
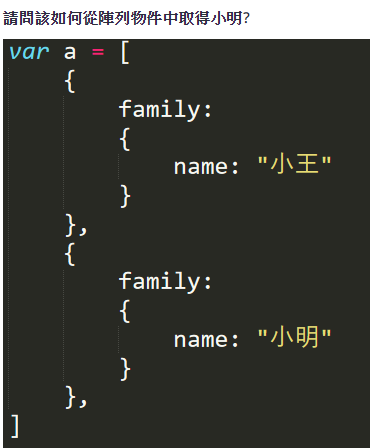
A: a.family.name
B: a[2].family.name
C: a[0].family.name
D: a[1].family.name
答案: D
備註: 千萬要記得陣列的起始計算是從 0 開始

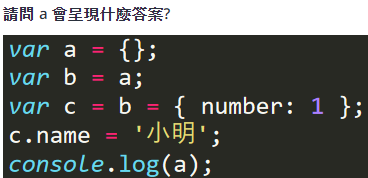
A: { number: 1 }
B: {}
C: {name: "小明"}
D: undefined
答案: B
備註: 原因是出在 b = { number: 1 } 的時候,被重新賦予物件,所以就離開了物件參考特性。

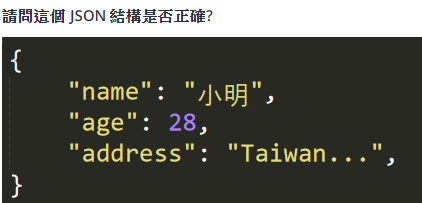
A: 錯誤
B: 正確
C: 看不出來
D: 介於正確與錯誤之間
答案: A
備註: JSON 的格式是非常嚴格的,多一個逗號少一個逗號,都會導致出現錯誤,所以 address 最後多了一個逗號
請問有哪些型別是 傳參考 特性?
A: Array 、Function
B: String、Number
C: Boolean
D: undefined
答案: A
備註:

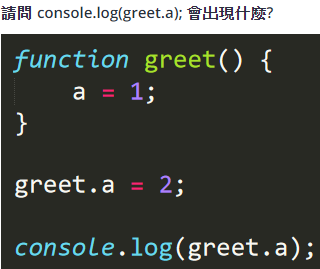
A: undefined
B: a is not defined
C: 2
D: 1
答案: C
備註: 在 JavaScript 中 function 是一個很特別的存在,它是可以當成物件來使用,透過 「.」 即可做到新增屬性與值,所以function 在 JavaScript 是一個特殊的物件唷~

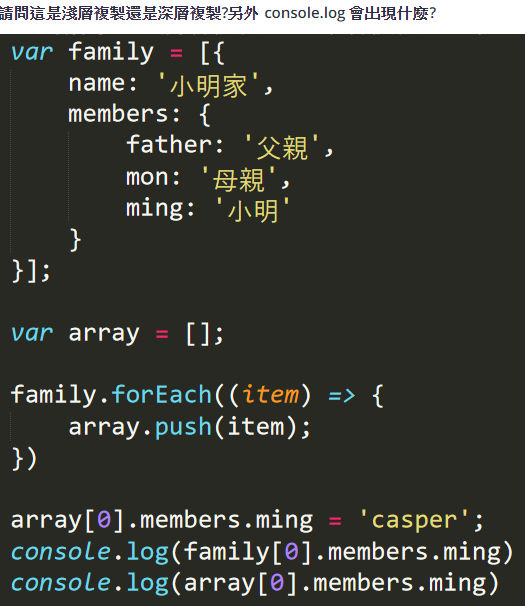
A: 深層複製 / casper
B: 淺層複製 / casper
C: 深層複製 / 小明
D: 淺層複製 / 小明
答案: B
備註: 因為陣列一取出來後就直接 push 到新陣列中,所以其實是屬於淺層複製唷

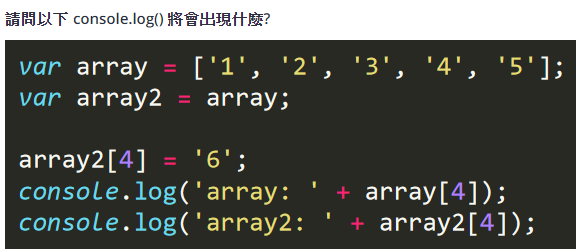
A: array: 6 / array2: 6
B: array: 5 / array2: 6
C: array: 5 / array2: 5
D: array: 6 / array2: 5
答案: A
備註: 在前面有講過,傳參考特性中陣列也是一種唷~

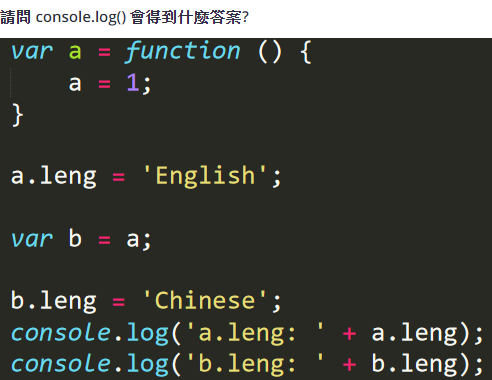
A: a.leng: English / b.leng: English
B: a.leng: Chinese / b.leng: Chinese
C: a.leng: Chinese / b.leng: English
D: a.leng: English / b.leng: Chinese
答案: B
備註: 在 JavaScript 中 function 也是物件的一種,只是它是擁有程式區塊的能力物件而已

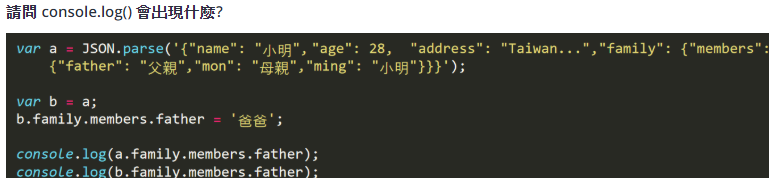
A: 父親 / 爸爸
B: 爸爸 / 父親
C: 爸爸 / 爸爸
D: 父親 / 父親
答案: C
備註: 透過 JSON.parse() 出來的資料是一個物件,所以物件會有傳參考特性

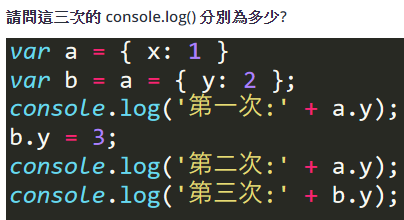
A: 第一次: 2 / 第二次: 3 第三次: 3
B: 第一次: 1 / 第二次: 2 第三次: 3
C: 第一次: 1 / 第二次: 3 第三次: 2
D: 第一次: 2 / 第二次: 3 第三次: 1
答案: A
備註: 因為等號運算子先從右邊開始賦予,所以 a 原本的 { x:1 } 直接被重新賦值,所以從一開始就都是 { y:2 },而後面就是物件傳參考特性導致變成 {y : 3}
