這次主要參考的書(或文章影片)是:「JavaScript資料結構及演算法實作 Loiane Groner著」/youtuber:彭彭的課程之JavaScript網頁前端工程入門
今天算是把之前所學的全部塞再一起看看長什麼樣子
沒想到湊一湊後竟然有250行左右,有點小成就感
畢竟從0開始學習,或許有點慢,或許有點少
或許有時候分享的內容對其他大大而言根本不值一曬
但能慢慢從一開始的數十行變成現在的200多行還是很開心的
希望能繼續走下去
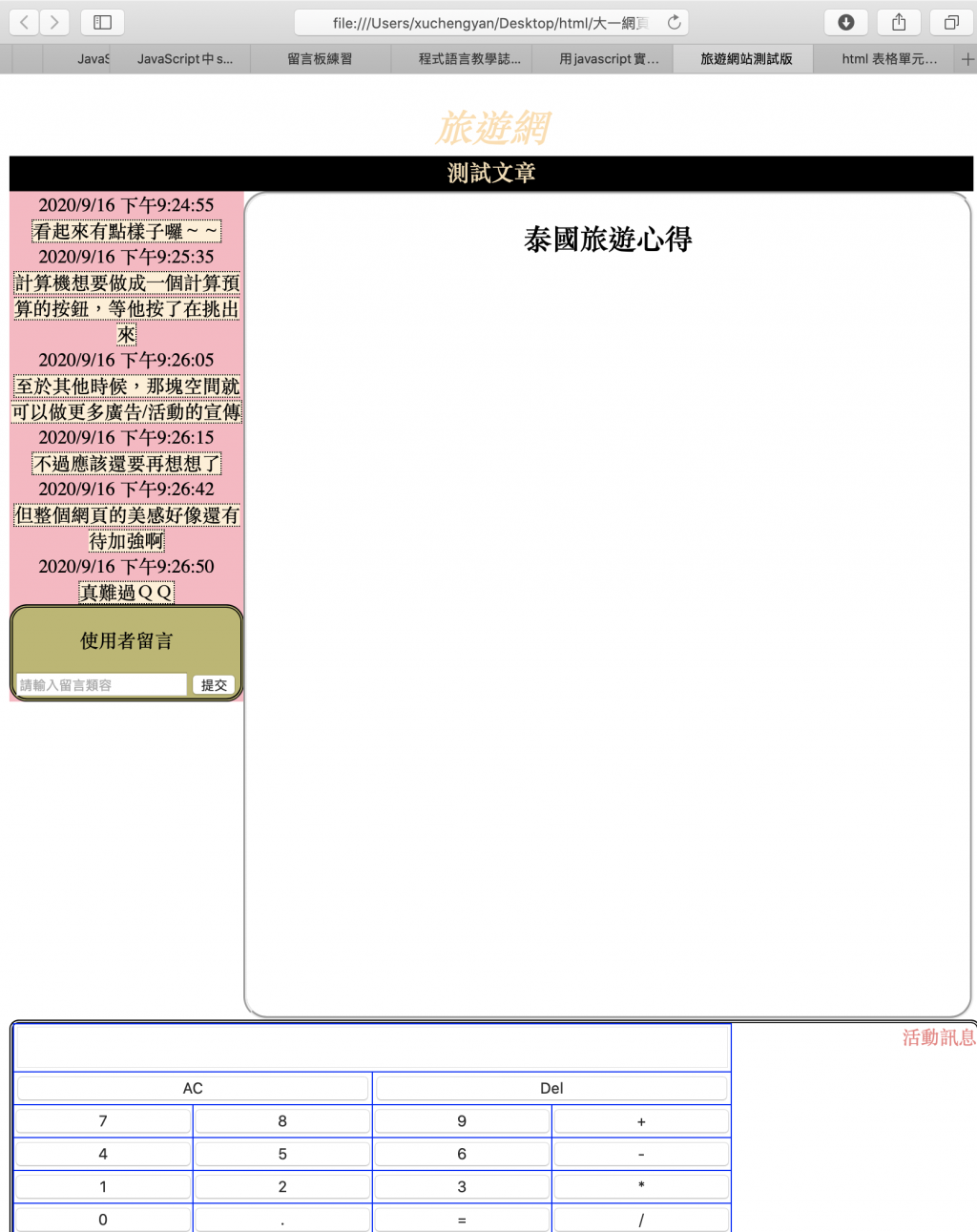
來看看鐵人賽走了變的作品吧!
