故事是這樣的~
var family = {
name: '小明家'
}
console.log(family); // {name: '小明家';}
console.log(family.a); // ?
如果今天我們用 物件實字 的方式產生了一個物件,那麼對這個物件查找不存在的屬性的時候,會回傳甚麼呢?
答案是~~~

為什麼 undefined 要這麼強調呢~這個事實非常重要喔!
我們繼續看下去,如果又我們對一個不存在的屬性進行另一個屬性的賦值,又會發生甚麼事情呢?
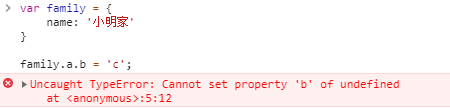
var family = {
name: '小明家'
}
family.a.b = 'c';

之後他就會告訴你說~喔~我們不能把 'b' 這個屬性設定在一個 undefined 的東西上喔~
所以要避免這個問題有兩種方式,
var family = {
name: '小明家'
a: {}
}
family.a.b = 'c';
var family = {
name: '小明家'
}
family.a = {
b: 'c'
}
方法二比較會用於一開始沒辦法完全掌握物件的資料結構會長成甚麼樣子的時候,所使用的方式。
好~再來要討論為什麼剛剛那個 undefined 我要加那麼粗!
就是因為如果我們今天查找物件中不存在的屬性的時候會是 undefined
那麼有時候查找的東西是屬於全域的變數的時候
var family = {
name: '小明家'
}
family.a = {
b: 'c'
}
console.log(a);
console.log(family);

我們可以看到 console 回說,a 是 not defined 報錯,但我後面還有 console.log(family); 就不執行了!
這也是 javascript 的特性,只要一報紅色的錯誤,程式就會中斷,不繼續往下執行。
那麼為了迴避這個錯誤,可以利用剛剛提到的觀念
var family = {
name: '小明家'
}
family.a = {
b: 'c'
}
console.log(window.a); // 改為 window.a
console.log(family);
這樣修改以後,等同於在 window 這個物件中找尋不存在的屬性,這樣就只會回傳 undefined 而不會報錯嚕~ console.log(family); 的 程式碼也會繼續執行
以上就是這篇文章的介紹~希望對各位有幫助~汪汪
