講到大學分組作業,幾乎每個人都遇過團隊合作上的問題。 但是感覺自己大學上軟體工程學到的多半是綜觀的概念,比較少人在提團隊的實質做法,所以就想說藉這個機會紀錄一下自己實驗的過程
推薦看Medium版: 我的Medium(由此去)

這次跟資工系的朋友協作學校作業,我除了導入部份業界產品管理的流程,也在這個只有理工男的團隊扮演UI/UX設計師的角色。另外在技術上,因為前後端主架構都是我分的,所以在這個專案中,我每個開發工作都參了一腳XD
三個月的開發過程裡,我在各個角色(PM、UI、前後端)都做了一些設法讓團隊運作順暢的方法,想說用這篇文章記錄一下,想認真搞大學分組程式專案的人可以參考看看。
在開始寫程式之前,首先要知道需求是甚麼、要做哪些頁面、設計師希望UI要長怎樣。因為是純資工系作業,沒有設計師,所以我決定自己跳下來做這件事。
畢竟,你很難要求一堆理工男生每個人都自己生出多好看的UI(笑)。
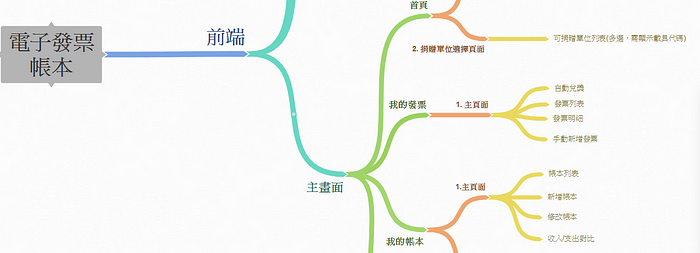
最基本的UI設計流程是從 Function Map 和 Flow Chart下手。我最一開始是用簡單的MarkDown筆記來簡單做這件事,後來還是使用了常見的工具Coggle和Draw.io補上圖片。
Function Map會列出主要有哪些頁面、頁面的功能有什麼。 工程師也更能理解專案的規模、目前的進度到哪裡、程式中是不是要為某些功能預做準備。
Flow Chart 則是呈現了頁面間UI互動的流程,例如: 按哪個按鈕之後要跳到哪個畫面。
接下來就是畫UI了,這次在設計 UI/UX 時,除了美觀外,我也都盡量遵守以下的原則:
在物件導向程式中,最重要的是「模組化」的概念。這件事套用在撰寫GUI(圖形化介面)的軟體也是一樣的。共用的UI越多,除了可以減少工程師的負擔、減輕程式的大小外,當設計師趕不出整個頁面的圖的時候,工程師也能從這些共用UI庫去拼湊出一個不至於太糟糕但又能正常運作的介面。
例如,在一開始我就設定好 Dialog這個元件 要大量用在各個流程並共用,所以在寫程式的時候就先把這個元件抽離出來寫,其他人之後刻頁面的時候只要引入就好,不需要每個人都刻一份。
這兩件事除了UI/UX design外,以程式上的觀點就是比較好刻。
在Andriod App中,如果出現非矩形的UI,就要額外使用xml(可用svg檔案轉)才能夠調整出其他的形狀。這一步還算簡單,請設計師給檔案就好。但在切版、調整定位、繪製UI動畫時,如果遇到不對稱的UI就可能會要付出更多的心力。
