網站上架設Facebook messenger為你的網站創造與使用者更高的互動吧!

前言
之前因為公司需求,希望在網站內加入Facebook messenger
好讓使用者可以及時絡客服人員
以解決他們目前遇到的問題
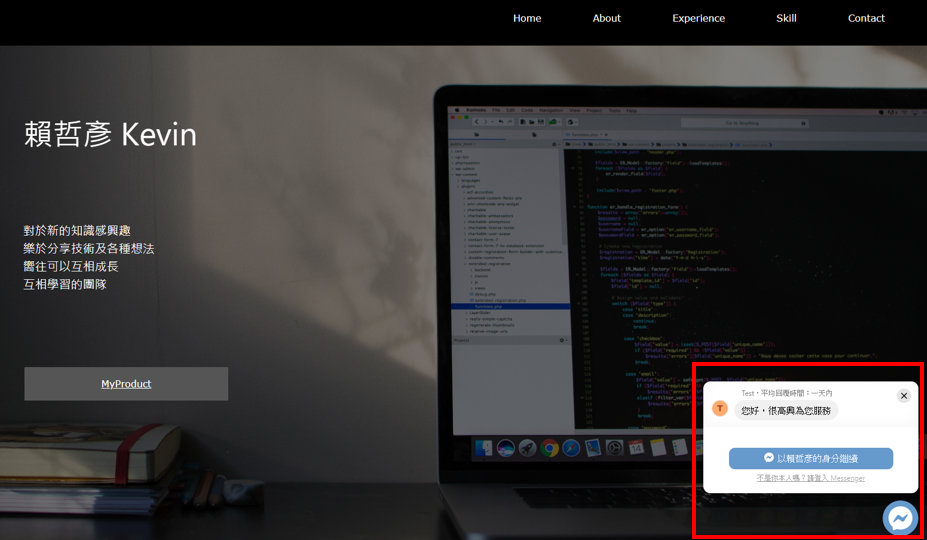
但我先在自己的網站中練習製作,所以以下教學皆是我的網站展示

