終於進入生命週期的部分拉,所謂生命週期就如同人的生老病死,而程式不外乎也會經過這個流程。

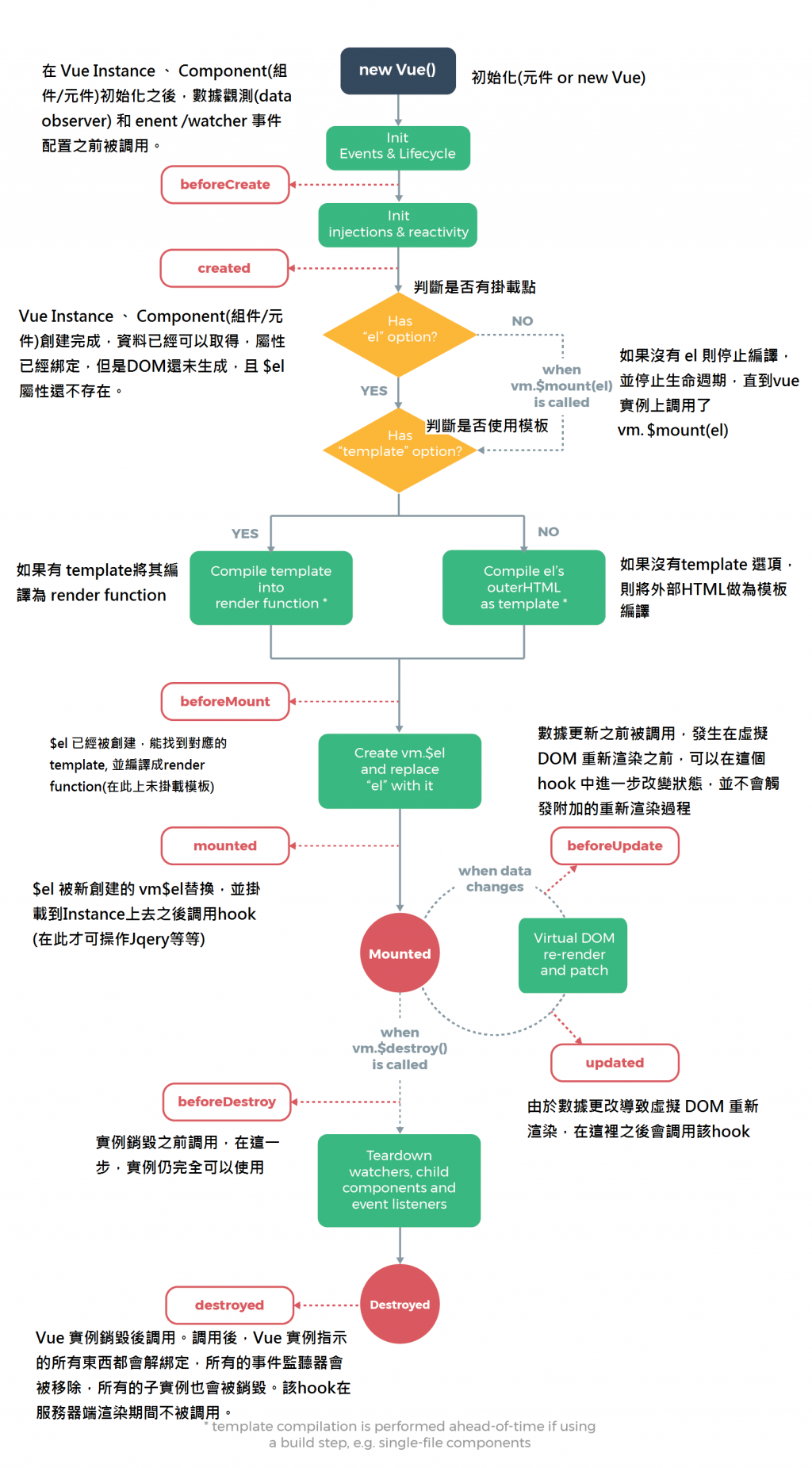
首先 Vue Instance 、 Component(組件/元件)初始化之後,數據觀測(data observer) 和 enent /watcher 事件配置之前被呼叫,在此處可以讀到Vue,但無法讀取自己所產生的資料(如computed,methods等等)。
再來經過 Injection & reactivity(如data,computed,methods等等) 的初始化後,Vue Instance 、 Component(組件/元件)創建完成,資料已經可以讀取,屬性已經綁定,但是DOM還未生成,且 $el 屬性還不存在。
再來要進入beforeMount之前,會判斷我們是否有掛載點($el),如果沒有會wait,直到Vue實體呼叫vm.$mount(el),而後如果有掛載點,或沒有但呼叫mount之後,就會判斷否有使用template(模板),如果有就render template,如果沒有就走el,用el這個外層HTML去當作要掛載的位置。
$el 已經被創建,能找到對應的template, 並編譯成render function(在此還沒掛載模板)
將新創建的 vm$el 取代掉原本寫好的$el(如#app上的html),並掛載到Instance上去之後呼叫hook,此時才正式掛載至畫面上(在此才可操作Jqery等等)
數據更新之前被呼叫,發生在虛擬 DOM 重新渲染之前,可以在這個 hook 中進一步改變狀態,並不會觸發附加的重新渲染過程
進行數據的修改、新增等,由於數據更改導致虛擬 DOM 重新渲染,在這裡之後會呼叫該hook
activated只有在有這個標籤的時候才會觸發
只有在有這個標籤退出時觸發 deactivated
最後可操作資料的地方)實例銷毀之前呼叫,在這一步,實例仍完全可以使用,可用來關閉計時器、移除自訂事件增聽等等。
Vue 實例銷毀後呼叫。呼叫後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該hook在服務器端渲染期間不被呼叫。
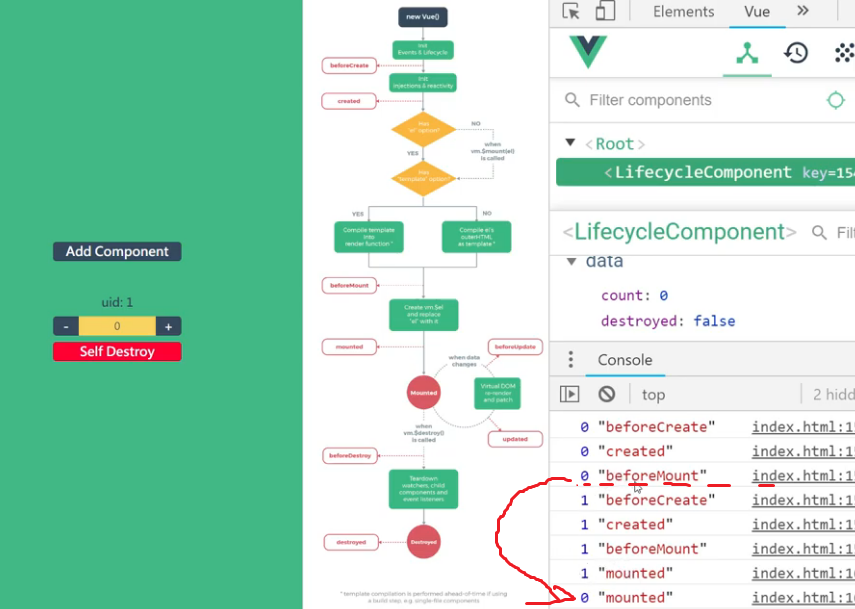
總共有兩層一層為Root,裡面有component層。
首先0號也就是最外層Root,會前後進入beforecreate、create、beforeMount,接著會等待一段時間,為什麼呢?因為Vue的生命週期有個特性,如果我們肚子裡還有其他component,還有其他東西要產的話,就會去做等待,可發現接著1號也按順序beforecreate、create、beforeMount,直到mounted以後,0號也才會mounted。

