
哈囉,我們又見面了,今天來看看我們怎麼在後端 Django,套用前端已經寫好的樣板吧!
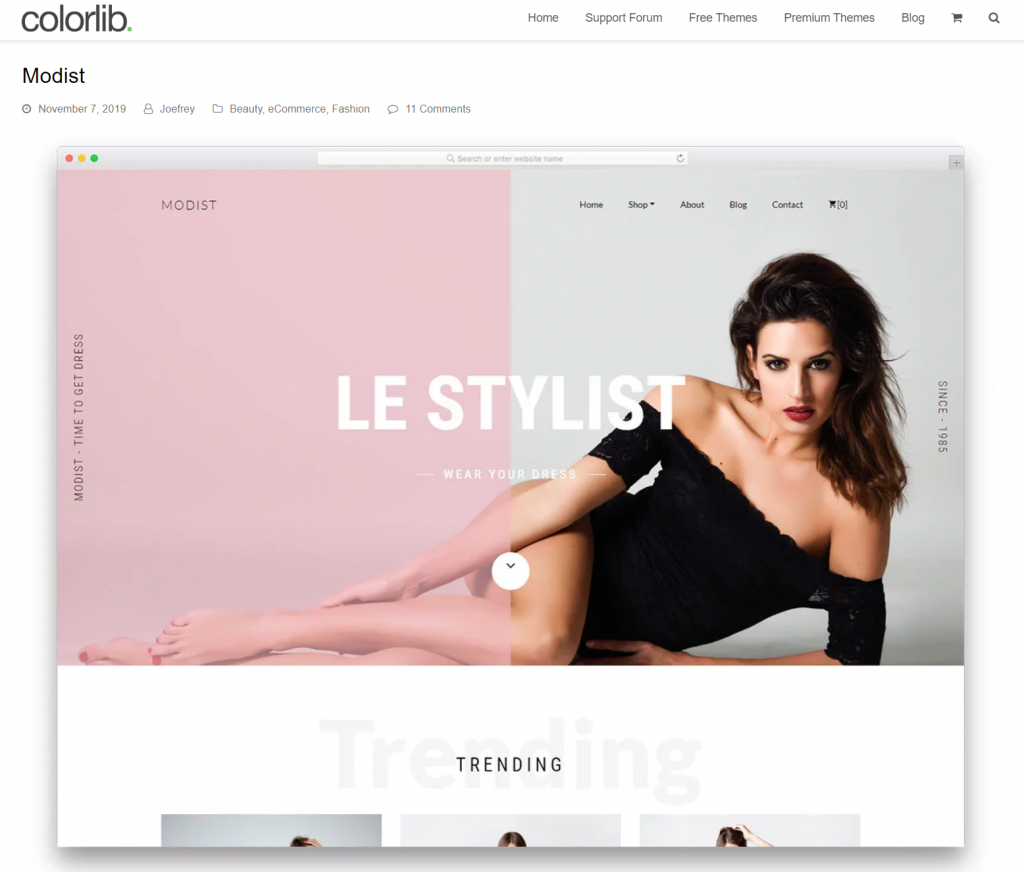
RS 自己是在 Colorlib 下載到免費的樣板,覺得這個網站的品質還不錯,有興趣的捧油們可以逛逛看,其實免費的樣板就已經很漂亮了,免費版的有三個限制:不能轉售樣板、不能移除 footer 的 copyright 字樣、沒有 colorlib 的技術協助,不過這對我們來說不是問題,只要保留 copyright 就沒問題了,我自己用的是 ecommerce 分類 下的 Modist 樣板,從樣板的樣子看來是個賣衣服的品牌,很符合我們想要建立的電商頁面,那就來用用看吧。