而「符合使用者舊有的習慣」為什麼會對寫程式有影響呢?,這是因為開發App多半是建立於官方元件庫的支援。用白話文解釋就是:
市面上App看起來都差不多的原因,很大一部份是 Google(Android) / Apple(IOS) 給開發者能使用的 UI都只有那些,不是從這些元件衍伸的東西寫起來就很麻煩。
一般的做法是從官方/別人已經做好的元件庫去修改成自己要的樣式,並去思考如何在使用者流程中運用這些UI達成目的。像是上面提到的Dialog(網頁前端稱為Modal)就是Android原生支援的元件之一。常見元件庫像是Android 官方的Library、Web前端開發常用的 Bootstrap、Material UI等。
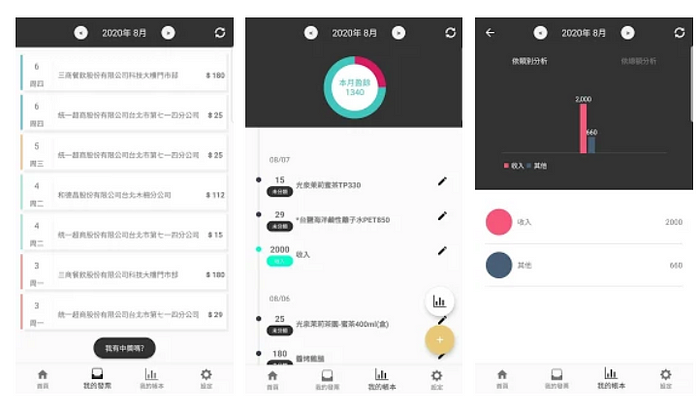
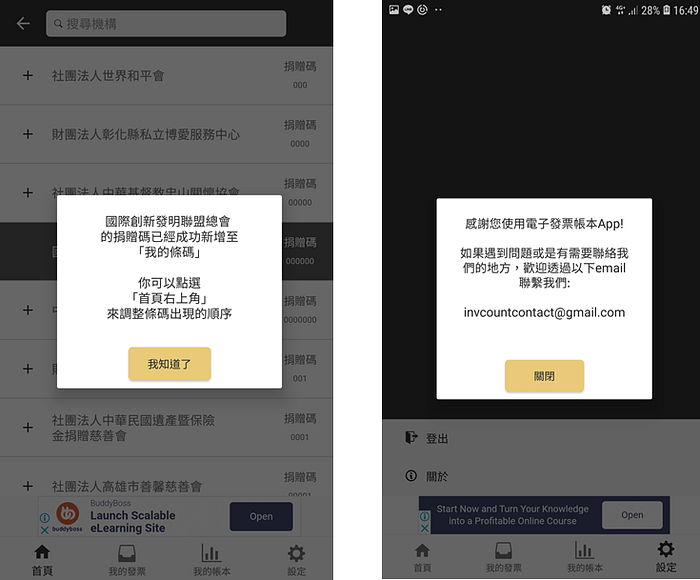
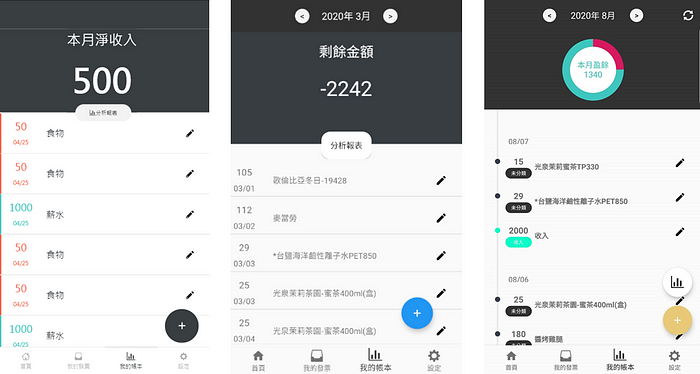
最後就是畫wireframe和prototype了。不過因為對AI、Sketch、Figma、Zeplin不熟,所以我其實是直接刻一個純前端的React網頁給組員對照XD,缺點是修改UI稿的時間成本會無法估計(可能會影響網頁那邊的程式架構程),後期想加東西改UI的時候,我根本沒有空修改網頁版,所以流程變成是組員寫完UI後,轉給我然後我直接去從code改樣式。
由左至右是網頁prototype、上課Demo版UI、上市版UI。
OK,現在知道畫面要刻成怎麼樣了,開始進程式開發吧!
接下來這邊就是學校不太教的部份了。跟在軟體公司最大的不同是,在大學的程式合作專案中,最常遇到的問題有以下三個:
問題來了,在這三個狀況下,如何讓每個人分配到的工作看起來都不會太少,又不會影響專案的開發呢?
我用把所有工作分成四種等級來解決:
接著,我依照組員的能力、個性,分配不同等級的工作:
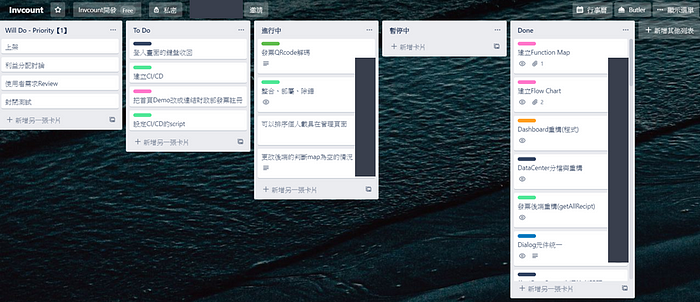
最一開始,我和組員之間就協調好,提早一段時間著手開發(這個是有用意的),先照剛剛的模式分配1~2項工作給各組員,但不告知他們分配到的工作等級。然後搭配Trello這個網頁程式,列出所有已做完、進行中、暫停中、待進行(這裡就要show出等級)的工作內容。
最後,告知所有組員,最低限度是做完他們目前所分配到的東西,做完之後請自己到Trello認領剩下的工作(有點像公會解任務),且期末繳交的工作分配表會依照Trello上最終記錄填寫。
這麼做能帶來甚麼影響呢?
