position是用來定位元素的屬性。它是指定top、left、right、bottom的數值,來決定元素的位置。而它的定位是依照基準來位移,基準依position類型會不一樣。
static | relative | absolute | fixed | sticky
top | right | bottom | left
static 原始定位(預設值)
元素的position預設值是static(有靜止、停滯、不變的意思),會照normal flow定位。inline元素平行堆疊,而block元素垂直向下堆疊。


relative 相對定位
當我們將一個元素指定為relative,它所相對的基準是自己。當正常流向是由左而右時,relative元素的定位歸零時,它就會繼續待在原本的位置。
in flow,所以原本的佔位會繼續保持。
.relative{
position: relative;
top: 50px;
left: 200px;
}

absolute 絕對定位
absolute(絕對定位)的基準位置,是與它的層級最接近,且position值不為static的祖先元素位置為基準。absolute positioning的box會out of flow,不會保留原本的位置。我們可以來試著用absolute讓藍色的區塊(moving)位移 ; 然後設定它的祖層(stand)為relative,來作為absolute位移的基準。

.stand{
position: relative;
}
.moving{
position: absolute;
top: 0;
}
.moving的box左上外緣,會貼緊.stand這個block container的左上內緣,而.moving已經out of flow,所以本來的位置不會保留,被後面的box順勢補位。

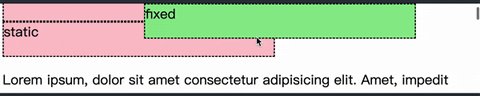
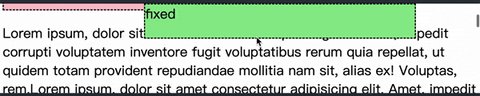
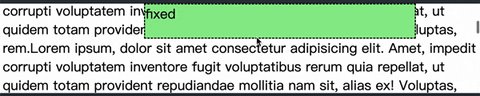
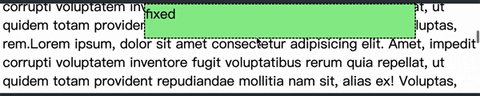
fixed 視口固定定位fixed元素會out of flow,所以元素的佔位不會保留,而它的定位基準是跟著視口走的,當定位數值歸零時,它會貼著視口的左上內緣,當網頁內容有滾輪滑動時,它也會繼續停在視口為基準的位置,而有固定不動的效果。
.fixed {
background-color: lightgreen;
position: fixed;
top: 0;
left: 30%;
}

Try it on codepen.
sticky 黏性定位
sticky也是要在網頁滾動時才看得到效果。它結合relative相對定位,及fixed視口固定定位的效果。sticky元素仍然in flow,元素佔位會保留。
而它的定位值基準同時是自己,同時又是視口。當它的定位值歸零時,一開始它會以自己為基準,停在相同的位置,而網頁滾輪滑動時,它的值符合視口的定位基準時,就會黏在視口的基準位置。
.sticky {
background-color: lightgreen;
position: sticky;
top: 0;
left: 20%;
}

Try it on codepen.
position的介紹到這裡了,想要瞭解更多的話,可以自行看MDN或是看CSS規範。一樣,明天見~
*有任何錯誤或描述不夠精準之處,歡迎指教,非常感謝。![]()