這次用到的東西應該在之前的文章都有說過了
唯一沒提到的應該是float
這其實是用來排版的
float:left若是這樣寫,就會讓區塊偏左;反之就會偏右
至於計算機在那邊實在有點礙眼
我本來是希望可以新增一個按鈕在下方
取名叫類似:計算預算之類的
按了之後再跑出計算機供大家使用
不過還沒想到該怎麼把它做出來
如過有大大路過此文還望您賜教,謝謝
附上程式碼給大家批評指教了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>旅遊網站測試版</title>
<style>
header{
width:100%;
height:100px;
text-align:center;
}
#titleWord{
font-size:xx-large;
font-style: oblique;
color:navajowhite;
}
nav{width:100%;
height:30px;
text-align:center;
background-color:black;
border-radius: 0px;
margin-top:-70px;}
aside{width:10%;
height:100%;
text-align:center;
border-radius: 0px;
float:left;}
.border{
border-radius: 15px;
background-color: darkkhaki;
border-style:double;}
.fun{
font-style: oblique;
font-size: large;
}
section{width:75%;
height:700px;
text-align:center;
border-style:groove;
border-radius: 20px;
float:right;}
footer{width:100%;
height:200px;
text-align: center;
border-style:double;
border-radius: 8px;
clear:both}
table{
border-collapse: collapse;
margin: auto;
}
td{
width:150px;
border:1px solid blue;
}
.input{
color: cornflowerblue;
}
.btn{
width:150px;
font-size: x-large;
}
.btnClick{
width:300px;
font-size: x-large;
}
.window{
width:600px;
font-size: x-large;
text-align: right;
}
.left{
float:left;
}
.right{
float:right;
color:lightcoral;
text-align: left;
font-family:Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
</style>
</head>
<body onload="start();">
<script>
//留言板程式碼
window.onload = function(){
var oInput = document.getElementById("myInput");
var omessageBox = document.getElementById("messageBox");
var oPostBtn = document.getElementById("doPost");
oPostBtn.onclick = function(){
if(oInput.value){
var oTime = document.createElement("div");
oTime.className = "time";
var myDate = new Date();
oTime.innerHTML = myDate.toLocaleString();
omessageBox.appendChild(oTime);
var oMessageContent = document.createElement("divs");
oMessageContent.setAttribute("style","border-style:dotted;background-color:papayawhip;border-width:thin;")
oMessageContent.className = "message_content";
oMessageContent.innerHTML = oInput.value;
oInput.value = "";
omessageBox.appendChild(oMessageContent);
}
}
}
//計算機程式碼
function start(){
var btnget = document.getElementsByClassName("btn");//得知按鈕是哪顆
var btnOnWindow = document.getElementsByClassName("window")[0];//顯示在螢幕上
var btnDelAc = document.getElementsByClassName("btnClick");
var wayres = [];
for(var i = 0; i <btnDelAc.length; i++){
btnDelAc[i].onclick = function(){
if(this.value == "AC"){
wayres = [];
btnOnWindow.value = "";
}
else{
btnOnWindow.value = btnOnWindow.value.substr(0, btnOnWindow.value.length - 1);
}
}
}
for(var i=0; i < btnget.length; i++){
btnget[i].onclick = function(){
if(btnOnWindow.value =="" && this.value =="."){
btnOnWindow.value = "0.";
}
else{
if(!isNaN(this.value)||this.value == "."){
if(btnOnWindow.value.indexOf(".")!= -1){
if(this.value!="."){
btnOnWindow.value += this.value;
}
}
else{
btnOnWindow.value += this.value;
}
}
else{
if(this.value!="="){
wayres[wayres.length]=btnOnWindow.value;
wayres[wayres.length]=this.value;
btnOnWindow.value = "";
}
else{
wayres[wayres.length] = btnOnWindow.value;
btnOnWindow.value = eval(wayres.join(""));
wayres=[];
}
}
}
}
}
}
</script>
<header>
<h1 id="titleWord">旅遊網</h1>
</header>
<nav>
<h3 style="color: wheat;">測試文章</h3>
</nav>
<aside>
<div style="background-color:lightpink;width: 200px;height: 100%;">
<div id="messageBox"></div>
<div class="border"><p>使用者留言</p>
<input id="myInput" type="text" placeholder="請輸入留言類容"><button id="doPost">提交</button>
</div>
</div>
</aside>
<section>
<h2>泰國旅遊心得</h2>
</section>
<footer>
<div class="left">
<table>
<tr>
<td colspan="4"><input class="window" type='text' disabled/></td>
</tr>
<tr>
<td colspan="2"><input class="btnClick" type='button' value="AC"/></td>
<td colspan="2"><input class="btnClick" type='button' value="Del"/></td>
</tr>
<tr>
<td><input class="btn" type="button" value="7"/></td>
<td><input class="btn" type="button" value="8"/></td>
<td><input class="btn" type="button" value="9"/></td>
<td><input class="btn" type="button" value="+"/></td>
</tr>
<tr>
<td><input class="btn" type="button" value="4"/></td>
<td><input class="btn" type="button" value="5"/></td>
<td><input class="btn" type="button" value="6"/></td>
<td><input class="btn" type="button" value="-"/></td>
</tr>
<tr>
<td><input class="btn" type="button" value="1"/></td>
<td><input class="btn" type="button" value="2"/></td>
<td><input class="btn" type="button" value="3"/></td>
<td><input class="btn" type="button" value="*"/></td>
</tr>
<tr>
<td><input class="btn" type="button" value="0"/></td>
<td><input class="btn" type="button" value="."/></td>
<td><input class="btn" type="button" value="="/></td>
<td><input class="btn" type="button" value="/"/></td>
</tr>
</table>
</div>
<div class="right">活動訊息</div>
</footer>
</body>
</html>
