今天要介紹的是動作類型,這裡的動作是指點擊 「按鈕」 或 「圖文選單」 時觸發的動作,總共有 7 種,之前的文章使用過 Postback、Message、URI 三種,這篇就帶大家來看還有哪些動作類型可以使用。
Action objects:
發送訊息到聊天視窗上。
message
來源官方文件: #message-action
程式碼:
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new MessageTemplateAction(
"Message Button", "Hello!!")
};
//主結構
var flexMessage = new FlexMessage("Action objects")
{
Contents = new BubbleContainer
{
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
buttonComponent
}
}
}
};
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
new List<ISendMessage> { flexMessage });
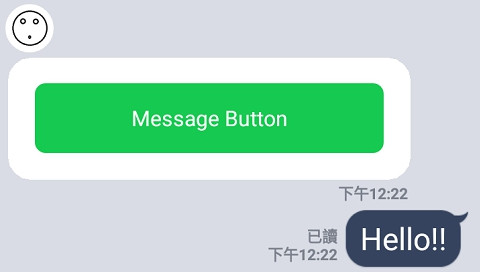
結果:

Postback 可以透過 webhook 呼叫後端程式,並且不會在聊天視窗留下訊息,可以使用 data 屬性附帶資料。
postback
來源官方文件: #postback-action
程式碼:
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new PostbackTemplateAction(
"Postback Button", "xxx=123")
};
protected override async Task OnPostbackAsync(PostbackEvent ev)
{
//將 data 資料轉成 QueryString
var query = HttpUtility.ParseQueryString(ev.Postback.Data);
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
$"收到的 xxx 是: {query["xxx"]}");
}
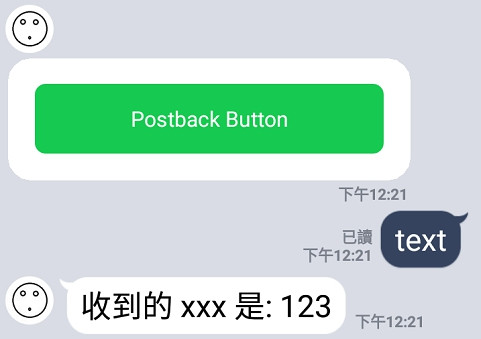
結果:

如果想要發送訊息到聊天視窗可以使用 displayText 屬性。
程式碼:
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new PostbackTemplateAction(
"Postback Button", "xxx=123", "text", true)
};
結果:

在 LINE 中開啟網址連結。
uri
http、https、line、tel。來源官方文件: #uri-action
程式碼:
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new UriTemplateAction(
"Uri Button",
"https://ithelp.ithome.com.tw/users/20106865/articles",
new AltUri("https://www.google.com/"))
};
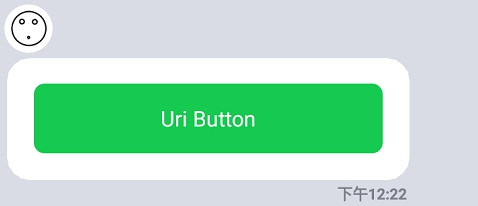
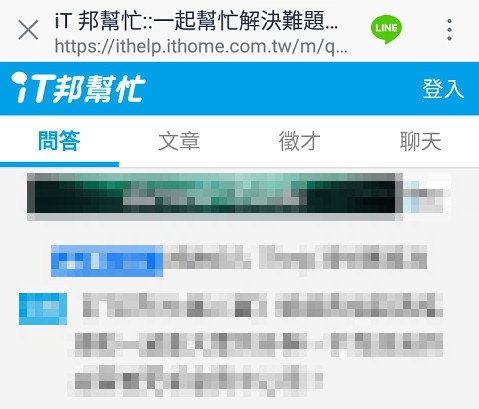
結果:


在 LINE 中開啟照相機,只能用在 Quick Reply 上。
camera
來源官方文件: #camera-action
程式碼:
var message = new TextMessage("請選擇");
message.QuickReply = new QuickReply
{
Items = new List<QuickReplyButtonObject>
{
new QuickReplyButtonObject(
new CameraTemplateAction("Camera"))
}
};
結果:


在 LINE 中開啟相片片卷,只能用在 Quick Reply 上。
cameraRoll
來源官方文件: #camera-roll-action
程式碼:
var message = new TextMessage("請選擇");
message.QuickReply = new QuickReply
{
Items = new List<QuickReplyButtonObject>
{
new QuickReplyButtonObject(
new CameraRollTemplateAction("Camera Roll"))
}
};
結果:


