我們來看一下 維基百科 怎麼定義JSON~

所以可以了解到,json其實是一個字串的格式。它的結構雖然跟物件相似,但卻有些微不同之處
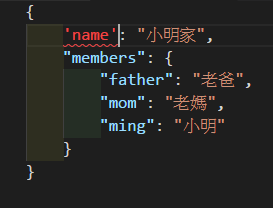
例如屬性的部分一定要用雙引號,使用單引號或是無引號的狀況都會報錯。
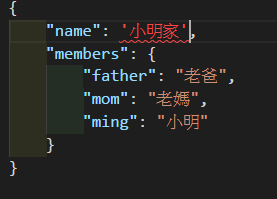
值的部分如果是字串也一定要是雙引號,使用單引號或是無引號的狀況都會報錯。




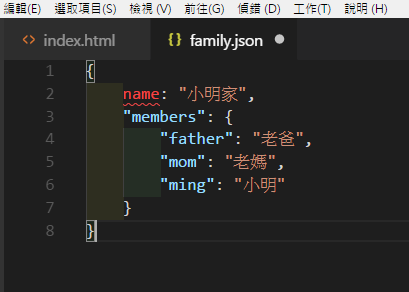
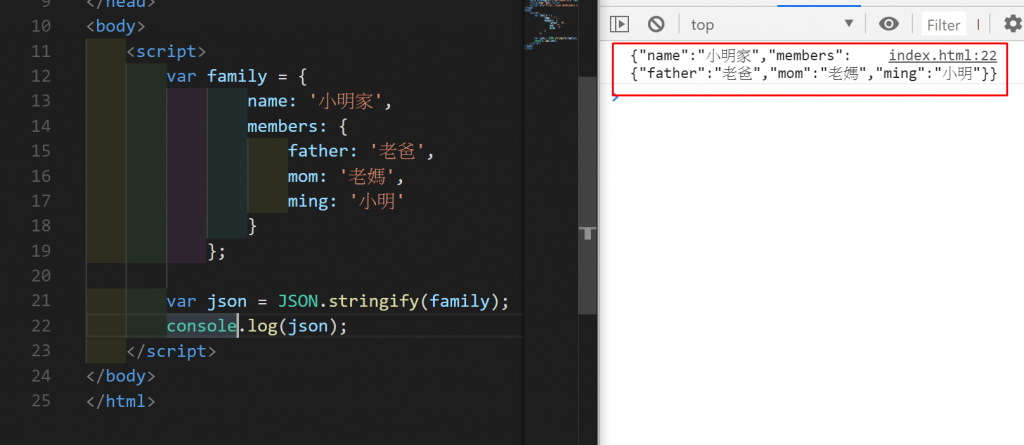
好,那我們來看看下面的程式碼
var family = {
name: '小明家',
members: {
father: '老爸',
mom: '老媽',
ming: '小明'
}
};
var json = JSON.stringify(family);
console.log(json);
執行結果如下

很顯然我們印出來的json結構就是字串。
那麼我們有了共識再來看看下面兩種 ajax 的寫法會回傳甚麼。
// 原生 AJAX
function getData() {
console.log(this.response);
// var data = JSON.parse(this.response);
// console.log(data);
}
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", getData);
oReq.open("GET", "family.json");
oReq.send();
你會發現用原生AJAX傳進來的,就是字串的json結構,必須要用JSON.parse轉換成物件的結構才能取用資料。

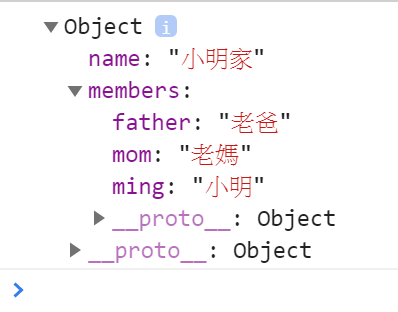
但是如果是用jQuery封裝好的ajax方法的話,他就會自動幫你轉換成物件結構。
// jQuery Ajax
$.ajax({
url: "family.json"
}).done(function (data) {
console.log(data);
});

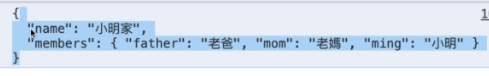
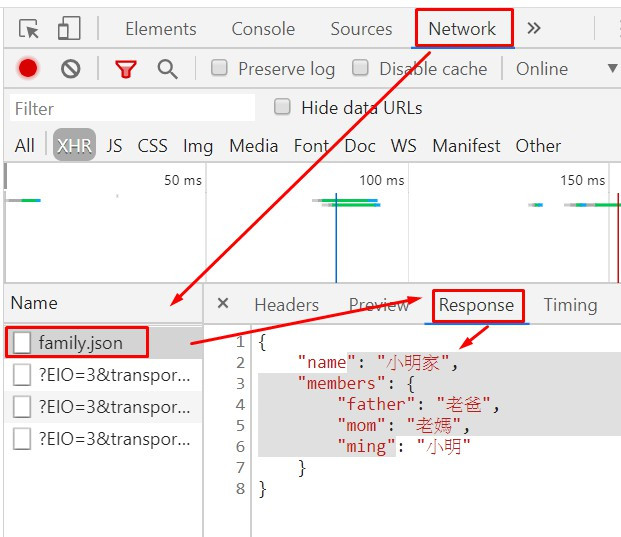
另外,也可以透過 開發者工具 > Network > 點選檔案 > Response > 原始json的字串資料
來觀察原來的資料結構

結論來說,json是字串的一種,跟物件的結構相似,但他以字串的方式進行訊息的傳遞。
可以透過 JSON.stringify 以及 JSON.parse 分別傳換為 json字串 或是 物件格式 的資料結構。
以上就是關於json的文章內容,希望可以幫助到大家~汪汪
