如果我們要定義一個 純值 的字串 我們會這樣子做!
var a = 'a';
console.log(a);
透過這樣的程式碼我們就可以預期下面的結果

那麼如果今天我需要把這個字串 a 轉換成大寫,我們通常會使用的方法就是
var a = 'a';
console.log(a.toUpperCase());

那麼 toUpperCase() 這個方法呢就源自於 String 這個 原型的原型鏈上所掛載的方法。
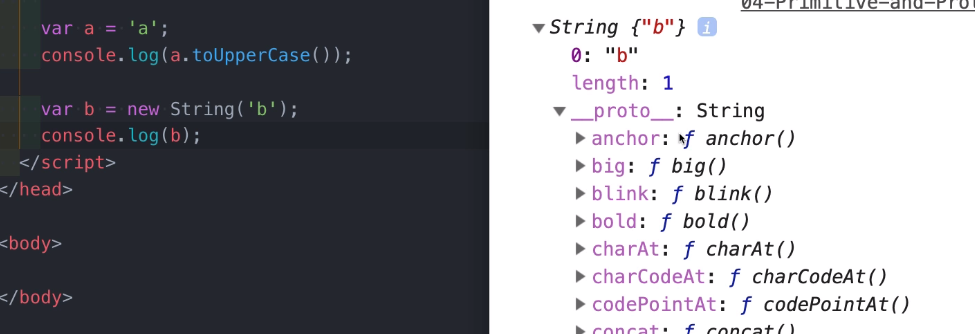
同時我們可以使用建構式的方式,封裝出另一個 b 的字串,雖然不是純值而是物件型別,但其中就可以看到關於 String 這個原型上的方法有哪些
var b = new String('b');
console.log(b);

上一篇文章也有提到,這個 String 其實它的本質是一個函式,搭配 new 這個運算子的使用才能夠建構出一個 實體的物件。
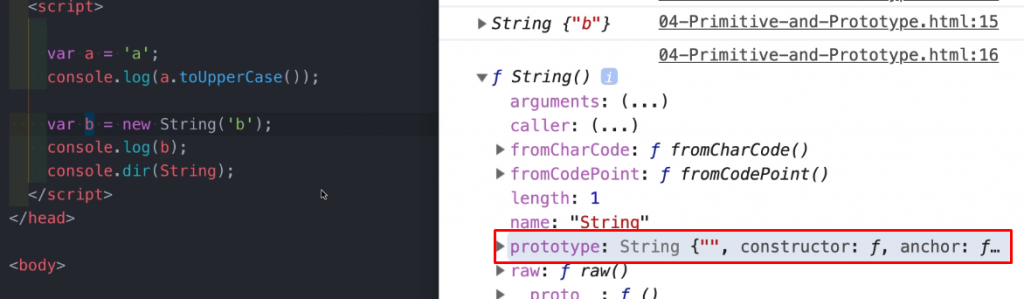
那麼這邊我們利用 console.dir 的方法來檢查 String 這個函式
console.dir(String);

結果會發現他有一個 prototype 的屬性,展開以後這個屬性其實跟我們剛剛用建構式宣告出來的 b 的物件實體 裡面的 proto 屬性展開來是一樣的。
也就是說 b 的物件實體 裡面的 proto 屬性會跟他的原型(String)的 prototype 是一樣的。
所以我們也可以在 String 這個原型函式上新增別的原型方法是不是也是很OK的呢?
試試看~
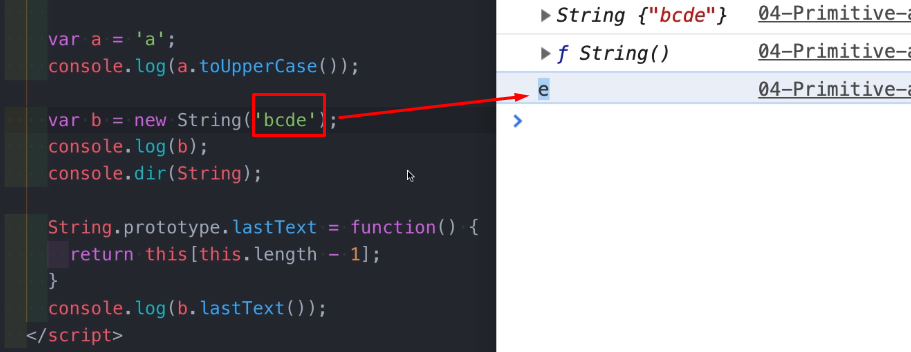
我們來新增一個可以取出最後一個字元的原型方法,叫做 lastText 好了!
var b = new String('bcde');
console.log(b);
console.dir(String);
String.prototype.lastText = function () {
return this[this.length - 1]
}
console.log(b.lastText());
透過這樣的修改之後,我們就可以利用 b.lastText() 的調用方式,來取得最後一個字元嚕!