在 LINE 中開啟定位功能,只能用在 Quick Reply 上。
location
來源官方文件: #location-action
程式碼:
var message = new TextMessage("請選擇");
message.QuickReply = new QuickReply
{
Items = new List<QuickReplyButtonObject>
{
new QuickReplyButtonObject(
new LocationTemplateAction("Location"))
}
};
結果:


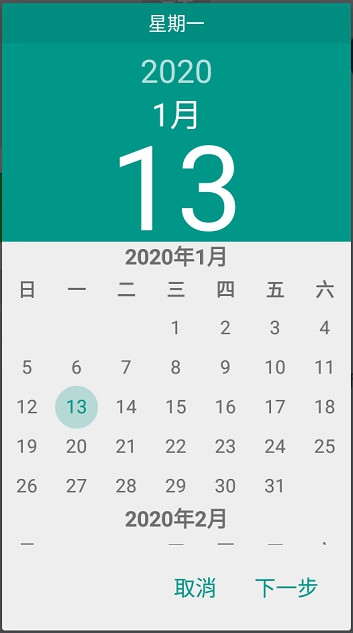
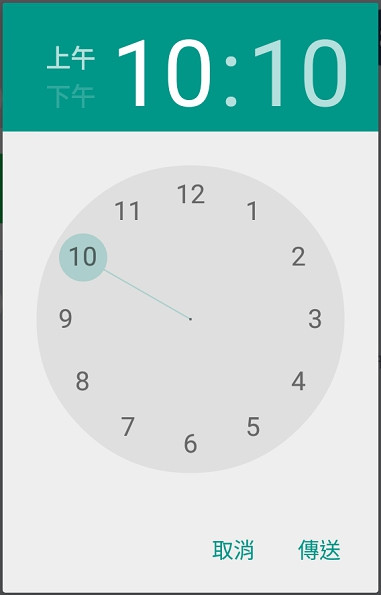
開啟日期時間選擇器,選完日期或時間後會透過 Postback 事件,將資料傳到後端。
datetimepicker
date、time、datetime。用於 initial、max、min 的值。
full-date,範例: 2020-01-01。
time-hour:time-minute,範例: 23:50。
full-dateTtime-hour:time-minute,範例: 2020-01-01T23:50full-datettime-hour:time-minute,範例: 2020-01-01t23:50
來源官方文件: #datetime-picker-action
程式碼:
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new DateTimePickerTemplateAction(
"DateTimePicker Button",
"xxx=123",
DateTimePickerMode.Datetime,
"2020-01-13T10:10",
"2019-12-13T10:10",
"2020-02-13T10:10")
};
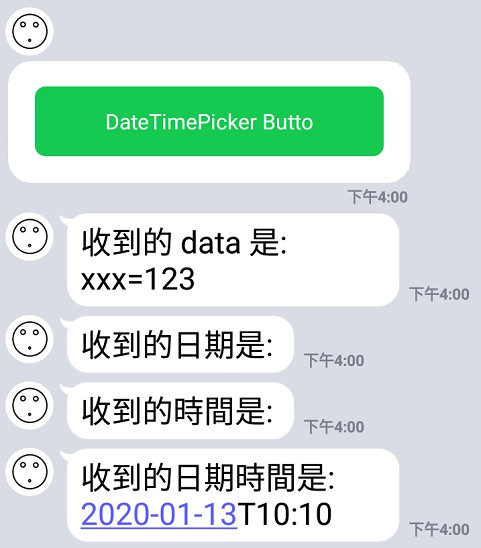
protected override async Task OnPostbackAsync(PostbackEvent ev)
{
//回覆訊息
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
new List<ISendMessage>
{
new TextMessage($"收到的 data 是: {ev.Postback.Data}"),
new TextMessage($"收到的日期是: {ev.Postback.Params.Date}"),
new TextMessage($"收到的時間是: {ev.Postback.Params.Time}"),
new TextMessage($"收到的日期時間是: {ev.Postback.Params.DateTime}")
});
}
結果:



下一篇要介紹如何取得用戶上傳的內容,例如: 圖片、影片、等等...。
今天就到這裡,感謝大家觀看。 (´・ω・`)
