React圖文元件,重覆使用
利用一個元件,傳入多個網路圖片位置及文件名稱,做成類似相冊的東西。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import SrcTest from './SrcTest'
ReactDOM.render(
<div>
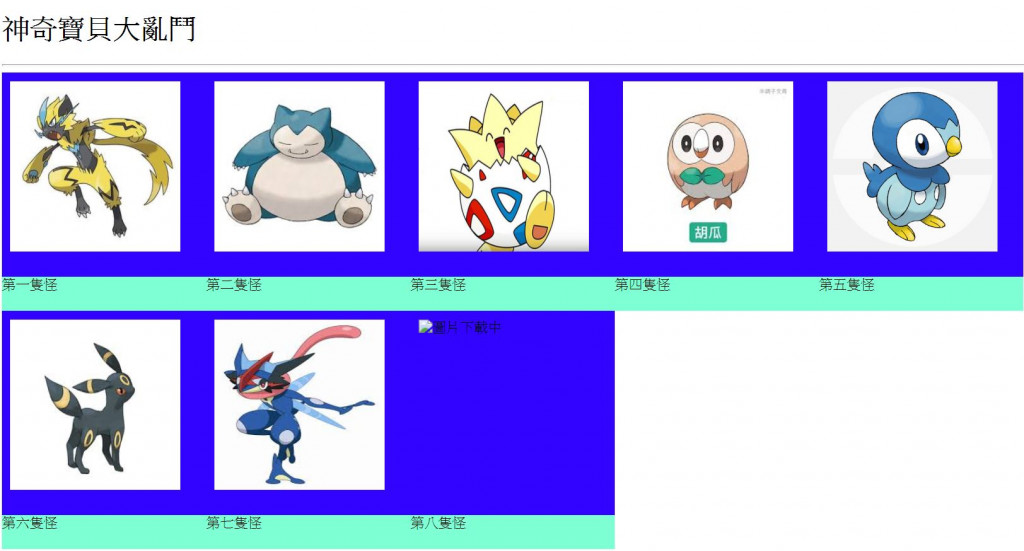
<h1>神奇寶貝大亂鬥</h1>
<hr/>
<SrcTest src1='https://e.rimg.com.tw/s1/7/8e/a7/21824197944999_546_m.jpg' doc='第一隻怪'/>
<SrcTest src1='https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcSgX1f4ttr3UVO7I555Ozyo0tmdRQTdiAiZtQ&usqp=CAU' doc='第二隻怪'/>
<SrcTest src1='https://img.ebcbuzz.com/images/2/19305/F_m.jpg' doc='第三隻怪'/>
<SrcTest src1='https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcRPMkjSe1nk62OFZVLCla7ZlIbW7GyCmTyizA&usqp=CAU' doc='第四隻怪'/>
<SrcTest src1='https://assets.juksy.com/files/articles/51059/800x_100_w-56a0a7c99491c.png' doc='第五隻怪'/>
<SrcTest src1='https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcTgUxmgsKCrfv1wO-GDF36KRmvLpo29xDZJkg&usqp=CAU' doc='第六隻怪'/>
<SrcTest src1='https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcSZGfiKUoMyRfCoCdThbrjtKFP_8feP13cDnQ&usqp=CAU' doc='第七隻怪'/>
<SrcTest src1='' doc='第八隻怪'/>
</div>
,document.getElementById('root')
);
SrcTest.js
import React, { Component } from 'react';
import './SrcTest.css';
class SrcTest extends Component{
constructor(props){
super(props);
this.state={src:props.src1,doc:props.doc}
}
render(){
return(
<div className='topDiv'>
<div className='lowDiv'><img src={this.state.src} alt='圖片下載中' width='200' height='200' /></div>
<div height='30'>{this.state.doc}</div>
</div>
);
}
}
export default SrcTest;
SrcTest.css
.topDiv{
border: 1;
background-color: aquamarine;
width:240px;
height: 280px;
float: left;
}
.lowDiv{
width: 220px;
height:220px;
padding: 10px 10px;
background-color: rgb(50, 4, 255);
}