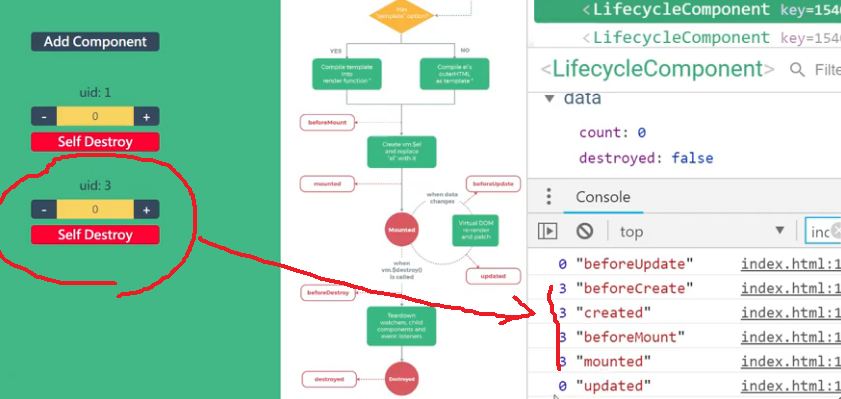
接著,我們在創建一個新的component,首先最外層也就是我們的0號,在數據更新之前,先進入beforeUpdate,而後我們產生一個新的component(3號),先後進入beforecreate、create、beforeMount、直到mounted以後,0號也才會Updated更新完成,此處也釐清一個觀念,最外層(0號)的mounted是mounted到我們的網頁,而內層(3號、1號...)的mounted是mounted我們0號的裡面。

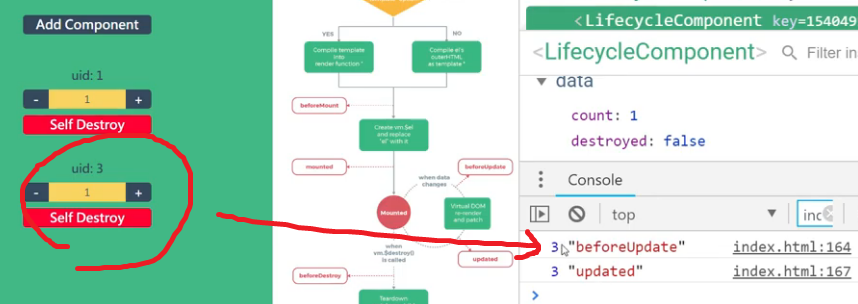
接著,我們根據內層的component,去做資料的修改,當我們將3號的資料count+1,會先後進入beforeUpdate、Updated,而只要我們component還在畫面上,且我們有更動資料,更新階段就會不斷循環。

