我做了一個 「Flex Message 轉換器」,可以將 JSON 結構轉成 C# 程式。
會做這個是因為,在寫文章的過程中,花了很多時間在將 JSON 改成 C#,但這件事人工處理其實蠻容易出錯,且違背了工程師的最高準則 「不要做重複性的工作」,所以有了做轉換器的想法,也很高興在文章完結前實作出來,希望對大家有幫助。
使用的 SDK 是 LineMessagingApi。
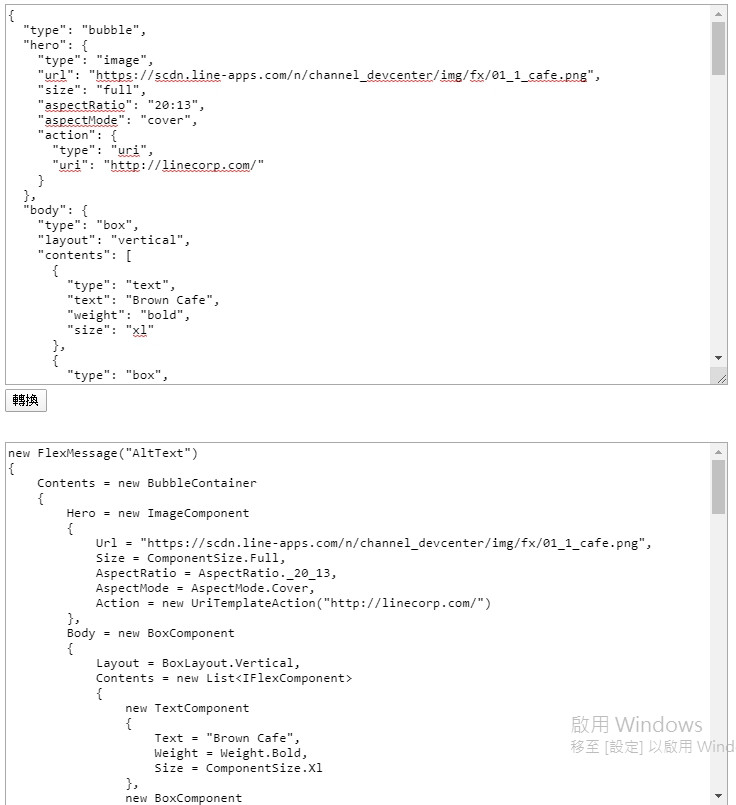
https://fysh711426.github.io/flexMessageConvert/index.html
結果:

新增 PHP 轉換器,格式為 FlexMessageBuilder 類型。
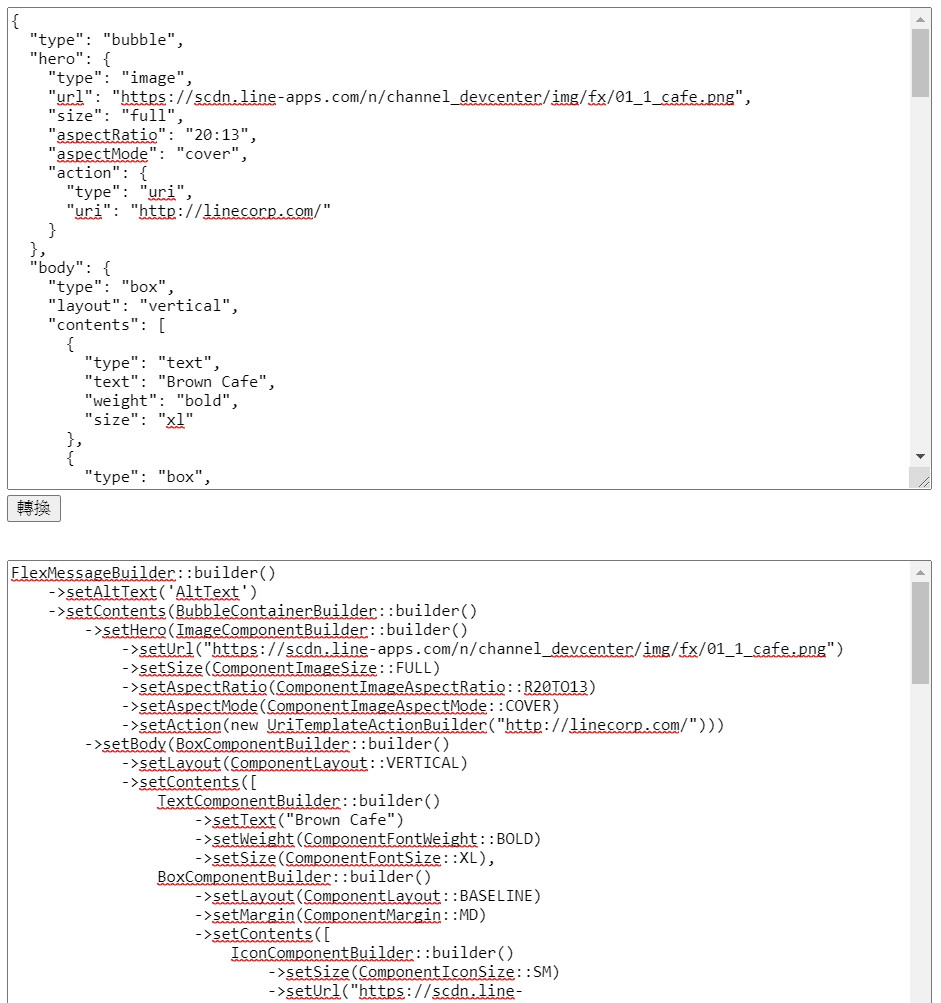
https://fysh711426.github.io/flexMessageConvert/index.html?mode=php
結果:

GitHub 網址:
https://github.com/fysh711426/FlexMessageConvert
程式剛開發完,可能會有一些 Bug,如果遇到歡迎留言,我會盡快修復。

原來可以用其他語言,我以為只能用JSON....
最近我製作了 Converter 介面,歡迎試用。
https://fysh711426.github.io/flexMessageConvert/index.html
難得有1級的大大給我回信....
![]()