今天我們開始製作第一支 electron 應用程式
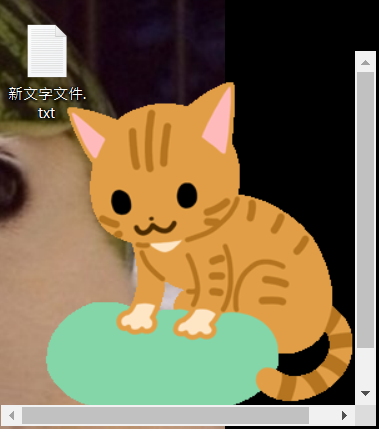
預計會長這樣


下面開始動手製作 ![]()
第一步 , 下載專案模板
# 複製 Quick Start 儲存庫
$ git clone https://github.com/electron/electron-quick-start
# 進到儲存庫裡
$ cd electron-quick-start
# 安裝相依的套件並執行
$ npm install && npm start
在 electron-quick-start 資料夾中 , 你會看到以下檔案 :
第二步 , 將可愛的貓咪載入
修改 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'unsafe-inline'">
</head>
<body>
<img src="playing-cat-loop.gif">
</body>
</html>
第三步 , 隱藏工具列與標題列 , 並將背景透明化
修改 main.js
new BrowserWindow 時 , 建立參數
frame : 標題列不顯示transparent : 背景透明autoHideMenuBar : 工具列不顯示const mainWindow = new BrowserWindow({
width: 350,
height: 350,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
},
+ frame: false, // 標題列不顯示
+ transparent: true, // 背景透明
+ autoHideMenuBar: true // 工具列不顯示
});
第四步 , 讓圖片可以用滑鼠抓著移動
在 body 標籤上追加 style="-webkit-app-region: drag"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'unsafe-inline'">
</head>
<body style="-webkit-app-region: drag">
<img src="playing-cat-loop.gif">
</body>
</html>
第五步 , 讓圖片無法選取
在 body 標籤上追加 style="user-select: none"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'unsafe-inline'">
</head>
<body style="-webkit-app-region: drag;user-select: none">
<img src="playing-cat-loop.gif">
</body>
</html>
如果做不太出來 , 可以下載 第 2 天成品 然後用 npm start 看到玩耍的小貓 ![]()
如果想要從 ilikesticker 使用其他小貓 ,
可以用 ezgif.com 將小貓的動作次數改成 0 - 無限次
今年小弟第一次參加 `鐵人賽` , 如文章有誤 , 請各位前輩提出指正 , 感謝 <(_ _)>

貓貓!!!
貓奴在此感謝你 XD
貓咪大戰又要開始了嗎XD
家貓在此!貓奴+1~
當初選圖片時 , 還好沒選狗狗 ![]()
暈~~~opensoruce 就是這樣
照著教學,硬是不能用,
連安裝都不正常
在linux不正常,在windows 是正常,
只好先在windows 學習,感謝大大分享
當初只在 windows 上做測試 ! ![]() ,
,
如果要開發 Linux 的 Electron APP 建議可以上 udemy 的 electron.js 課程
那mac可以用嗎?
請問一下,如果照著做彈圖片出現以下狀況
 ]
]
是參數沒設定好嗎~
以解決~依然感謝此文讓我介面變可愛多了![]()
width , height 可調大一點就不會有滾動條出現 ![]()
或是你可以將 body 的 style 改成 style="-webkit-app-region: drag;user-select: none;overflow:hidden" 讓滾動條不顯示
謝謝!
![]()