剛剛說過提早開發是有意義的,原因除了可以讓其他人有時間做為考試期的緩衝外,主要是當擺爛的那個人沒辦法完成Basic Feature時,其他的人能用最後這段時間回來把他的東西做完。就算沒有人可以支援做完,但因為專案的基本功能都能呈現,所以就算放棄這個功能不會影響老師給你們的分數。
又因為一開始沒有明確講每個人的工作等級,所以只要做Basic Feature的那個人有做完,每個人看起來就都有一定的貢獻,不會說低到讓人覺得是故意的。
另外,從「認領」的這個過程中,也能觀察組員對於專案的哪些部份比較有興趣和熱情(又或著是根本不想做?),進而不斷動態調整對於組員工作的安排,盡量維持每個人的工作效率。
當然啦,如果每個人都想擺爛,這個基本上是沒屁用的XD
實際進開發後,每個禮拜我們會用Google meet固定開一到兩次會議,每次大約在半小時左右,會議內容前三分之二是每個人講講自己做了什麼、遇到什麼困難,後三分之一是對目前專案進度的統整和講解規劃。因為台灣學生比較被動,必要的時候也會在這邊主動分配Trello上的工作給組員,剩下如果還有時間就可以哈拉(?)
另外,因為專案被切成很多子工作,所以可以請每個人估一下完成手上工作所需的人/天。因為學生經驗不多,所以在我們團隊,這個時間並不是絕對的,只是讓負責的人有個Deadline的感覺,如果超過估的時間還沒做完,負責PM的人(a.k.a 我)也會詢問是不是有困難、需不需要支援之類的。
基本上就是用敏捷開發的概念了解彼此在做什麼,只是沒有公司開會那麼嚴謹,如果有人擺爛我們也不會說什麼,反正其他人講完各自做的部份自然會讓他有壓力。
專案大致結構完成後,剩下很多時間都是在調小地方的UI或是修零碎的Bug,用Trello就有點太雜亂。所以到後期,我們就搭配Github的issue功能,標記目標任務的內容、類別,並且用assginee功能讓每個人可以知道目前手上有多少的工作要做。
我不知道是不是我們學校比較少講這件事,但是GUI軟體的架構除了可以讓程式碼更有效率地被應用外,分工上也能更順暢。
以下簡單提幾個常見的架構:
而在我們的專案中,我們採用的是介於MVC和MVVM之間的架構,核心資料用Controller處理,零散的資料拉到各自的ViewModel去加工。
這麼做對分工有什麼影響呢?
還記得前面提到我們把工作拆成四個等級,所以在這裡,Model和Controller就會是最高等級的核心、View和View Model就會是Main feature或是Basic feature(依照頁面不同決定)。只要Model和Controller有寫好,再搭配 Design Pattern中的單例模式(Singleton) 處理核心資料,就算如果突然有人的程式寫爛也不會影響到其他人。
以一個學生期末報告而言,我們是成功的。
大部份的資工系大學部學生對於Git使用並不熟悉,如果程式架構不明確,很容易有merge conflict,但我們在100多次的commit中,只有不到3次的conflict,conflict處理方式是給對專案最熟悉的人解(就是我啦)
而在期末demo,我們的確一如預期,除了本來就預期會拖延的人,其他人都順利完成自己負責的基本內容,並各自認領了不同量的額外工作,然後我們把預期會拖延的人的feature做50%就上台報告,老師還說我們做太多了。
最主要的原因還是因為各自的外務太多,也就是,我們沒有把因為外務而影響的開發效率估進去。加上我是從Web前端空降Android App開發,很多東西很難帶著團隊馬上做出等同外面公司團隊做出來的品質。
目前這個App有在Google Play上架,但還處於不穩定的狀態,只能等之後各自有空再回來慢慢修。
無論如何,我覺得這是一次滿不錯的經驗就是了。
