會更漂亮!
