這次主要參考的書是:「零基礎學JAVA Web開發 何宗霖 等編著」,YT上彭彭大大的教學課程以及一些大一簡單網頁作業的印象
(希望可以幫助到跟我一樣從0學起的人,我會盡量把所有用到的東西說明清楚,若稍嫌冗長還請見諒)
使用工具:MacBook Pro (15-inch, 2018)
前置作業:
在開始學習之前要先安裝Vscode,雖然使用文字編輯器也一樣可以編輯Html文檔,不過不知道是否我的操作上有誤,或原本就是如此,我使用文字編輯器時無法存成.css的檔案,而且Vscode也會提醒語法上是否有錯誤,所以建議大家可以下載來使用。
Html與Css的差別?:
就我的理解Html就像是網頁的「五官」一樣,如何編寫Html,網頁就如何表現出來;然而Css就像「化妝品」一般,可以適當的讓人的外貌變得更亮麗出色,。因此兩者應該是相輔相成的,漂亮的網站除了本身五官(Html)好看之外,也會有出眾的化妝技巧(Css)來點綴他。
Html基本架構:
所有的Html文檔都是由一堆標籤所構成的,那麼什麼是標籤呢?舉個例子來講:body,/body,這個例子中的body,/body就是一組標籤,其目的通常是包住網頁的主文部分,然而並非所有標籤都是這樣成雙成對出現的,也有單獨出現的,像是:br
br用來表示換行,也因此不會有什麼內容需要在這個標籤裡面,因此只要一個就好
Html實例:
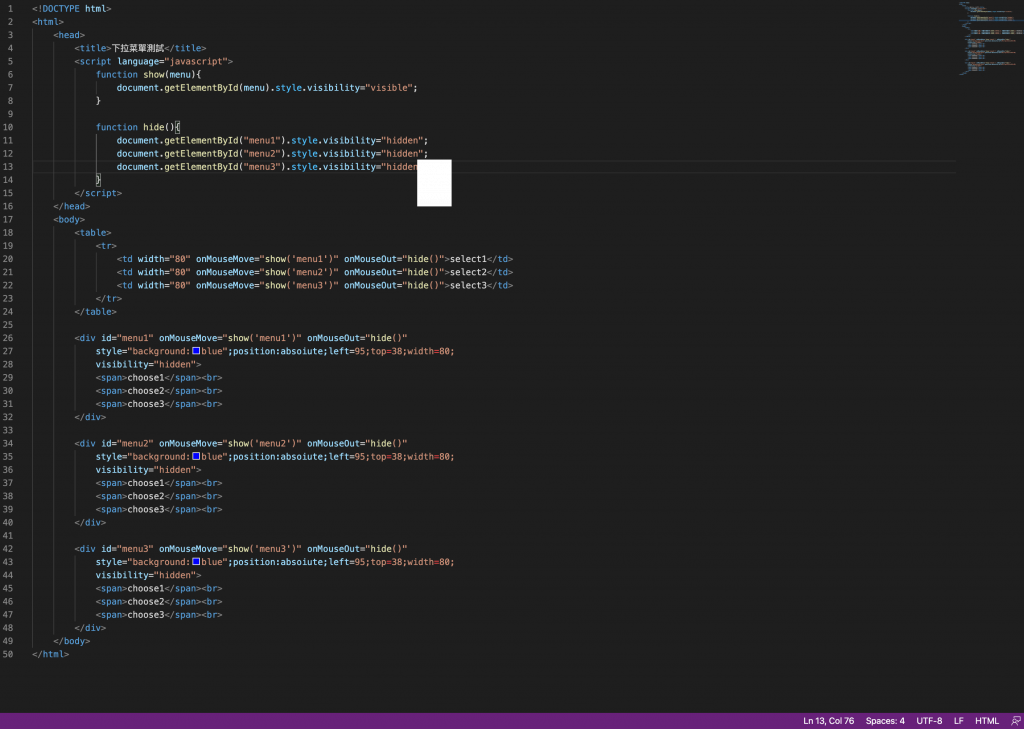
以上面的圖為例
html的標籤在最外側(畢竟這是一份Html檔,所以他要包住所有東西)
接者head標籤包住了title/script兩個標籤
前者給這個網頁一個標題;後者將我會用到的東西(javascript,後續會提到)給引入
再往下就會看到body標籤,也就是這個網站主要的內容
而body內包含了table,table內又包含了tr/td兩個標籤
table是用來告訴電腦這裡要方入一個表格
而tr/td則分別說明會有幾行/幾列
最後的div及span的兩個標籤
div的語意是區塊,用來在網頁中畫分區塊(每個區塊可以放入不同的內容)
而span語意是行內元素
也因此雖然文字可以自由地放在div或span當中
但是span卻不能包住div,反之則可以
最後是這個範例的樣子: