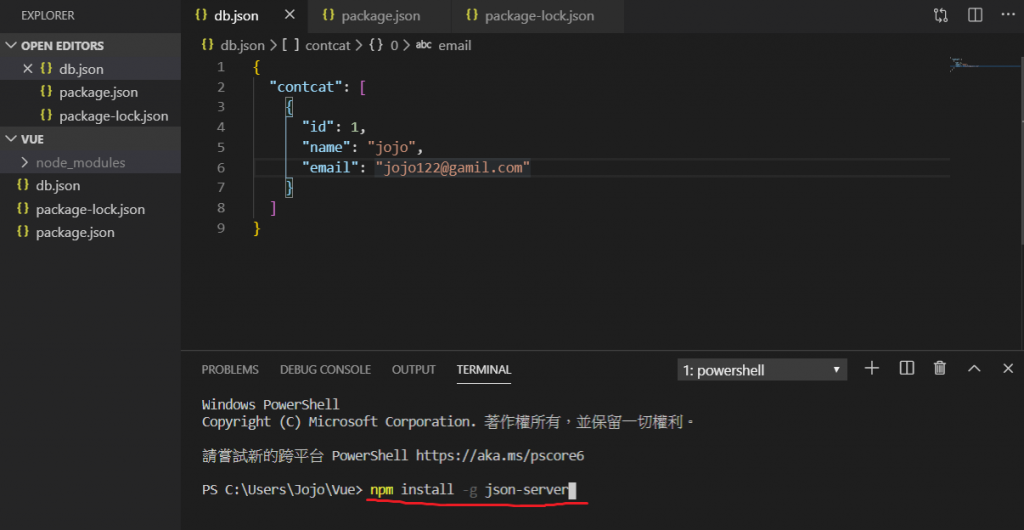
首先我們創建一個db.json,並下載json-server,並配合POSTMAN對其做增刪改查的操作。

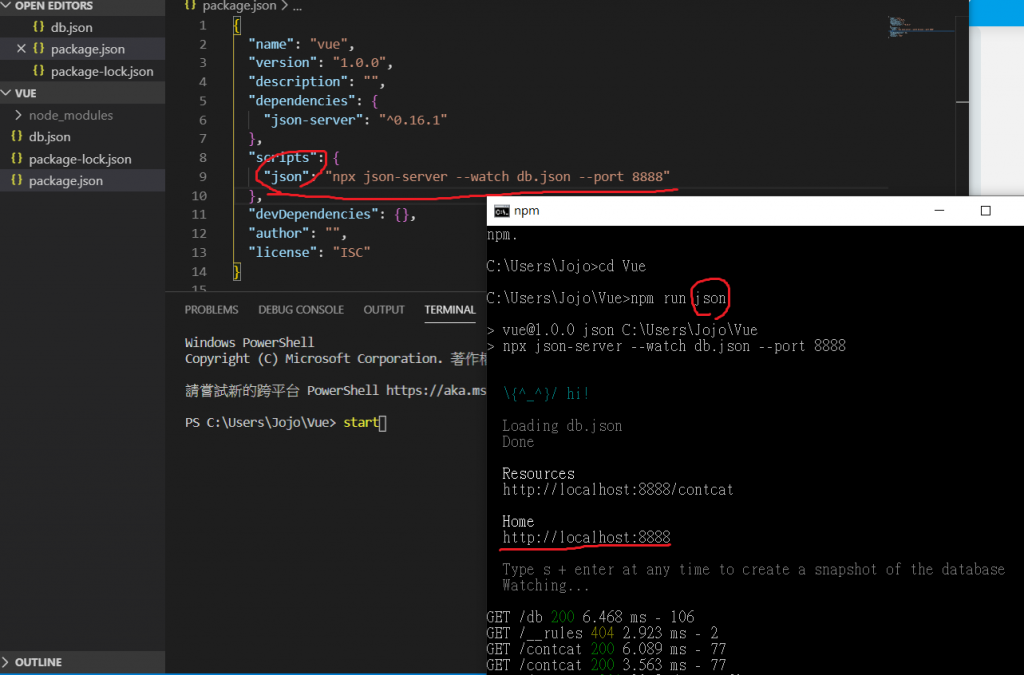
而在package.json的檔案中,我們在script去定義自己的npm command,並且command命名為json,而操作就是去做db.json的同步觀察,並且將port設在8888,而後再利用npm run json去執行。
"scripts": {
// 去觀察db.json 架在port 8888
"json": "json-server --watch db.json --port 8888"
},

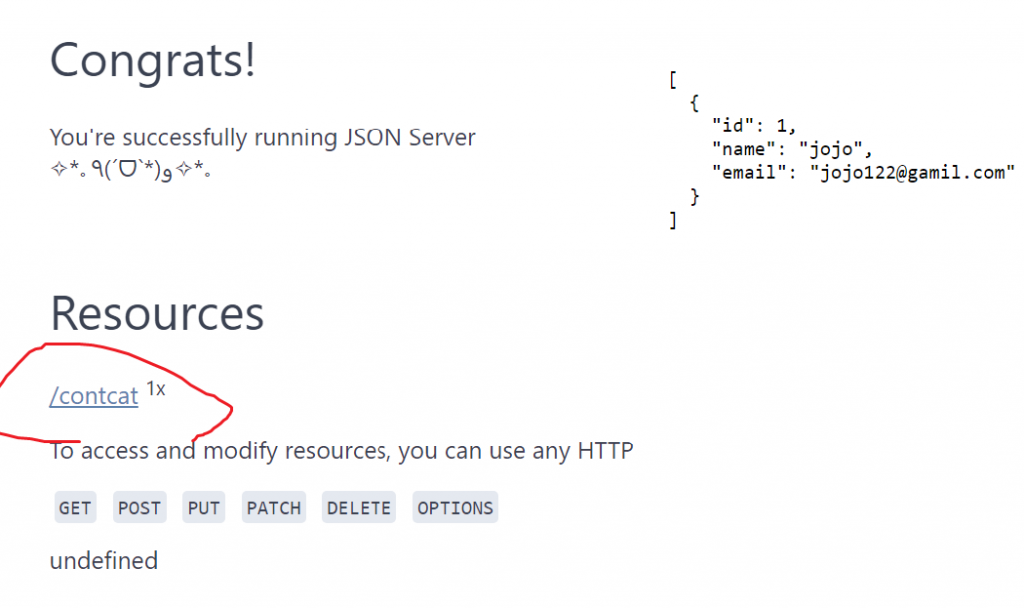
可發現json-server已經成功啟動,並且點擊contact也能看到我們本地資料已經成功獲取。

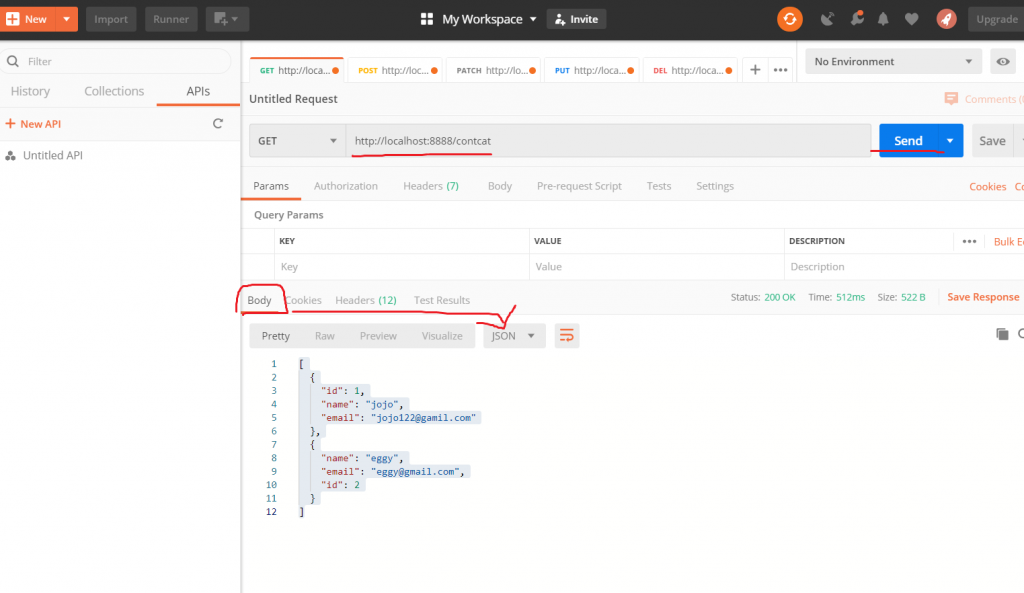
接著我們開啟POSTMAN,所謂POSTMAN是一個可以模擬 HTTP Request 的工具,其中包含常見的 HTTP 的請求方式,例如: GET 、POST、PUT、DELETE,而它的主要功能就是能夠快速的測試你的 API 是否能夠正常的請求資料,並得到正確的請求結果,而在POSTMAN上我們對本地資料所做的改變,都會直接同步改變本地資料。

http: //localhost:8888/contcat + / 2 可以指定編號(id),不加預設為全部,而因為我們資料類型為JSON,所以要選擇body,並將類型改為JSON。
GET獲取,POST增加,DELETE刪除,DELETE 只需要丟給她要刪除哪筆資料即可http://localhost:8888/contcat/2, PATCH對指定資料進行修改,PUT與PATCH不同在於, PUT會是整筆資料覆蓋前一筆資料,也就是我原本資料為
{
"name": "eggy",
"email": "eggyy@gmail.com",
"id": 2
}
但我只有PUT這筆資料, 他就會去進行覆蓋。
{
"name": "eggy",
}
而我們這筆資料就會變成。
{
"name": "eggy",
"id": 2
}
關於POSTMAN詳情可參考六角:https://ithelp.ithome.com.tw/articles/10201503
