今天要來介紹div和img,那麼就從比較療癒的狗狗來開始吧~
首先給一個div(區塊標籤),用來放置圖片的地方
接著把img(圖片標籤)放進來,並且加上src="" 和alt=""
src是放圖片的路徑,路徑打錯的話,會無法正常顯示,並且跳出alt
alt是當圖片出錯或圖片失效時(例如圖片被移除或伺服器權限修改),讓瀏覽器顯示出替代的文字
這是可以顯示圖片的樣子: 一隻狗狗
這是無法顯示圖片的樣子: non-display
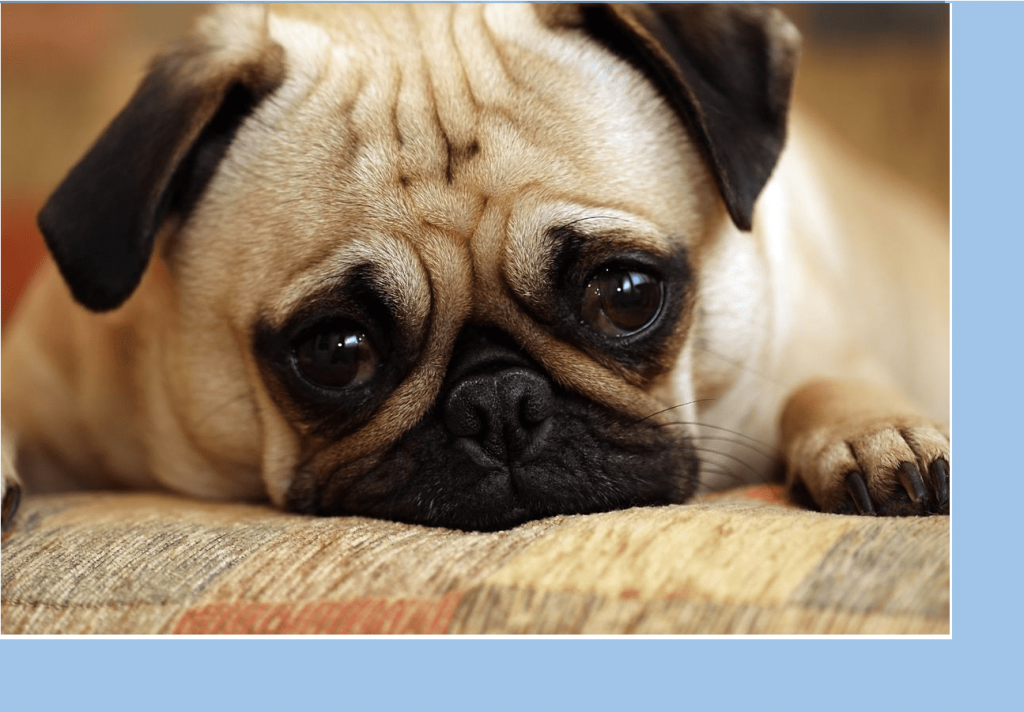
顯示完圖片之後,回到div裡面,加個style="",就能在style=""裡面,設定長(width)、寬(height)。由於我的圖片是1200800,所以這裡給1300900,px則為圖像的基本單位(常用來描述圖像尺寸和顯示器解析度)
HTML呈現的方式會像這樣,藍色的部分是剩餘的div
瀏覽器的呈現方式則是像這樣
也可以像這樣,在div裡面用一個div框住圖片,然後把裡面的div設的跟圖片的長(width)、寬(height)一樣大
網頁的呈現方式會跟上一個程式碼一樣,只是在裡面多了一個div而已
以上就是今天的介紹![]()
