小明是某雜貨店的員工,有天店裡來了位客人,身著國民品牌uniqlo黑色的短T,
下著百搭卡其褲,腳採萬年不敗adidas拖鞋,走進店裡拿了一罐水、
二條七七乳加巧克力。 說:老闆多少錢!
由於店裡商品零瑯滿目,所以小明一邊翻找著商品價格,一邊敲打著計算機。
此時黑衣男大喊: 老闆!五十摳啦!
小明心裡OS: 此人非等閒之輩,盡能在如此短的時間,尋找到價格、計算。莫非...
黑衣男見小明一臉吃驚說道: 你知道 函式 function 嗎?
()
{}
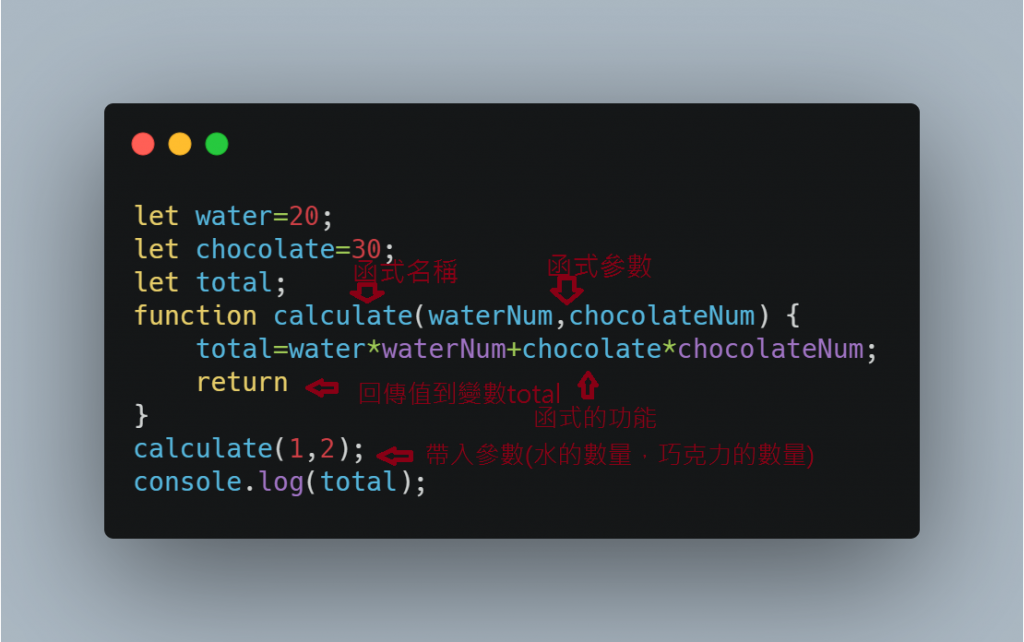
let water=20;
let chocolate=30;
let total;
function calculate(waterNum,chocolateNum) {
total=water*waterNum+chocolate*chocolateNum;
return
}
calculate(1,2);
console.log(total);

此時老闆出來大喊:送啦!剛剛在洗衣服時,摸到一百塊。今天只要消費滿五十元,老闆就送古早味冰棒一支!
小明: 好的!奶奶!
黑衣人一驚: 奶奶?
let water=20;
let chocolate=30;
function calculate(waterNum,chocolateNum) {
let total;
total=water*waterNum+chocolate*chocolateNum;
if (total>=50){
return console.log(`恭喜獲得一支古早味冰棒`)
}else{
return console.log(`你的消費不夠,還需要在消費!`)
}
}
calculate(1,2);
函式 function就是把重複用到的功能打包成一個函式 function