先在你的中終端機上安裝套件npm install vue-fb-customer-chat

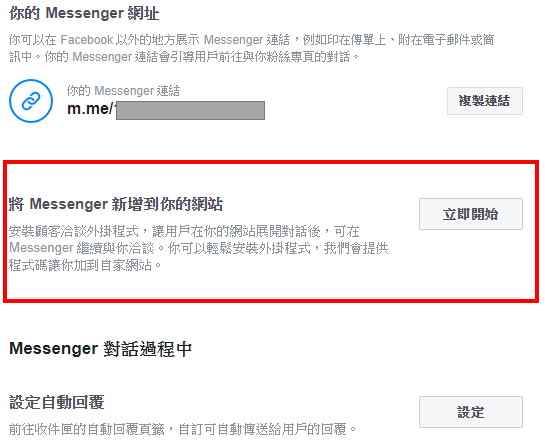
接著在左側菜單點選訊息

這時應該可以看到有關messenger的設定了吧!
我們趕緊點選立即開始

看到以下畫面時,就一直點選繼續

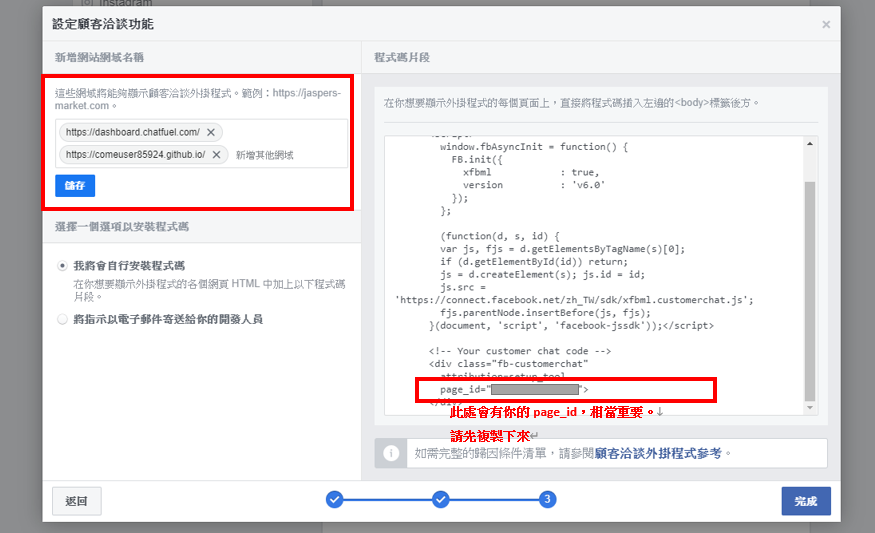
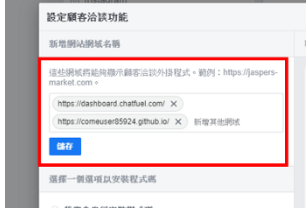
以下這步驟非常重要!!!
左側新增其他網域是負責讓Facebook messenger知道你的網址(部落格)
並且只接受正式網域,所以如果是在localhost測試是沒有效果的哦!
https://comeuser85924.github.io/
註:以上是我的網站,我將網站佈署在gitpag,並且gitpag只接受靜態網站
因為這次我們的環境是nuxtJS
還記得我們先前安裝了vue-fb-customer-chat 吧?!
我們需要使用這個套件
所以右側的code我們只需要page_id
請先複製好!
我們回到code本身
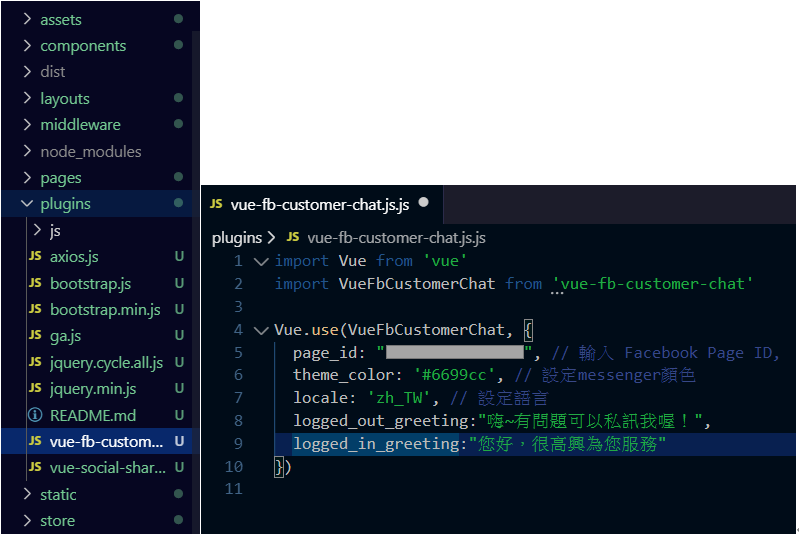
我們在plugins資料夾下新增一個vue-fb-customer-chat.js
import Vue from 'vue'
import VueFbCustomerChat from 'vue-fb-customer-chat'
Vue.use(VueFbCustomerChat, {
page_id: "xxxxxxxxxxxxxxx", // 輸入 Facebook Page ID,
theme_color: '#6699cc', // 設定messenger顏色
locale: 'zh_TW', // 設定語言
logged_out_greeting:"嗨~有問題可以私訊我喔!", //登入狀態歡迎詞
logged_in_greeting:"您好,很高興為您服務" //登出(未登入)狀態歡迎詞
})
複製以上程式碼到你的檔案中
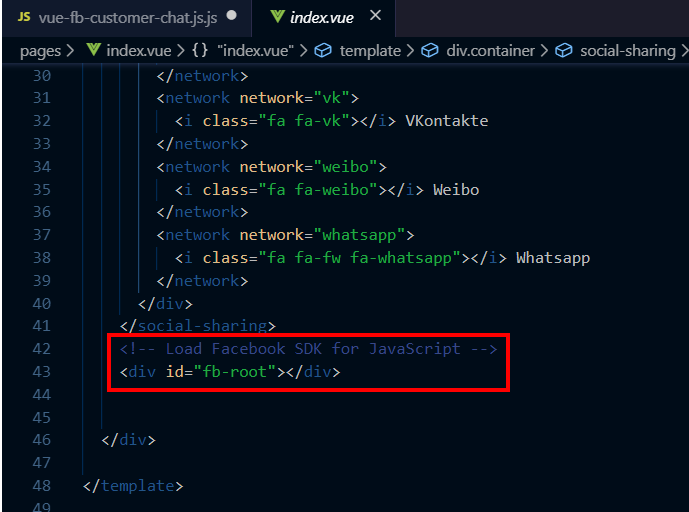
之後在你想呈現的頁面中加入
<div id=”fb-root”></div>
如果你是中大型網站,想全站都有messenger的話
就放置在你們的header中吧

在你的nuxt.config.js中plugins加入{ src: '~/plugins/vue-fb-customer-chat.js', ssr: false }
最後只要打包編譯就大功告成了!!![]()
有時候我們因為需要配合第三方的chatbot (ex.CHATISFY)
來完成我們的聊天機器人
所以在設定chatbot時候,chatbot網站會自動更新你粉專中的網域名稱
此時可能粉專中的先前所輸入的網址會吃掉
所以導致網站上的messenger失效
這時候只要再將你的網址重新貼上去即可
