
每個 Vue 實例在被創建之前都要經過一系列的初始化過程。
例如需要設置數據監聽、編譯模板、掛載實例到 DOM、在數據變化時更新 DOM 等。
同時在這個過程中也會運行一些叫做生命週期鉤子的函數,給予用戶機會在一些特定的場景下添加他們自己的代碼。

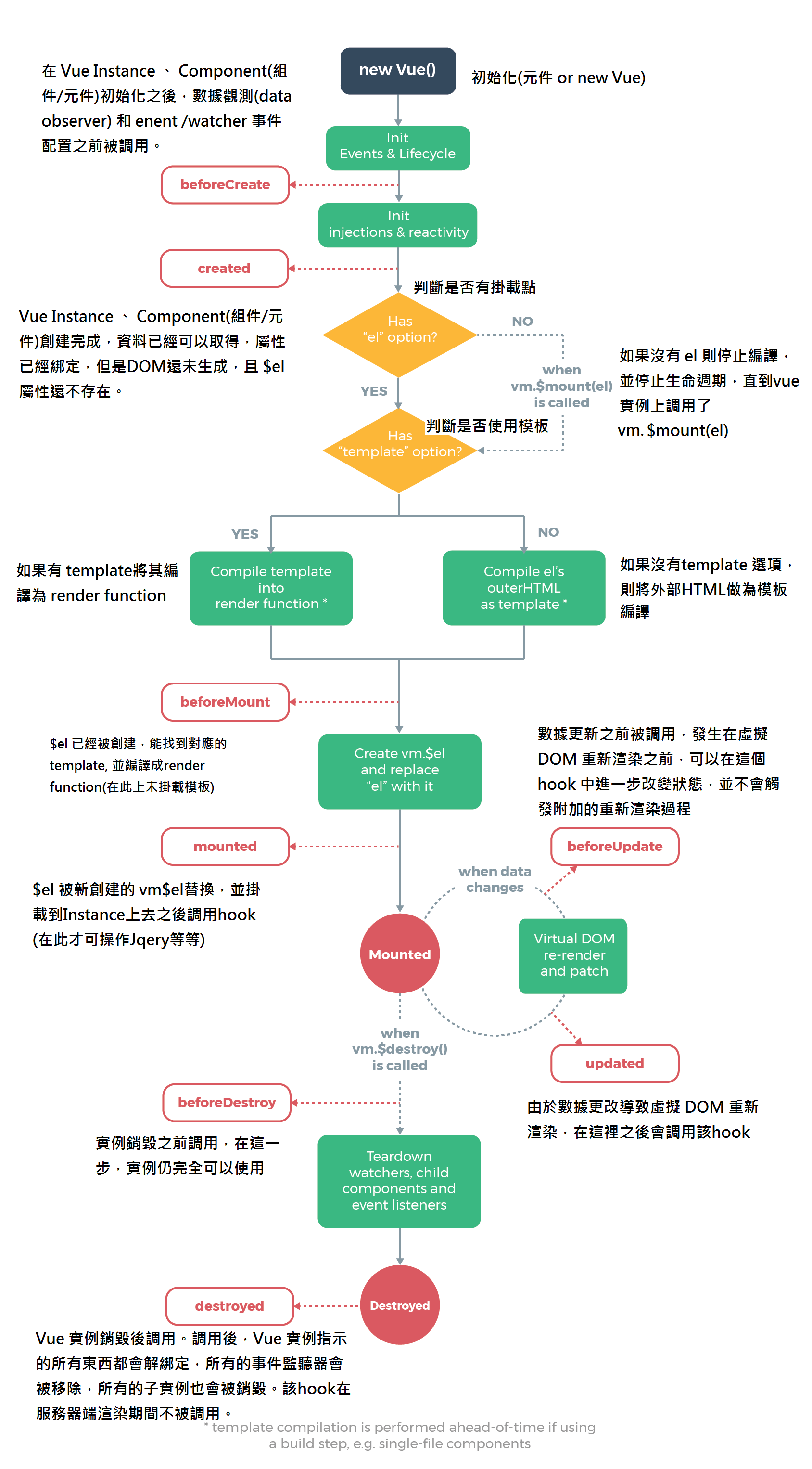
(ps:圖上的字應該還是小到脫窗..我盡力了![]() )
)
在 Vue Instance 、 Component(組件/元件)初始化之後,數據觀測(data observer) 和 enent /watcher 事件配置之前被調用。
Vue Instance 、 Component(組件/元件)創建完成,資料已經可以取得,屬性已經綁定,但是DOM還未生成,且 $el 屬性還不存在。
$el 已經被創建,能找到對應的template, 並編譯成render function(在此上未掛載模板)
$el 被新創建的 vm$el替換,並掛載到Instance上去之後調用hook(在此才可操作Jqery等等)
數據更新之前被調用,發生在虛擬 DOM 重新渲染之前,可以在這個 hook 中進一步改變狀態,並不會觸發附加的重新渲染過程
由於數據更改導致虛擬 DOM 重新渲染,在這裡之後會調用該hook
activated只有在有<keep-alive>這個標籤的時候才會觸發
只有在有<keep-alive>這個標籤退出時觸發 deactivated
實例銷毀之前調用,在這一步,實例仍完全可以使用
Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該hook在服務器端渲染期間不被調用。
![]()

圖說是自己標註的嗎,好詳細啊
對阿XD 自己打上去的 不過字太小了 有點失敗![]()
改天再來弄大一點~
謝謝你的鼓勵!!讓我更有動力了阿阿!!![]()
解釋的好清楚!!最近也在學習Vue.js,請問大大圖片及內容可以借彙整成筆記分享出去嗎?謝謝您。
歡迎喔喔喔![]()
謝謝大大<3 ![]()