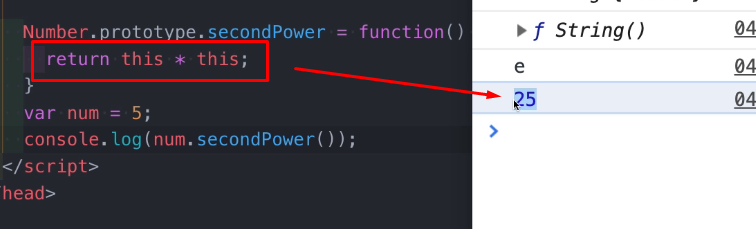
Number.prototype.secondPower = function () {
return this * this
};
var num = 5;
console.log(num.secondPower());
運行之後呢,一樣我們可以得到我們數字的平方結果

但為什麼純值以及建構式建構出來的物件都可以使用建構函式的方法(String/Number)呢?
因為在 Javascript 中,純值有一個對應的包裹物件(String/Number),以數值來說就是對應Number。
那麼因為原型是共用的,不論是純值還是建構式建構出來的物件實體都會指向同一個原型,也可以取用同一個包裹物件(String/Number)原型鏈上的方法。
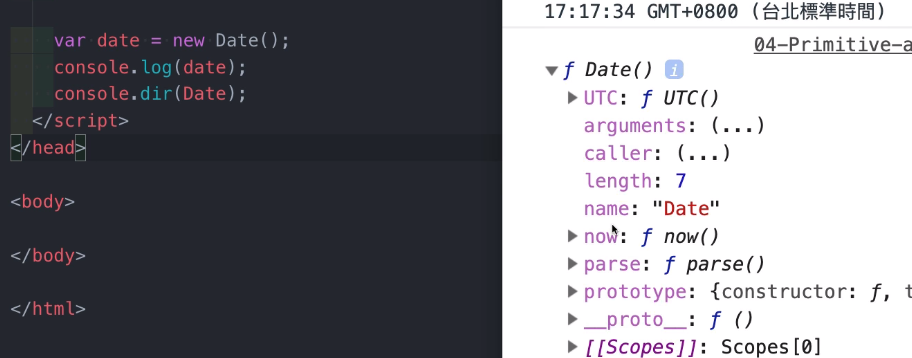
var date = new Date();
console.log(date);
console.dir(Date);
Date 是一個可以用來取用目前瀏覽器時間的建構函式。同樣的可以使用 console.dir 查看該函式的屬性以及方法。

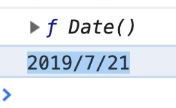
但這樣輸出的結果通常不會是我們要的格式,所以我們可以透過自定義的方式,將需要的時間格式重組成我們要的樣子,回傳。並將這個方法掛載在 Date 這個建構函式的原型上喔!
var date = new Date();
console.log(date);
console.dir(Date);
Date.prototype.getFullDate = function () {
var dd = String(this.getDate());
var mm = String(this.getMonth() + 1);
var yyyy = this.getFullYear();
var today = yyyy + '/' + mm + '/' + dd;
return today;
};
var today = date.getFullDate();
console.log(today);

當然如果想要用其他的格式,也可以自己進行客製化的調整。
那麼今天這篇文章就到這裡,沒問題的話就往下一篇文章移動嚕!