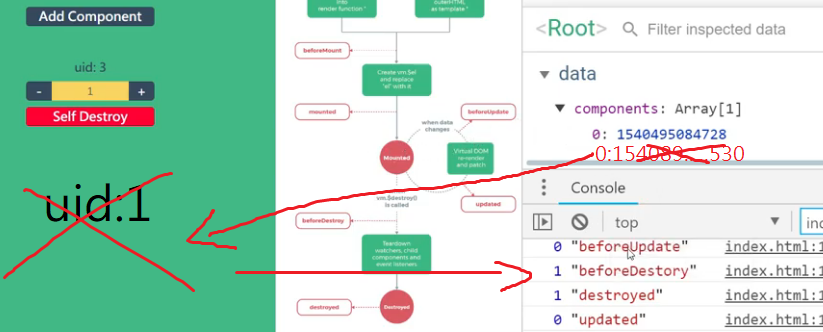
銷毀的其中一個方法,我們現在總共有1號及3號的component,而我們在此刪除1號的component,而在刪除同時,外層也會被更新,所以0號會經過beforeUpdate,而後被我們所刪的1號component就會進入beforeDestroy、destroyed,成功被銷毀掉後,外層(0號)才會完成更新進入Updated。

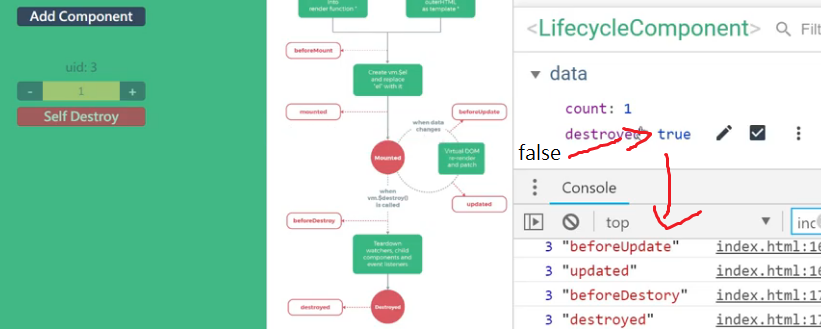
此方法,如果不知道自己在幹嘛,盡量少用自毀機制,因為會導致畫面及資料不連貫,首先我們已經在component(3號)上設置了一個destroyed的屬性為false,當點下按鈕(self destroy),會將destroyed變為true,而因為資料改了會先進入beforeUpdate、Updated,而後才會進入beforeDestroy、destroyed。

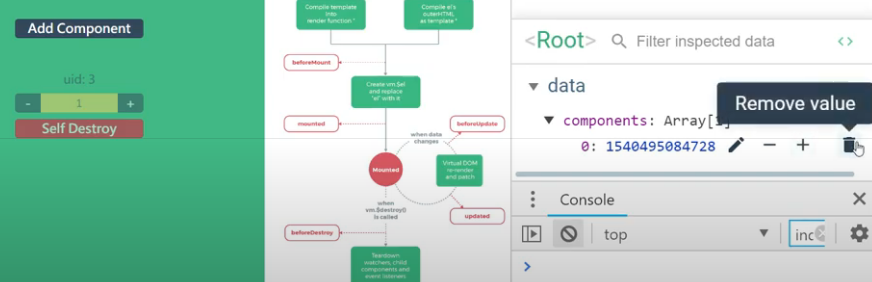
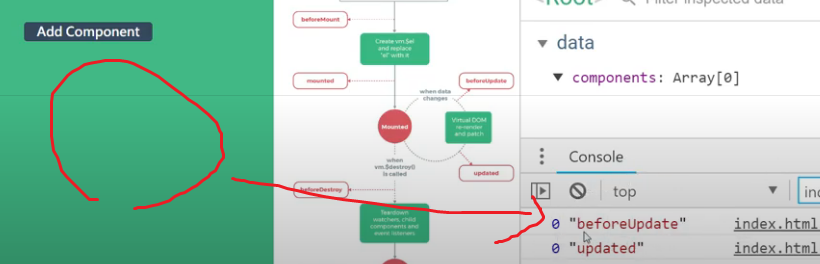
此時,我們發現dev tool中component已經消失,但畫面上還是看的到,而我們怎麼點他都是沒有反應,因為此時這個component已經不屬於Vue管理的範圍,那我們要如何將其移除畫面呢?直接從資料中將其移除即可,而移除時,由於我們此component已經移除了,所以只有畫面會更新,也就是0號進入beforeUpdate、Updated。


此文章圖及部分內容來自
https://ithelp.ithome.com.tw/articles/10215884
https://www.youtube.com/watch?v=aT9mP9vz3AY&list=PLEfh-m_KG4dYor8h4Hi2lqKJ0xqNTFh16&index=11
