如何定義語言?!
杭士基體系(Chomsky hierarchy)
| 文法 |
語言 |
自動機 |
產生式規則 |
| 0-型 |
遞迴可列舉語言 |
圖靈機 |
α -> β (無限制) |
| 1-型 |
上下文相關語言 |
線性有界非確定圖靈機 |
αAβ -> αγβ |
| 2-型 |
上下文無關語言 |
非確定下推自動機 |
A -> γ |
| 3-型 |
正規語言 |
有限狀態自動機 |
A -> aB;A -> a |
使用巴科斯範式/擴展巴科斯範式/增強巴科斯範式(Backus-Naur Form/Extended BNF/Augmented BNF)定義語言
標準通用標記式語言(Standard Generalized Markup Language, SGML)
最早是由國際商業機器公司(International Business Machines Corporation, IBM)所設計出來的通用標記式語言(Generalized Markup Language, GML),並於西元1986年通過國際標準化組織(International Organization for Standardization, ISO)認證成為 ISO 8879 A.1是一種語言定義標記語言。
HTML 是一種基於 SGML 的“應用程序”。
一個 SGML 應用程序由幾個部分組成:
- SGML 聲明:SGML 聲明指定了哪些字符和分隔符可能會出現在應用程序中。
- 文件類型定義 (Document Type Definition,DTD):DTD 定義語法的標記結構。 DTD 可能包括額外的定義,例如:數字和命名字元實體。
- 描述要歸屬的語義的規範標記:該規範還施加了語法限制,即 不能在 DTD 中表達。
- 包含資料(內容)和標記的文檔實例:每個實例都包含對 DTD 的引用,用於 解釋它。
如何閱讀 HTML DTD ?!
超文字標記式語言(HyperText Markup Language, HTML)
實體(Entities)
在 HTML 中, <、>、"、' 和 & 是特殊字元,它們是 HTML 語法的一部份。那麼,如果想要使用這些特殊字元要如何避免它們被瀏覽器當成原始碼呢?
我們就需要用到字元實體參照(character entity reference),它們是用來表示特殊字元的編碼,專門用在這種情形上。每個字元實體都是以 & (ampersand) 起頭,以分號 ; (semi-colon) 做結尾。
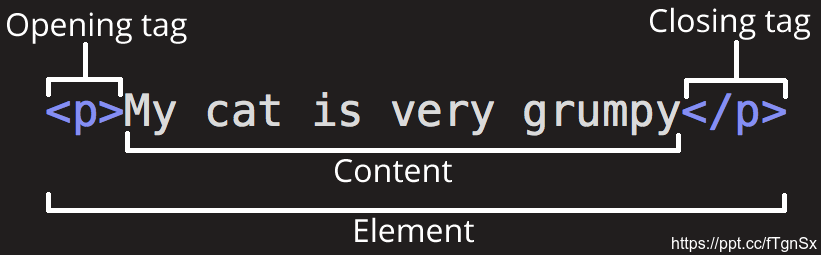
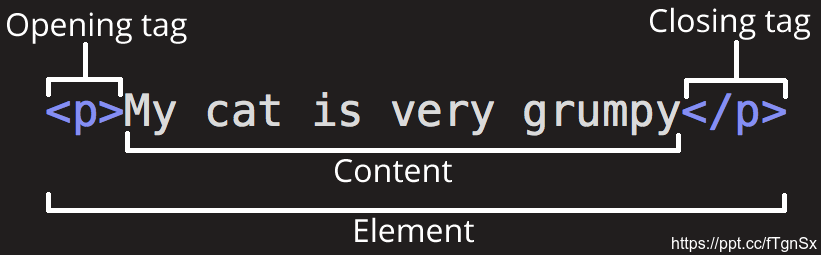
元素(Elements)
一個元素通常包含三個部分:起始標籤(opening tag)、內容(content)和結束標籤(closing tag)。

區塊級元素(block level elements)

又稱區塊元素,然而它有以下幾項重要的特性:
- 它在頁面中單獨佔據一行,在它前後的內容都將以一個換行分隔。
- 不會巢套(nesting)在行內元素中,但有可能會巢套其他區塊級元素中。
- 高度、行高以及頂和底邊距都可控制。
- 預設情况下,其寬度自動填滿其父元素寬度,即寬度100%。
- 可以設定寬度(width)、高度(hight)。
行內元素(inline elements)

又稱內聯元素,以下列出幾項重要的特性:
- 在區塊級元素之中的內容。
- 不會在文件中產生新的一行,要直到一行排不下,才會換行,其寬度隨元素的内容而變化。
- 設定width, height屬性無效,只能由内容撑起来。
- 設定上下margin, padding無效,左右padding, margin有效。
- 水平方向的padding-left, padding-right, margin-left, margin-right都會產生效果,但上下方向的padding-top, padding-bottom, margin-top, margin-bottom不會產生邊距效果。
空元素(empty elements)
不是所有元素都符合起始標籤、內容、結束標籤的格式。有些元素只有一個標籤,這些標籤通常用來在文件中插入/嵌入物件。例如:<br> <hr> <img> <input> <link> <meta> <area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>......等等。
屬性(Attributes)
一個屬性應該要有以下幾個特性:
- 一個空白,用來隔開屬性和元素名稱(或者前一個屬性,如果該元素已經有一個以上的屬性的話)。
- 屬性名稱以及一個接在其後的等號。
- 屬性值預設情況下, SGML 要求您使用 雙引號 (") /單引號 ('),單引號可以包含在當值由雙引號分隔時的屬性值,以及反之亦然。
- 屬性值只能包含大、小寫字母(a-z 和 A-Z)、數字(0-9)、連字符(ASCII 十進制 45)和句點(ASCII 十進制 46)。
- 屬性名稱始終不區分大小寫,屬性值通常也不區分大小寫。
註解(comments)
<!-- 這是一個單行註解,也是多行註解的寫法。 -->
一個最基礎的HTML文件
在此假設你學過基本的程式語言,應該就會知道「Hello, World!」,以下就讓我們使用HTML5的語法來撰寫「Hello, World!」吧!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, World!</title>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
可延伸標記式語言(eXtensible Markup Language, XML)
可延伸超文字標記式語言(eXtensible HyperText Markup Language, XHTML)
Reference
https://hackmd.io/@ShenTengTu/HJzCM3aDr?type=view