首先在 Board 元件中加入一個叉叉的按鈕:
import React from "react";
import styles from "./Board.module.scss";
const Board = props => {
return (
<div className={styles.board}>
{/* 加入刪除看板按鈕 */}
<button className={styles.closeButton}>
x
</button>
<h2 className={styles.name}>
{props.name}
</h2>
</div>
);
};
並且在 Board.modules.scss 中加入樣式:
.board {
&:hover {
.closeButton {
visibility: visible;
}
}
.closeButton {
position: absolute;
top: 4px;
right: 4px;
visibility: hidden;
color: white;
&:hover {
color: white;
}
}
}
接著希望在叉叉按鈕被點擊時刪除該看板,因此在 Board 元件需要從 App 元件透過 props 取得 dispatch 函式,而且呼叫 dispatch 函式會傳入一個刪除看板的 action 物件,其中會需要看板的 id,因此也需要透過 props 取得 :
App 元件
<Board
key={id}
name={state.boards.byId[id].name}
dispatch={dispatch}
id={id}
/>
Board 元件
import React from "react";
import styles from "./Board.module.scss";
const Board = props => {
return (
<div className={styles.board}>
<button
className={styles.closeButton}
// 偵測按鈕被點擊的事件
onClick={() => {
props.dispatch({
type: "REMOVE_BOARD",
payload: {
boardId: props.id
}
});
}}
>
x
</button>
<h2 className={styles.name}>
{props.name}
</h2>
</div>
);
};
編輯看板名稱和編輯標題的實作方式差不多,各位讀者可以參考前面這一篇文章。
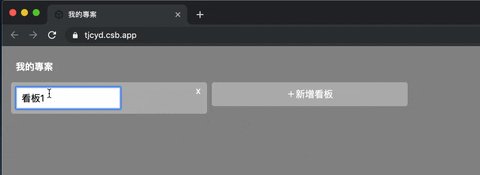
我們一樣要有一個 state 來控制是否進入編輯看板名稱的模式:
import React from "react";
import styles from "./Board.module.scss";
const Board = props => {
const [isEditingName, setIsEditingName] = React.useState(false);
return (
<div className={styles.board}>
<button
className={styles.closeButton}
onClick={() => {
props.dispatch({
type: "REMOVE_BOARD",
payload: {
boardId: props.id
}
});
}}
>
x
</button>
{isEditingName ? (
<input
// 加上 autoFocus 屬性讓文字輸入框自動出現游標
autoFocus
// 從 props 取得看板名稱
value={props.name}
// 加上 className
className={styles.editNameInput}
// 偵測文字內容改變的事件
onChange={e => {
dispatch({
type: "CHANGE_BOARD_NAME",
payload: {
boardId: props.id,
boardName: e.target.value
}
});
}}
// 偵測按下 Enter 的事件
onKeyPress={e => {
if (e.key === "Enter") {
setIsEditingName(false);
}
}}
/>
) : (
<h2
className={styles.name}
// 看板名稱的文字被點擊時離開編輯模式
onClick={() => setIsEditingName(true)}
>
{props.name}
</h2>
)}
</div>
);
};
在 Board.module.scss 多加上一些樣式:
.board {
.editNameInput {
width: 50%;
}
}

加入新增卡片的功能。
