它不是網頁元素,但行為、表現又像元素一樣,可以用CSS操控。
簡易來說它就是個分身術,常用的偽元素有::before、::after兩種。
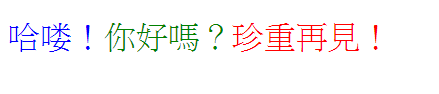
::before是插在元素前方,::after則是後方。content不管有無內容一定要加喔!就算沒有內容也要寫content: ""。


在檢視網頁原始檔,我們會發現::before、::after並不會顯示在上面喔!
<body>
<style>
div::before {
content: url(https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQOh7Cl9uBblrlSPj2WtjByOav55dsJfjhAq0wdhZKAnTzeFq_N&usqp=CAU);
}
div::after {
content: url(https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQOh7Cl9uBblrlSPj2WtjByOav55dsJfjhAq0wdhZKAnTzeFq_N&usqp=CAU);
}
</style>
<div><img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQOh7Cl9uBblrlSPj2WtjByOav55dsJfjhAq0wdhZKAnTzeFq_N&usqp=CAU"
alt=""></div>
</body>

content裡面也可以插入圖片