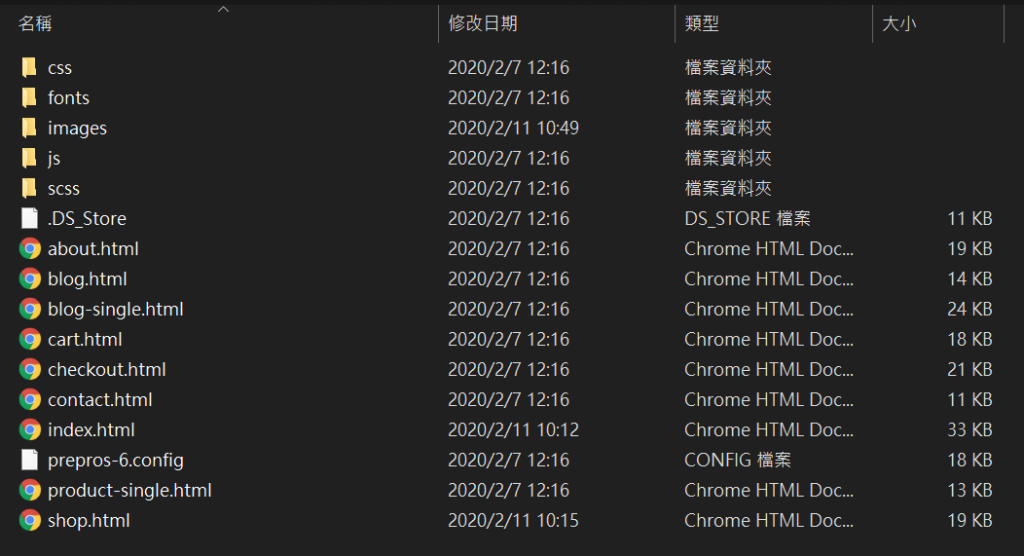
下載後為 Zip 壓縮檔,解壓縮後直接雙擊 index.html

這個樣板很完整,包含了各個頁面,也有一些動畫,但我今天先抓一個頁面 shop.html 然後簡化掉我不需要的功能。
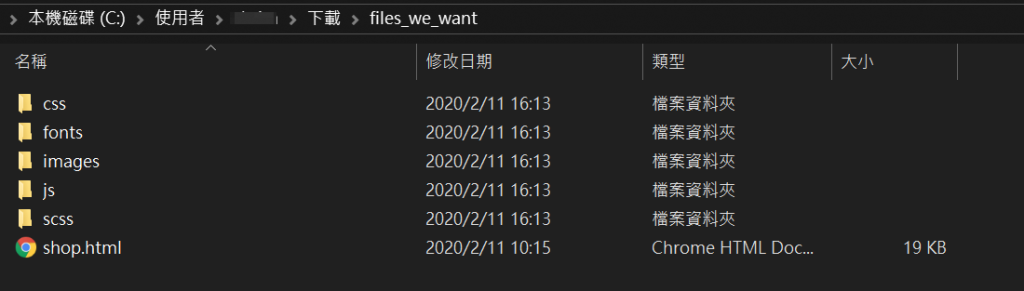
可以看到我把很多東西拿掉了,包括 menu 的 Shop, Blog, Contact 和 footer 上方的 Subscribe,以及 footer 的 web map,希望在這個練習中先盡量簡單。
目前我規劃就只需要四個頁面
shop.html 這個畫面product-single.html
cart.html
checkout.html
而今天主要是要瞭解,怎麼使用這些前端所產出的樣板檔案們,今天就專注在如何導入 shop.html 吧。
今天我先示範 shop.html 一個頁面,然後還有導入 css、images 與 javascript 等等 static files。

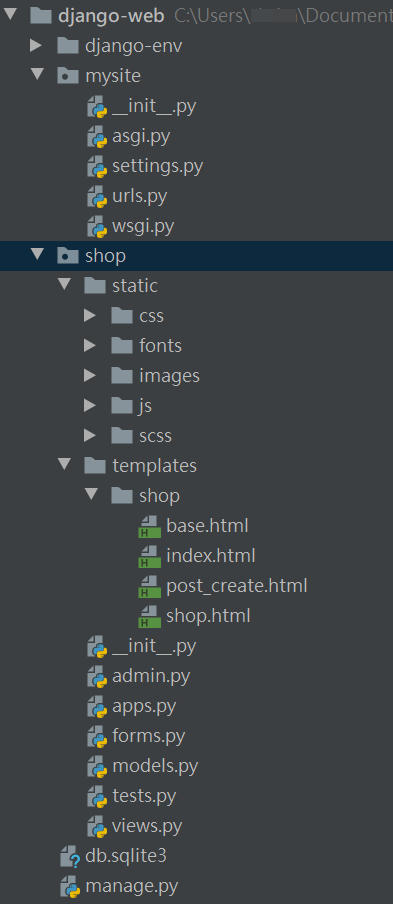
我把之前的 blog app 重新命名成 shop app,把 shop.html 放到 shop/templates/shop/ 底下,然後其餘資料夾都放到 shop/static/ 資料夾底下,這個 static/ 資料夾是另外創的,如果你沒有的話,那就創一個吧,所以目前的專案架構是這樣的:

最後想呈現出來的是,連結到網站首頁,就直接是可以選擇衣服的畫面,也就是上面影片所展示的畫面。
urls.py 把我們的首頁導到 shop_view 的頁面而這個 shop_view 就是我們等等要在 views.py 新增的。
from django.contrib import admin
from django.urls import path
from shop.views import shop_view
urlpatterns = [
path('admin/', admin.site.urls),
path('', shop_view),
]
views.py 新增 shop_view之前測試用的 code 我就刪掉了,目前我們就專注在要發展的 shop 功能上。
from django.shortcuts import render
def shop_view(request):
return render(request, 'shop/shop.html', {})
# 現在還沒有資料要從 model 傳給頁面
# 所以 context 留空
mysite/settings.py 確認路徑import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 這項 DIRS 可以決定我們的 templates 路徑
# 以這邊留空來講,我的 html 就放在 shop/templates/shop/ 底下
# 在 views.py 就可以用 'shop/shop.html' 來取用
# 所以留空就代表是預設在 app 資料夾底下的 templates/
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
# 確認 staticfiles 這項有,才能套用 css
'django.contrib.staticfiles',
# 我們的 shop app
'shop',
]
# 決定我們的 css, javascript, images 放在哪裡
# 我們這邊使用預設的 '/static/'
# css, js, imgs 等的檔案,就放在 app 資料夾底下的 static/
# 而取用方式,舉例 {% static 'css/open-iconic-bootstrap.min.css' %}
STATIC_URL = '/static/'
我有試過把 STATIC_URL 設定在 shop app 底下,可是不知道為什麼失敗,只好把它放在 app 之外。
shop.html 有用到 css, js, images 路徑底下的路徑都改成我們專案的路徑因為原本這個樣板的原始碼太長了,有三四百行,貼在文章裡實在不適合,在這邊我就只貼有改的範例,對原始碼有興趣的捧油,可以參考我的 Github。
需要注意的點有
{% load static %} 的 django template tag"{% static 'css/xxx.css' %}" 或 {% static 'js/xxx.js' %}
url('img.jpg')
<!DOCTYPE html>
{% load static %}
...
<!-- 舉兩個引入 css 的例子 -->
<link rel="stylesheet" href="{% static 'css/open-iconic-bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/animate.css' %}">
...
<!-- 畫面上的 Collection -->
<div class="..." style="background-image: url('static/images/bg_6.jpg')">
<div class="container">
<div class="...">
<h1 class="mb-0 bread">Collections</h1>
</div>
</div>
</div>
...
<!-- 舉兩個顯示產品圖片的例子 -->
<div class="product">
<a><img class="..." src="{% static 'images/product-4.jpg' %}" alt="..."></a>
</div>
...
<!-- 舉兩個引入 javascript 的例子 -->
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-migrate-3.0.1.min.js' %}"></script>
當然,之後是需要把 header 和 footer 都獨立到 base.html 的,之後再重構它,我們先確保它能跑再說~
$ python manage.py runserver
可以參考官方文件 Managing static files (e.g. images, JavaScript, CSS)。
其實最重要的就是,去理解 預設的路徑是代表什麼路徑,把檔案帶到對的地方,用對的方式來使用檔案資源。套入樣板之後,整個網站的感覺都不一樣了,耶呼~
到目前為止,我們只是把單一頁面放進來,所以在這個頁面中看的到的按鈕,都還不能點 XD,這需要一點時間把一個一個功能都兜起來了。
今天特地撥了一點時間,參與了好想工作室的 git 線上讀書會,明明我人就在旁邊,硬要用線上的方式參加 XD,我在這邊待了一個禮拜,覺得在這邊的學習資源真的很共享,你想要學什麼幾乎都可以找得到人問,或者是你自己開一個讀書會,邀請有興趣的人們一起參與,有多一點人一起學習,除了會感覺不那麼孤單之外,還有就是每個人遇到的情況、每個人對待同一件事情的看法都不一樣,這樣跟一個人學習比較的話,其實花同樣的時間來學習,會得到更好的效果。已經預約了 Effective Kotlin 的讀書會,感謝 Lester 讓我吸經驗 <3
我是 RS,這是我的 不做怎麼知道系列 文章,我們 明天見。
喜歡我的文章嗎? 趕快來看看我都發了什麼文章吧:我的文章目錄
歡迎閱讀我的上一篇: [不做怎麼知道系列之Android開發者的30天後端養成故事 Day7] - 資料飛來飛去 #怎麼傳資料? #DjangoForm #JsonRequest
歡迎閱讀我的下一篇: [不做怎麼知道系列之Android開發者的30天後端養成故事 Day9] - 真正的連接前後端 #前端資料從後端撈 #串過MVT #Models-to-Templates

安安你好
想請問為什麼我照著改靜態文件的位置幾乎所有圖片都不會有問題
唯一一個圖片一直抓不到
我唯一直抓不到的圖片是
這個
後來我發現static前面要加/
style="background-image: url('/static/images/bg_6.jpg')">
這樣就會抓到了
抱歉我這陣子在處理緊急重要的事情沒辦法即時回覆,有解出來就好
在路徑處理上,我也還在摸索中,
需要有耐心去摸出每個路徑到底是相對路徑還是絕對路徑,
如果是相對路徑,還要再知道是相對哪個目錄
再來還有 / 的問題,要不斷 trial and error 加上看官方文件