Hi, there
端午連假每日一篇Day2來囉~
昨天提到的指令都是基礎的喔~閉著眼睛都要知道怎麼寫的那種!!
忘記的趕快回去複習-[鼠年全馬] W20 - Vue心得筆記 - 指令篇(前)![]()
再來接續昨天最後提到的v-for迴圈中有用到的v-bind指令
<div v-for="(item,index) in 10" v-bind:key="index">{{ item }}</div>
昨天在這裡寫了一個v-bind:key, 這是甚麼意思呢? 為什麼要加這個在迴圈中?![]()
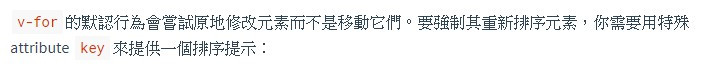
要加入這個的原因我們可以看看Vue官網關於v-for的部分下方
意思就是說, 當陣列的資料有做更動時, 與以往的整個頁面資料重新渲染的做法不同
Vue只要去渲染與目前呈現的畫面資料不同之處就好, 而要找不同之處就需要有個對應key值來對應其內容是否有改變
如此這般, 各位客官是否能理解呢![]()
v-bind顧名思義是拿來綁的, 綁甚麼呢? 綁你![]()
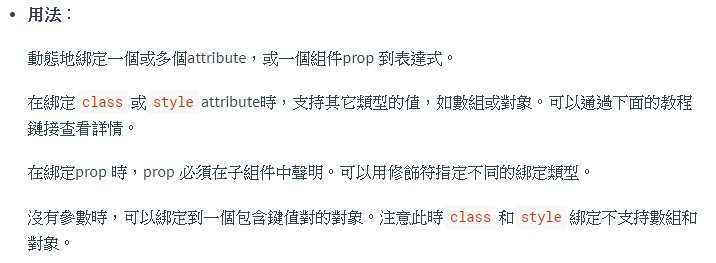
可以看看Vue官網用途說明
是用來動態綁定attribute的~
例如img的src
<img v-bind:src="yourSrc" />
或是a的href
<a v-bind:href="yourHref"></a>
或是v-for裡面用到的key
任何attribute都可以拿來綁定, 這個指令可說是第一重要的!!!![]()
另外, v-bind可以簡寫, 只加上冒號就可以了, 例如:
<img :src="yourSrc" />
<a :href="yourHref"></a>
<div v-for="(item,index) in 10" :key="index">{{ item }}</div>
如果剛剛v-bind是第一重要, v-model大概就是第二了!!![]()
有了v-model就可以無痛使用出資料雙向綁定的功能
在[鼠年全馬] W19 - Vue心得筆記 - MVVM篇也有用到過
用途是將表單元件輸入的資料綁定到Vue元件的data
寫法就直接參考MVVM篇吧~(偷懶)![]()
v-on指令就等於原生js的onXXX事件
這邊就舉例最常用到的事件: click
<button v-on:click="clickMe">小力點我</button>
clickMe事件的部分就會連結到Vue元件中的 methods -> clickMe(){}
var app = new Vue({
el: '.app',
...,
methods: {
clickMe(){
// do something
},
}
})
其他常用的事件還有例如 keyup, 也是相同寫法
<input v-on:keyup="keyUpMe" />
另外, v-on也可以簡寫成@, 例如:
<button @click="clickMe">小力點我</button>
<input @keyup="keyUpMe" />
在v-on指令中, 還多了一項有趣的東西 - 修飾符
可以看到Vue官網介紹修飾符的部分
像在原生js就很常用到的stopPropagation以及preventDefault也在其中
那修飾符怎麼使用呢?
很簡單~直接用.串聯起來就好, 例如:
//阻止小力點我產生冒泡事件
<button @click.stop="clickMe">小力點我</button>
最後, 在官網上還有四個指令沒有提到
v-slot
v-pre
v-cloak
v-once
這四個說實話我沒有用過也很少用, 六角課程中也沒提到xD
待我日後研究後, 再來出一篇 指令篇(外傳) 吧![]()
