if (truthy) {
`console.log('執行程式');`
} else {
console.log('執行else');
}
在寫程式的時候很常使用到 if-else 判斷式來判斷要執行那些程式碼,如果內容被判斷是 truthy ,也就是 真值 的話,就會執行 console.log('執行程式');,如果是 falsy,也就是 假值 的話,就會執行 console.log('執行else');。
但是 if-else 判斷式內容 不只是包含判斷式爾以喔!
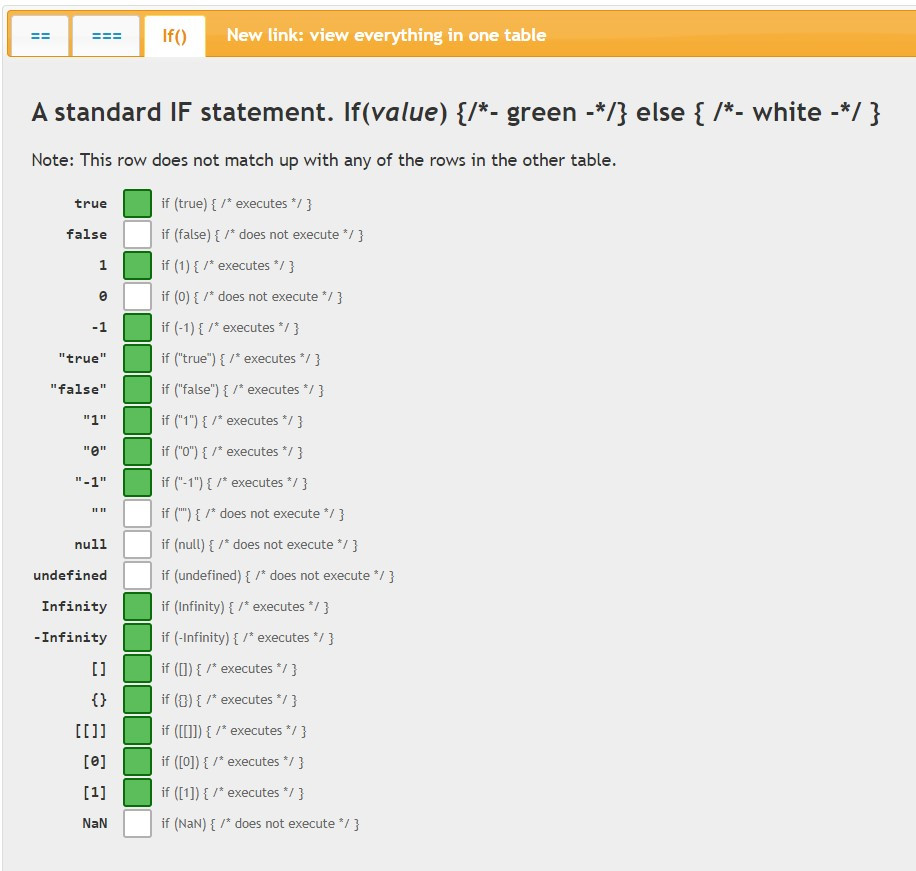
可以點開這個連結查看,有哪些東西可以被判斷為truthy跟falsy

我們可以看到不只是判斷結果回傳是true的判斷式,數字、不為空的字串、物件、陣列都可以被判斷為truthy進而執行 console.log('執行程式'); 的區域程式碼。
另外,空字串、null 、undefined、數字0、false等,都被視為falsy,會執行 console.log('執行else'); 的區域程式碼。
if (5) {
// 執行這裡
`console.log('執行程式');`
} else {
console.log('執行else');
}
if (0) {
`console.log('執行程式');`
} else {
// 執行這裡
console.log('執行else');
}
如果今天用 包裹物件 的話,就會被視為物件,而物件就是truthy,所以只會執行小括號後面緊接的 block(block指的是{}) 裡面內容。
if (new Number(0)) {
// 執行這裡
`console.log('執行程式');`
} else {
console.log('執行else');
}
以上就是有關於truthy以及falsy的說明,希望對各位有幫助~汪汪
